🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
摘要:
本文将介绍Vue Slot插槽的概念、用法以及优势,帮助您了解如何利用Slot插槽实现组件的复用和扩展,提升Vue应用的灵活性和可维护性。
引言:
🌐 在Vue中,组件化开发是实现代码复用和模块化的重要手段。然而,在某些情况下,我们可能需要在组件内部使用自定义的HTML结构。Vue Slot插槽提供了一种解决方案,它允许我们在组件内部定义一个自定义的HTML结构,并在使用组件时传递自己的内容。接下来,让我们一起来探索Vue Slot插槽的奥秘。
正文:
1️⃣ Slot插槽的概念
Slot插槽是Vue中的一个重要特性,它允许我们在组件内部定义一个自定义的HTML结构,并在使用组件时传递自己的内容。Slot插槽的主要目的是实现组件的复用和扩展,使得我们可以创建更加灵活和可维护的Vue应用。
“Slot(插槽)” 是 Web 组件化开发中的一个重要概念。它允许开发者在组件中定义可替换的区域,使得组件的使用者可以自定义这些区域的内容。
插槽可以分为以下几类:
- 默认插槽:组件中预定义的插槽,使用者可以通过在使用组件时传递内容来填充。
- 具名插槽:通过为插槽指定名称,使用者可以将不同的内容插入到不同的具名插槽中。
- 作用域插槽:允许组件传递数据给插槽,从而在插槽内容中使用这些数据。
以下是一个简单的示例,展示了如何使用默认插槽和具名插槽:
<!-- 父组件 -->
<template>
<div>
<my-component>
<div>这是默认插槽的内容</div>
<div slot="footer">这是具名插槽 "footer" 的内容</div>
</my-component>
</div>
</template>
<!-- 子组件 -->
<template>
<div>
<slot>默认插槽的内容</slot>
<slot name="footer">具名插槽 "footer" 的内容</slot>
</div>
</template>
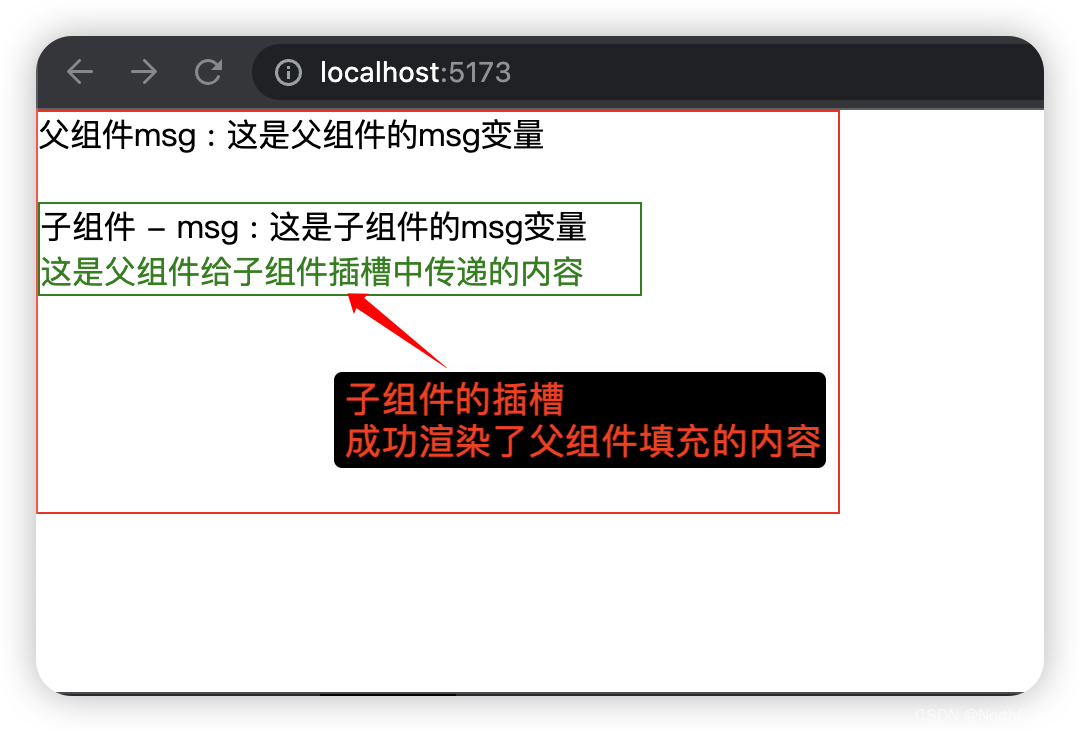
在上述示例中,父组件使用 <my-component> 元素来嵌入子组件。子组件中定义了两个插槽:一个默认插槽和一个具名插槽 “footer”。父组件通过在 <my-component> 内部提供相应的内容来填充这些插槽。
通过使用插槽,组件的灵活性和可重用性得到了提高,因为使用者可以根据自己的需求自定义组件的部分内容,而无需修改组件的源代码。
2️⃣ Slot插槽的基本用法
使用Slot插槽非常简单,只需在组件内部定义一个<slot>元素,并在使用组件时通过<template>标签传递自定义内容。例如:
<!-- 组件内部定义一个slot插槽 -->
<template v-slot:default>
<div class="custom-content">
<!-- 组件的默认内容 -->
</div>
</template>
<!-- 使用组件时传递自定义内容 -->
<my-component>
<template v-slot:default>
<p>自定义内容</p>
</template>
</my-component>
3️⃣ Slot插槽的优势
Slot插槽具有以下几个显著优势:
- 灵活性:Slot插槽提供了一种灵活的方式来扩展组件的内部HTML结构,使得组件更加通用和可复用。
- 可维护性:通过使用Slot插槽,我们可以将组件的逻辑和UI分离,使得组件的维护和更新更加容易。
- 易于理解:Slot插槽的概念简单明了,易于理解和使用。
4️⃣ Slot插槽的应用场景
Slot插槽适用于以下场景:
- 组件的复用和扩展:在需要创建可复用和可扩展的组件时,可以使用Slot插槽。
- 定制组件的UI:在需要为组件提供自定义的UI时,可以使用Slot插槽。
总结:
🎉 Vue Slot插槽是实现组件化开发的重要手段,它允许我们在组件内部定义一个自定义的HTML结构,并在使用组件时传递自己的内容。通过了解Slot插槽的概念、用法以及优势,我们可以更好地利用它们实现组件的复用和扩展,提升Vue应用的灵活性和可维护性。





















![[LeetCode][LCR174] 寻找二叉搜索树中的目标节点](https://img-blog.csdnimg.cn/direct/f225a14825394334b3f16083bbf87355.png)