需求:点击放大缩小按钮,动态改变el-form所有label和content部分的字体大小。
因为我们要修改的样式是el-form的子元素el-form-item的label和content的字体大小,要先给el-form绑定计算属性return一个变量A,再通过按钮动态改变字体大小。再style中通过通过var()关键字,使用--符号引用变量A。
<div>
<i class="el-icon-zoom-in" @click="zoomIn"></i>
<i class="el-icon-zoom-out" @click="zoomOut"></i>
</div>
<div class="box1">
<el-form ref="form" label-width="140px" label-position="left" :style="fontSizeVar">
<el-form-item label="类型:">{{
curRow.type
}}</el-form-item>
<el-form-item label="位置:">{{
curRow.position
}}</el-form-item>
</el-form>
</div>
data(){
return {
fontSize :14
}
},
computed:{
fontSizeVar(){
return {
'--fontsize':this.fontSize + 'px'
}
},
}
methods:{
zoomIn(){
if(this.fontSize < 24){
this.fontSize += 2
}
},
zoomOut(){
if(this.fontSize > 14){
this.fontSize -= 2
}
},
}
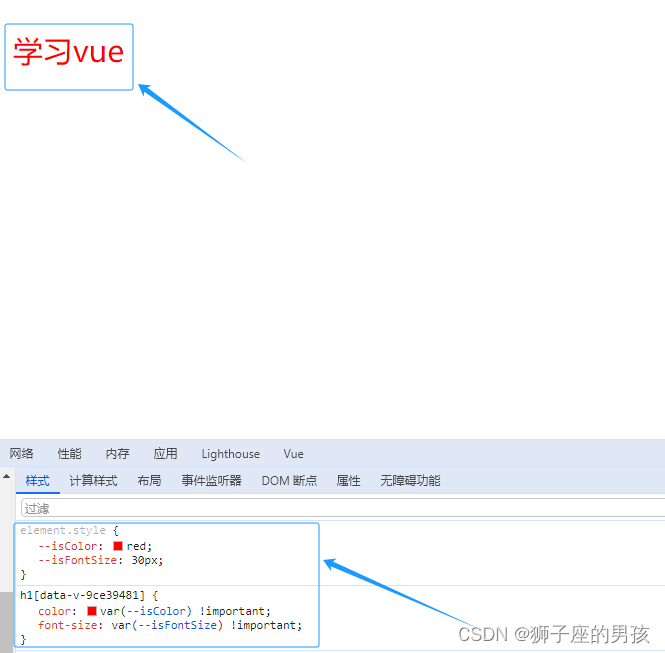
style样式:使用var调用data中的变量
.box1{
::v-deep .el-form-item__label{
font-size: var(--fontsize);
}
::v-deep .el-form-item__content{
font-size: var(--fontsize);
}
.el-button{
font-size: var(--fontsize);
}
}































![[医学分割大模型系列] (1) SAM 分割大模型解析](https://img-blog.csdnimg.cn/direct/16a1cf4870f44646b8f8e34d5c5990bc.png)