Vue.js的生命周期钩子函数是一些在组件实例化、挂载、更新和销毁期间被自动调用的函数。Vue 实例有一个完整的生命周期,从开始创建、初始化数据、编译模板、挂载DOM、渲染、更新、卸载等一系列过程,称之为 Vue 实例的生命周期。
常用的生命周期钩子函数及其作用如下:
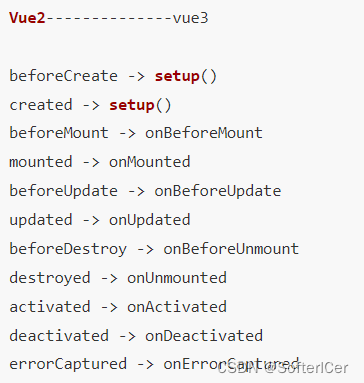
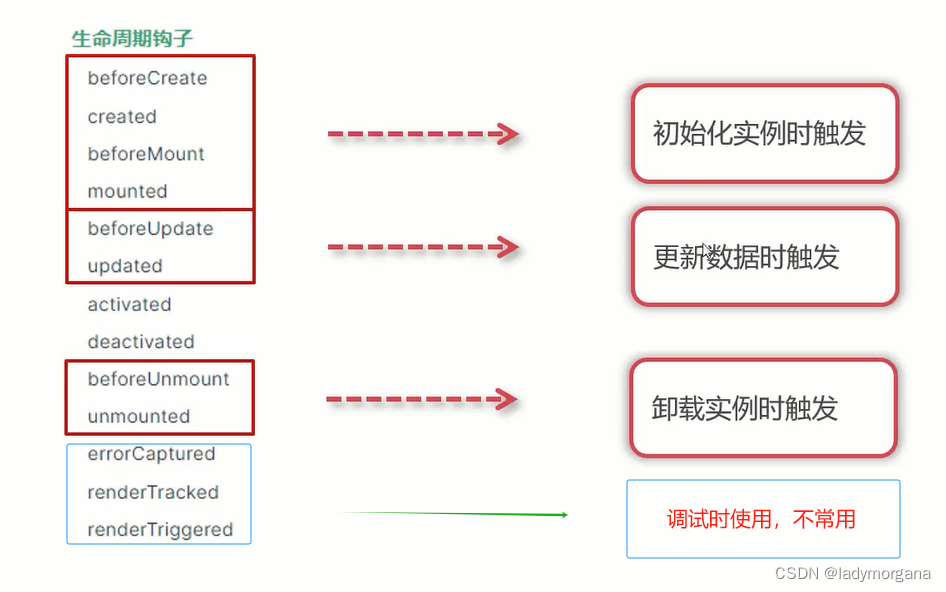
beforeCreate:在实例化过程中,在实例创建之前,此时data和methods等属性都没有被初始化,不能访问这些属性。它可以用来加载插件或者进行全局配置,例如进行全局拦截器的注册。
created:在实例创建完成后调用,此时data和methods等属性已经被初始化,可以访问这些属性,但DOM还未生成。它常用于Ajax请求数据,并对数据进行处理,或者进行一些初始化的操作。
beforeMount:在DOM挂载之前调用,此时模板已经在内存中编译成了render函数,但还未将其渲染到页面上。它常用于操作DOM或者进行页面初始化,例如获取到渲染后的DOM节点进行操作,或者手动修改虚拟DOM。
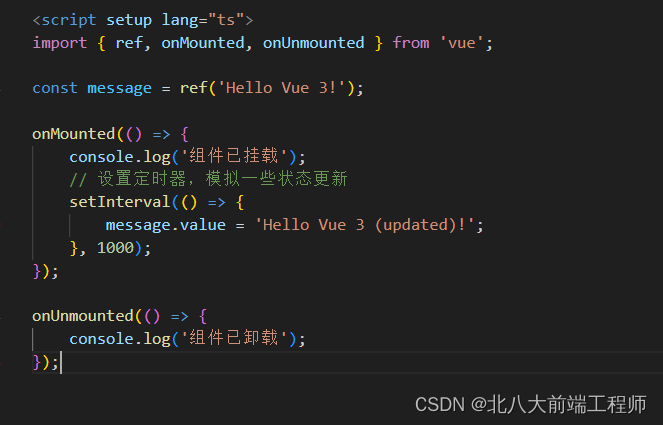
mounted:在DOM挂载后调用,此时实例已经生成对应的DOM元素,并完成了模板的渲染,可以进行一些需要使用DOM元素的操作,如添加事件监听器。它常用于进行一些UI操作,例如初始化图表、绑定事件等。
beforeUpdate:在数据更新之前调用,此时页面还没有重新渲染,但数据已经更新。它常用于获取更新前的状态或者进行一些数据处理的操作,例如记录一些状态,以便在更新后进行比较。
updated:在数据更新之后调用,此时页面已经重新渲染,可以进行一些需要使用DOM元素的操作,如更新事件监听器。它常用于进行一些UI操作,例如重新计算布局、更新DOM节点等。
beforeUnmount:在实例销毁之前调用,此时实例还没有被销毁,可以进行一些清理工作,如清除定时器、取消事件监听器等。它常用于进行资源释放的操作,例如取消订阅、关闭WebSocket等。
unmounted:在实例销毁之后调用,此时实例已经被销毁,对应的DOM元素也被移除。它常用于进行资源释放的操作,例如清除缓存、释放内存等。
理解Vue.js生命周期函数的执行顺序和具体场景可以帮助我们更好地理解Vue的运行机制,从而更好地进行Vue应用程序的开发和维护。同时,生命周期函数的灵活使用也可以帮助我们实现一些高级的功能,例如进行性能优化、实现异步操作等。