1.选择器进阶
1.1复合选择器
后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
语法:选择器1 选择器2{ css }
选择器之间用空格隔开
子代选择器:>
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
语法:选择器1 >选择器2{ css }
选择器之间用>隔开
1.2并集选择器 :,
作用:同时选择多组标签,设置同样的样式
语法:选择器1 ,选择器2{ css }
选择器之间用,隔开
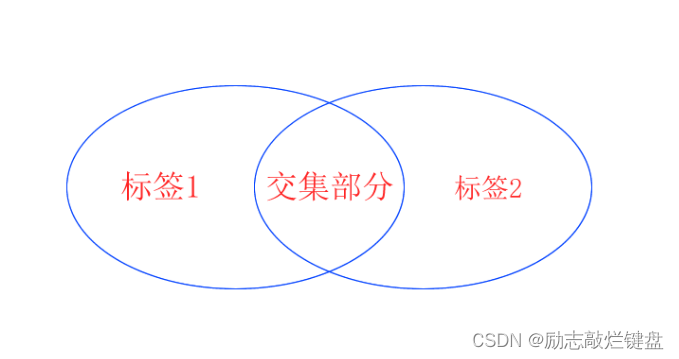
1.3交集选择器:紧挨着
作用:选中页面中同时满足多个选择器的标签
语法:选择器1选择器2{ css }
选择器之间无任何符号,直接连着写
1.4hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
语法:选择器:hover { css }
选择器之间用空格隔开
1.5Emmet语法
快捷写代码:
| 记忆 | 示例 | 效果 |
| 标签名 | div | <div></div> |
| 类选择器 | .red | <div class="red"></div> |
| id选择器 | #one | <div id="one"></div> |
| 交集选择器 | p.red#one | <p class="red”id="one"></p> |
| 子代选择器 | ul>li | <ul><li></1i></ul> |
| 内部文本 | ul>lit我是li的内容) | <u1><li>我是1i的内容</1i></u1> |
| 创建多个 | ul>li*3 | <ul><li></1i><li></1i><li></1i></ul> |
2.背景相关属性
2.1背景颜色
属性名:background-color
属性值:
颜色取值:关键字,rgb表示法,rgba表示法,十六进制......
背景颜色默认值是透明
2.2背景图片
属性名:background-image
属性值:
background-image: url('图片的路径');
注意:
- 背景图片中url可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 与背景颜色类似,不能比盒子大
2.3背景平铺
属性名:background-repeat
属性值:
| 取值 | 效果 |
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
2.4背景位置
属性名:background-position
属性值:
background-position: 水平方向位置 垂直方向位置;
属性值:
- 方位名词
- 水平方向:left center right
- 垂直方向:top center bottom
- 数字+px
- 原点(0,0)盒子的左上角
- x轴 ,水平向右
- y轴,垂直向下
- 将图片的左上角与坐标点重合即可
方位名词和坐标取值可以混使用
2.5背景相关属性连写
属性名:background
属性值:
单个属性的合写,取值之间以空格隔开
书写顺序:(不分先后顺序)
background:color image repeat position
省略问题:按需省略。
3.元素显示模式
3.1块级元素
显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
代表标签 :
- div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer...
3.2行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签 :
- a、span、b、u、i、s、strong、ins、em、del...
3.3行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:
- input、textxrea、button、select....
- 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示的是inline
3.4元素显示模式切换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
| 属性 | 效果 | 使用频率 |
display: block |
转换成块级元素 | 较多 |
display: inline-block |
转化成行内块元素 | 较多 |
display: inline |
转换成行内元素 | 极少 |
4.HTML嵌套规范注意
- 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等。
- 但是:p标签中不要嵌套div、p、h、等块级元素
- a标签內部可以嵌套任意元素
- 但是:a标签不能嵌套a标签
4.CSS特性
4.1继承性
特点:子元素有默认继承父元素样式的特点
注意:文字控制属性都能继承,不是控制文字的都不能继承
特殊:
- a标签的color会继承失效
- h系列的font-size会继承失效
4.2层叠性
特性:
- 给同一个标签设置不同的样式——>此时样式会层叠叠加——>会共同作用在标签上
- 给同一个标签设置相同的样式——>此时样式会层叠覆盖——>最终写在最后的样式会生效
注意:
当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
4.3优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式
优先级顺序:
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
注意:
- !important 写在属性值的后面,,分号的前面!
- !important 不能提升继承的优先级,只要是继承优先级最低!
- 实际开发不建议用!important 。
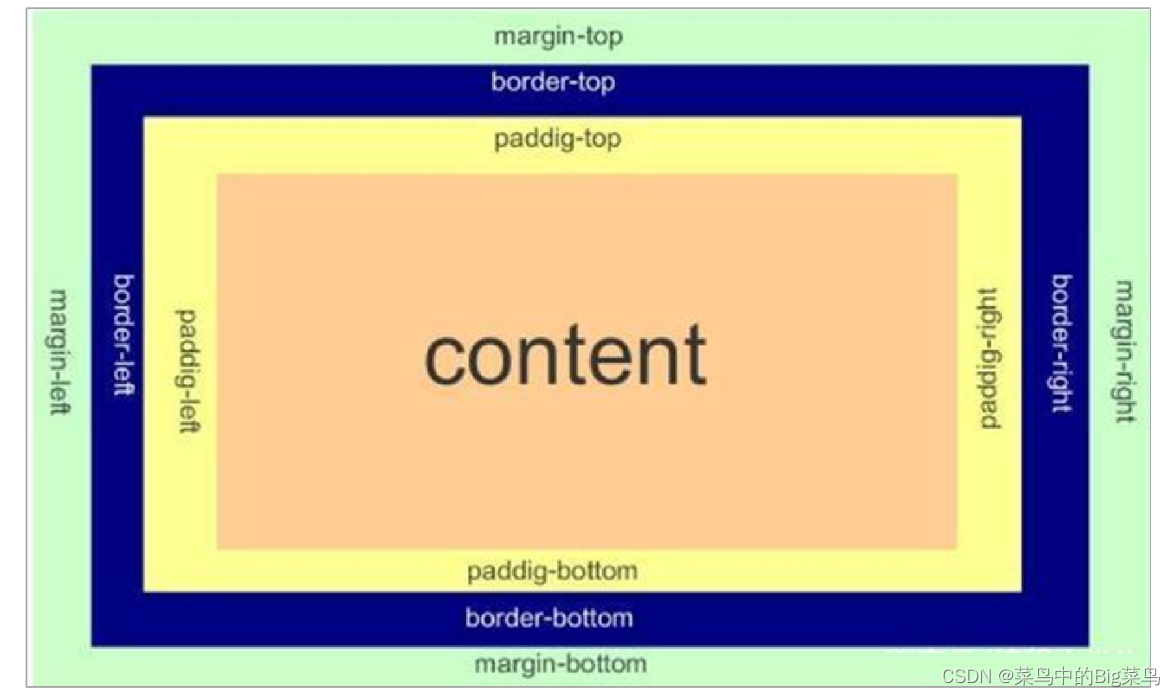
5.盒子模型
CSS规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子。

5.1内容区域的宽度和高度
作用:利用width和height属性默认设置是盒子内容区域的大小
属性:width / height
常见取值:数字+px
5.2边框(border)
属性名:border
属性值:单个取值的连写,取值之间用空格隔开
格式:border : 粗细 线条样式 颜色 ;(不分先后顺序)
- 如:border : 10px solid green;
- solid(实线) 、虚线(dashed)、点线(dotted)
边框的单方向设置:
border-方位名词
比如:
border-left : 10px solid greenyellow;

5.3内边距(padding)
属性名:padding
格式:padding 数字+px ;(添加四个方向的内边距)
四值:上 右 下 左
padding 10px 20px 30px 40px;
三值:上 左右 下
padding 10px 20px 40px;
两值:上下 左右
padding 20px 40px;
5.4外边距 (margin)
和内边距设置方式相同
5.5清除默认内外边距
*{
margin: 0;
padding: 0;
}
5.6版心居中
margin: 0 auto;
6.问题
6.1外边距折叠现象-合并现象
描述:垂直布局的块级元素,上下的margin会合并
解决办法:只给其中一个盒子设置margin即可
6.2外边距折叠现象-塌陷现象
描述:互相嵌套的块级元素,子元素的margin-top会作用在父元素上
解决办法:转换成行内块元素
6.3行内元素的垂直内外边距
描述:如果想要通过margin 或 padding 改变行内标签的垂直位置,无法生效
解决办法:设置行高





























![[蓝桥杯 2019 国 B] 解谜游戏](https://img-blog.csdnimg.cn/img_convert/6286eb3d8ec86c3c1caa73b3f602540c.png)