<html>
<head>
<meta charset="UTF-8" />
<title>空间转换</title>
</head>
<body>
<!-- 空间转换
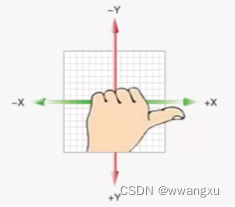
空间:是从坐标轴角度定义的X,Y,和Z三条坐标轴构成一个立体空间 Z轴位置与视线方向相同
空间转换也叫3D转换
属性:transform
-->
<!-- 空间转换 -平移
属性:
transform:translate3d(x,y,z);
transform: translateX();
transform: translateY();
transform: translateZ();
取值(正负均可)
像素单位数值
百分比(参照盒子自身尺寸计算结果)
电脑是平面的,默认情况下无法观察到 Z 轴平移的效果
-->
<!-- 视距perspective
作用:指定了观察者与Z=0平面的距离,为元素添加透视效果
透视效果:近大远小,近实远虚
属性:(添加给父级,取值范围800-1200)
perspective:视距;
-->
<!-- 空间旋转
transform:rotateZ(值);
transform:rotateX (值);
transform:rotateY (值);
左手法制:根据旋转方向确定取值正负
左手握住旋转轴,拇指指向正值方向,其他四个手指弯曲方向为旋转轴正值方向
自定义旋转轴:
rotate3d(x,y,z):用来自定义旋转轴的位置及旋转的角度
x,y,z取值为0-1之间的数字
-->
<!-- 立体呈现 transform-style
作用:设置元素的子元素是位于3D空间中还是平面中
属性名:transform-style(给父级加)
属性值:flat:子级处于平面中
preserve-3d:子级处于3D空间
注意:每个面都有独立的坐标轴
-->
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>less</title>
</head>
<body>
<!-- less是一个css与处理器,文件后缀是.less,使css具备一定的逻辑性,计算能力
注意:浏览器不识别less代码,目前阶段网页要引入对应的css文件
cscode插件:easy less保存less文件自动生成对应的css文件 -->
<!-- less-注释
单行注释
语法://注释内容
快捷键:ctrl+/
块注释
语法:/*注释内容*/
快捷键:shift+alt+a -->
<!-- less运算
加、减、乘、直接书写计算表达式
除法需要添加小括号或. -->
<!-- less - 嵌套
作用:快速生成后代选择器
·father{
color:red;
.son{
width:200px;
a{
color:green
//&表示的是当前选择器,代码写到谁的大括号里面就表示谁不会生成后代选择器
应用:配合hover伪类或nth-child结构伪类使用
&:hover{color:blue
}
}}} -->
<!-- less - 变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
定义变量:@变量名:数据;
使用变量:css属性:@变量名;
-->
<!-- less-导入
作用:导入less公共样式文件
语法:导入@import“文件路径”
提示:如果是less文件可以省略后缀
@import‘./base.less’;
@import‘/common’;
-->
<!-- less - 导出
写法:在less文件的第一行添加//out:存储url
提示:文件夹名称后面添加/
//out:./css/
指定文件夹
// out:./index.css
生成对应的css
//out:.mycss/index.css
在mycss文件中生成index.css
禁止导出
写法:在文件第一行//out:false
-->
</body>
</html>

































![[LeetCode][LCR174] 寻找二叉搜索树中的目标节点](https://img-blog.csdnimg.cn/direct/f225a14825394334b3f16083bbf87355.png)