一、activated + deactivated
在被keep-alive包含的组件/路由中,会多出两个生命周期的钩子:activated 与 deactivated。在 2.2.0 及其更高版本中,activated 和 deactivated 将会在树内的所有嵌套组件中触发。activated在组件第一次渲染时会被调用,之后在每次缓存组件被激活时调用。
1.activated调用时机
第一次进入缓存路由/组件,在mounted后面,beforeRouteEnter守卫传给 next 的回调函数之前调用:
beforeMount=> 如果你是从别的路由/组件进来(组件销毁destroyed/或离开缓存deactivated)=>mounted=> activated 进入缓存组件 => 执行 beforeRouteEnter回调
因为组件被缓存了,再次进入缓存路由/组件时,不会触发这些钩子:
// beforeCreate created beforeMount mounted 都不会触发。所以之后的调用时机是:
组件销毁destroyed/或离开缓存deactivated => activated 进入当前缓存组件 => 执行 beforeRouteEnter回调
// 组件缓存或销毁,嵌套组件的销毁和缓存也在这里触发2.deactivated调用时机
deactivated会在组件被停用(离开路由)时调用。
使用了keep-alive就不会调用beforeDestroy(组件销毁前钩子)和destroyed(组件销毁),因为组件没被销毁,被缓存起来了。
这个钩子可以看作beforeDestroy的替代,如果你缓存了组件,要在组件销毁的的时候做一些事情,你可以放在这个钩子里。
如果你离开了路由,会依次触发:
组件内的离开当前路由钩子beforeRouteLeave => 路由前置守卫 beforeEach =>全局后置钩子afterEach => deactivated 离开缓存组件 => activated 进入缓存组件(如果你进入的也是缓存路由)如果离开的组件没有缓存的话 beforeDestroy会替换deactivated
如果进入的路由也没有缓存的话 全局后置钩子afterEach=>销毁 destroyed=> beforeCreate等
参考
详解Vue的钩子函数(路由导航守卫、keep-alive、生命周期钩子)
二、八大生命周期 + keep-alive(activated 和 deactivated)
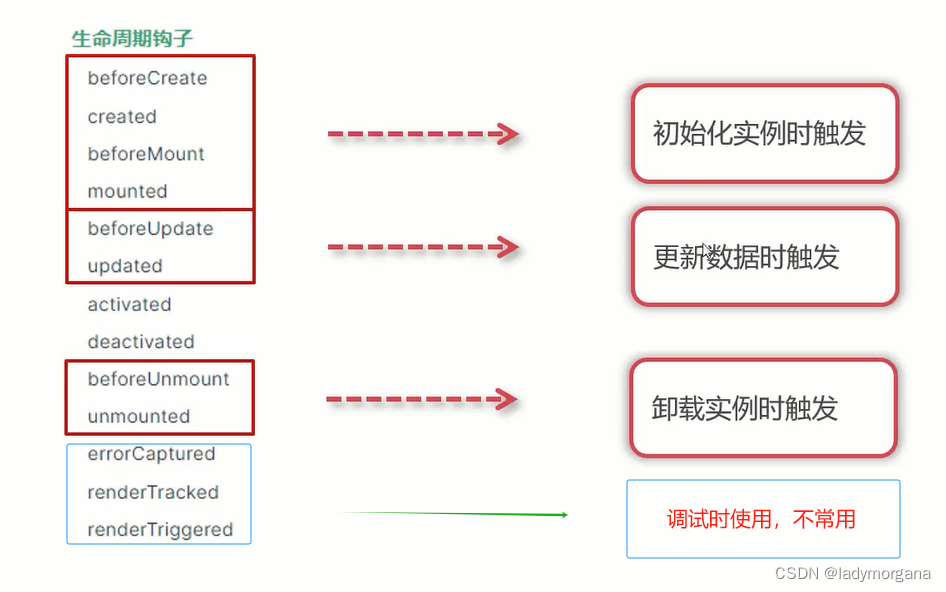
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。下面是官网中的生命周期照片

Vue 的生命周期主要共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前/后;还有keep-alive 缓存特殊的两个阶段(activated(组件激活时)、deactivated(组件停用时));每次进入都会执行钩子中的函数。
1、beforeCreate(创建前)
2、created(创建后)
3、beforeMount(挂载前)
4、mounted(挂载后)
5、beforeUpdate(更新前)
6、updated(更新后)
7、beforeDestory(销毁前)
8、destoryed(销毁后)
keep-alive 缓存特殊的两个阶段:
1、activated(组件激活时):该钩子在服务器端渲染期间不被调用。
被 keep-alive 缓存的组件激活时调用。初始化操作放在actived里面
2、deactivated(组件停用时):该钩子在服务器端渲染期间不被调用。
被 keep-alive 缓存的组件停用时调用。在deactived里面,在里面进行一些善后操作
添加keep-alive标签后会增加activated和deactivated这两个生命周期函数,初始化操作放在actived里面,一旦切换组件,因为组件没有被销毁,所以它不会执行销毁阶段的钩子函数,所以移除操作需要放在deactived里面,在里面进行一些善后操作,这个时候created钩子函数只会执行一次,销毁的钩子函数一直没有执行。
设置了 keep-alive 缓存的组件,会多出两个生命周期钩子(activated与deactivated):
首次进入组件时:beforeRouteEnter > beforeCreate > created> mounted > activated > ... ... > beforeRouteLeave > deactivated
再次进入组件时:beforeRouteEnter >activated > ... ... > beforeRouteLeave > deactivated
每个周期适合的场景
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框、清除定时器
nextTick : 更新数据后立即操作dom
Vue生命周期(keep-alive缓存特殊activated(组件激活时)、deactivated(组件停用时))、父子组件的执行顺序_vue activated-CSDN博客