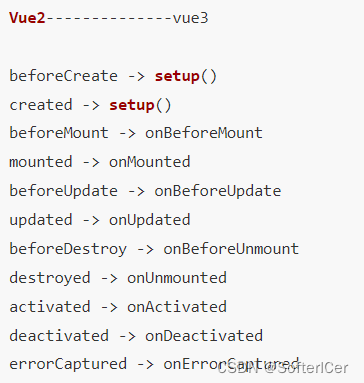
Vue 3.0 的生命周期钩子与 Vue 2.x 有所不同,但基本的概念和用途是相似的。这些钩子函数允许你在组件的不同阶段执行特定的逻辑。以下是 Vue 3.0 中一些主要的生命周期钩子:
setup():这是 Vue 3 引入的一个新钩子,它在组件创建之前执行。此时组件的属性(props)已经被解析,并且这是定义响应式状态和函数的地方。通常,你会在这里使用 Composition API 来组织你的代码。
onBeforeMount():在组件挂载(mount)到 DOM 之前调用。此时组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
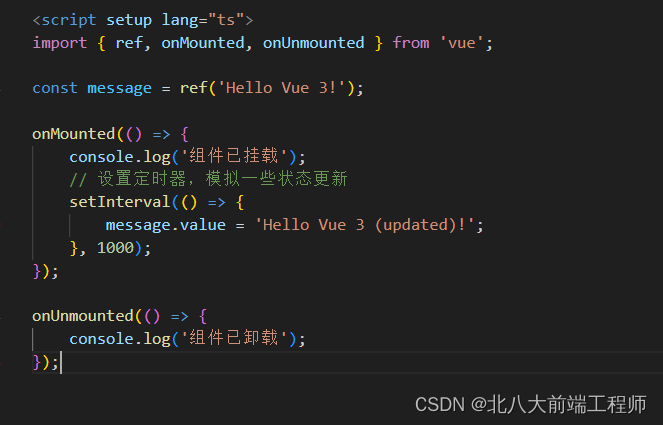
onMounted():在组件挂载到 DOM 后调用。此时你可以访问到 DOM 元素,并且可以执行 DOM 相关的操作。组件在以下情况下被视为已挂载:其所有同步子组件都已经被挂载(不包含异步组件或 树内的组件),其自身的 DOM 树已经创建完成并插入了父容器中。
onBeforeUpdate():在响应式数据发生变化,并且 DOM 重新渲染之前调用。
onUpdated():在组件更新后调用,当新的 DOM 已经渲染成效后。
onBeforeUnmount():在卸载组件之前调用。你可以在这里执行清理工作,如移除事件监听器。
onUnmounted():在组件完全卸载后调用。
此外,对于使用 包裹的组件,还有以下两个特殊的生命周期钩子:onActivated():在组件被激活时调用。
onDeactivated():在组件被停用时调用。
这些生命周期钩子可以帮助你更好地控制和管理组件的行为,确保在组件的不同阶段执行适当的逻辑。通过使用这些钩子,你可以实现诸如数据初始化、DOM 操作、事件监听和清理工作等功能。