Ajax和同步与异步
今日目标:
1.利用原生ajax发送get和post请求
2.利用axios发送get和post请求
3.同步和异步
00-回顾
# MVVM架构模式
`概念`:MVVM架构/设计模式。MVVM代表Model, View, ViewModel
Model: 模型层, 提供数据
View: 视图层, 渲染页面
ViewModel: 视图模型层, 连接模型层和视图层的桥梁
`核心`:实现了数据的双向绑定,数据驱动视图:当数据发生改变,视图会自动更新,不需要操作dom节点
# es5数据劫持
Object.defineProperty(劫持的对象, '监听的属性', {
get: function() {
// 访问被监听的属性时触发
},
set: function(newVal) {
// 修改了被监听的属性时触发
// newVal: 修改过后的属性值
}
})
# es6数据代理
let 实例对象 = new Proxy(代理的对象, {
get: function(target, key) {
// target: 代理的对象
// key: 监听的对象的属性
// 访问被监听的属性时触发
},
set: function(target, key, newValue) {
// target: 代理的对象
// key: 监听的对象的属性
// newValue: 修改的属性值
// 修改了被监听的属性时触发
}
})
# Object相关的静态方法
Object.create(): 创建一个新对象,新对象的隐式原型会指向源对象
Object.assign(): 合并对象 | 浅拷贝
Object.defineProperty(): 数据劫持
Object.keys(): 遍历对象,返回对象的属性名组成的数组
Object.values(): 遍历对象, 返回对象的属性值组成的数组
# hasOwnProperty()
判断当前对象中,是否有指定的属性,不包含原型上的属性
返回布尔值
# 函数柯里化
`概念`:把原本接收所有参数的函数转换为只接收部分参数的函数,并返回一个新函数,该函数可以接收剩余的参数,并返回最终结果
`特性`: 1. 参数的延迟调用; 2. 参数复用
01-Ajax概述【了解】
`概念`: async javascript and xml: 异步的js和xml
`优点`: 无刷新提交数据,用户体验好
`缺点`: 对网络SEO支持不友好
`工作原理【重点】`: 利用js一个的内置对象'XMLHttpRequest',来实现对服务器端`发起异步请求`并`接收响应回来的数据`
02-ajax发送get请求
`步骤`:
1. 通过XMLHttpRequest这个构造函数创建实例对象
// 注意:这个实例对象负责发起请求,并接收数据
let xhr = new XMLHttpRequest()
2. 通过xhr实例对象配置请求方式和请求地址
// 请求地址是由后端提供
xhr.open('请求方式', '请求地址?键名=键值&键名=键值...')
//token:::
// 携带这个请求头的目的是告诉服务器咱们已经登录了
//xhr.setRequestHeader('Authorization': localStorage.getItem('token'))
3. 发起请求
xhr.send()
4. 监听请求状态
xhr.onreadystatechange = function() {
// 请求的状态如果等于4, 并且http状态码等于200
if(xhr.readyState === 4 && xhr.status === 200) {
// 数据响应成功,可以接收
// 注意: 后端响应的数据是以字符串形式返回的,需要转换为对象格式
let res = JSON.parse(xhr.responseText)
}
}
03-ajax发送post请求:onreadystatechange事件
`步骤`:
1. 创建实例对象。 负责发送请求和接收数据
let xhr = new XMLHttpRequest()
2. 通过xhr实例对象配置请求方式和请求地址
xhr.open('请求方式', '请求地址')
3. 配置请求头
// 调整发送给后端的参数的数据格式
// 以表单数据的格式来提交参数
// xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 以json字符串的形式提交数据
// xhr.setRequestHeader('Content-Type', 'application/json')
// 默认值:不对参数格式进行处理,默认以是普通字符串
xhr.setRequestHeader('Content-Type', 'text/plain')
xhr.setRequestHeader('Content-Type', '提交给后端的数据格式')
4. 发送请求
xhr.send('键名=值&键名=值...')
5. 监听请求状态
xhr.onreadystatechange = function() {
// 如果请求的状态等于4, 并且http状态码等于200
if(xhr.readyState === 4 && xhr.status === 200) {
// 数据响应成功
// 注意:后端响应的数据是以字符串形式返回的,需要先转换成对象
let res = JSON.parse(xhr.responseText)
}
}
03-ajax发送post请求:onload事件
`步骤`:
1. 创建实例对象。 负责发送请求和接收数据
let xhr = new XMLHttpRequest()
2. 通过xhr实例对象配置请求方式和请求地址
xhr.open('请求方式', '请求地址')
3. 配置请求头
// 调整发送给后端的参数的数据格式
// 以表单数据的格式来提交参数
// xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 以json字符串的形式提交数据
// xhr.setRequestHeader('Content-Type', 'application/json')
// 默认值:不对参数格式进行处理,默认以是普通字符串
xhr.setRequestHeader('Content-Type', 'text/plain')
xhr.setRequestHeader('Content-Type', '提交给后端的数据格式')
4. 发送请求
xhr.send('键名=值&键名=值...')
5. 监听请求状态
xhr.onload = function() {
// 如果请求的状态等于4, 并且http状态码等于200
if(xhr.status === 200) {
// 数据响应成功
// 注意:后端响应的数据是以字符串形式返回的,需要先转换成对象
let res = JSON.parse(xhr.responseText)
}
}
(封装ajax)
04-发送请求时的请求状态【了解】
0: 请求未初始化
1: 请求已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成
05-常见的http的状态码【了解】
网络传输协议规定的网络通信的码值:
200: 服务器数据响应成功
304: Not Modified 未修改. 本次请求的数据和上一次的一样。就直接从浏览器获取数据
400: Bad Request 错误的请求。请求参数错误 本次的请求没有被服务器正确的解析
401: Unauthorized 未授权。 没有权限访问这个接口。 一般用于登录验证
403: Forbidden 拒绝访问。 不能访问这个接口
404: Not Found 没有找到。 服务器地址,请求方式,参数没有写正确
5XX/6XX; 服务器错误
05-http传输协议【了解】
1. 建立连接
2. 发送请求
3. 接收数据
4. 断开连接
06-axios
`概念`:基于Promise的一个http的网络通信的库
`引入axios库`: <script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.2/axios.min.js"></script>
`axios发送get请求的语法`
'方式一':
axios.get('服务器地址?键名=键值&键名=键值...')
.then(function(res){
// res: 成功后后端响应的内容
}).catch(function(err){
// err: 请求失败后的错误信息
// 前后端通信没有成功
})
'方式二':
axios.get('服务器地址', {
params: {
属性名: 值,
属性名: 值
}
}).then(function(res){
// res: 成功后后端响应的内容
}).catch(function(err){
// err: 请求失败后的错误信息
})
`axios发送post请求的语法`
axios.post('服务器地址', {
属性名: 值,
属性名: 值
}).then(function(res){
// res就是通信成功后响应的内容
}).catch(function(err){
// err: 通信失败后额错误信息
})
'注意:axios发送的post请求,默认是以json格式来提交参数'
'如果需要以表单数据格式来提交参数,需要使用qs库'
'使用':
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.min.js"></script>
axios.post('服务器地址', Qs.stringify({
属性名: 值,
属性名: 值
})).then(function(res){
// res就是通信成功后响应的内容
}).catch(function(err){
// err: 通信失败后额错误信息
})
06-token:
`含义`:
每一个接口都是无状态的,接口之间是没有关系的。
=> 问题: 当成功发起了登录请求后,登录成功后,登录成功的状态是不能影响到其他接口的
=> 解决思路: 让登录状态通知给所有的其他接口
=> 解决方案: 登录成功后,生一个具有唯一性,不可伪造的,具有有效期的特殊字符。将这个字符带给所有其他接口
+ 这个特殊字符就是token
`使用`:发送请求时,需要将token作为请求头信息,添加到请求报文里面
// 利用请求头携带token数据
```js
xhr.setRequestHeader('Authorization',localStorage.getItem('token'))
```
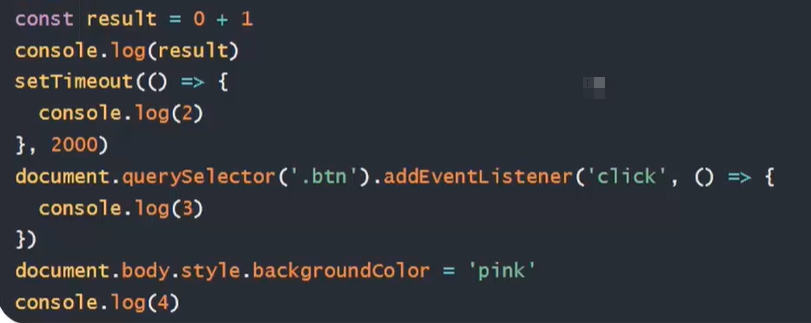
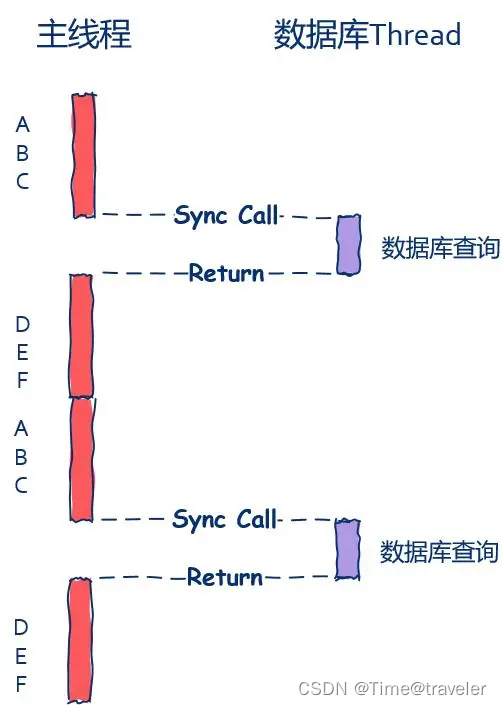
07-同步和异步
`同步`: 代码从上往下依次执行,上面的没有执行完成,下面的不会执行。'会造成代码阻塞'
`异步`: 代码从上往下依次执行,遇到了异步,异步就会被跳过,等到所有的同步都执行完成之后,再依次执行异步。
`异步的3种情况`:
1. 定时器
2. 事件
3. ajax请求:'实际开发中,我们需要关注ajax请求的响应顺序,但是ajax请求的响应顺序是不可控的'
`注意`:以上三种情况,本身是同步的,只有里面对应的回调函数才是异步
`规律`:有人的地方,就有江湖; 有异步的地方,就有回调函数
`回调函数`: 现在不调,回头调。满足了特定条件之后才会触发的函数。
08-回调地狱
`问题`: '实际开发中,我们需要关注ajax请求的响应顺序,但是ajax请求的响应顺序是不可控的'
`解决`: 回调地狱
=> 回调地狱:如果接口之间有相互依赖的关系,可以将后面的接口写入前面接口的回调函数中,实现控制ajax请求的响应顺序。这种套娃现象就是回调地狱