<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>平面转换</title>
<style>
.father{
width: 500px;
height: 300px;
margin: 100px auto;
border:1px solid black;
}
.son{
width: 200px;
height: 100px;
background-color: pink;
transition: all 0.5s;
}
/* 鼠标移入到父盒子,son改变位置 */
.father:hover .son{
transform: translate(200px,100px);
}
</style>
</head>
<body>
<!-- 平面转换transform
作用:为元素添加动态效果,一般与过渡配合使用
概念:改变盒子在平面内的形态(位移,旋转,缩放,倾斜)
平面转换又叫2D转换
-->
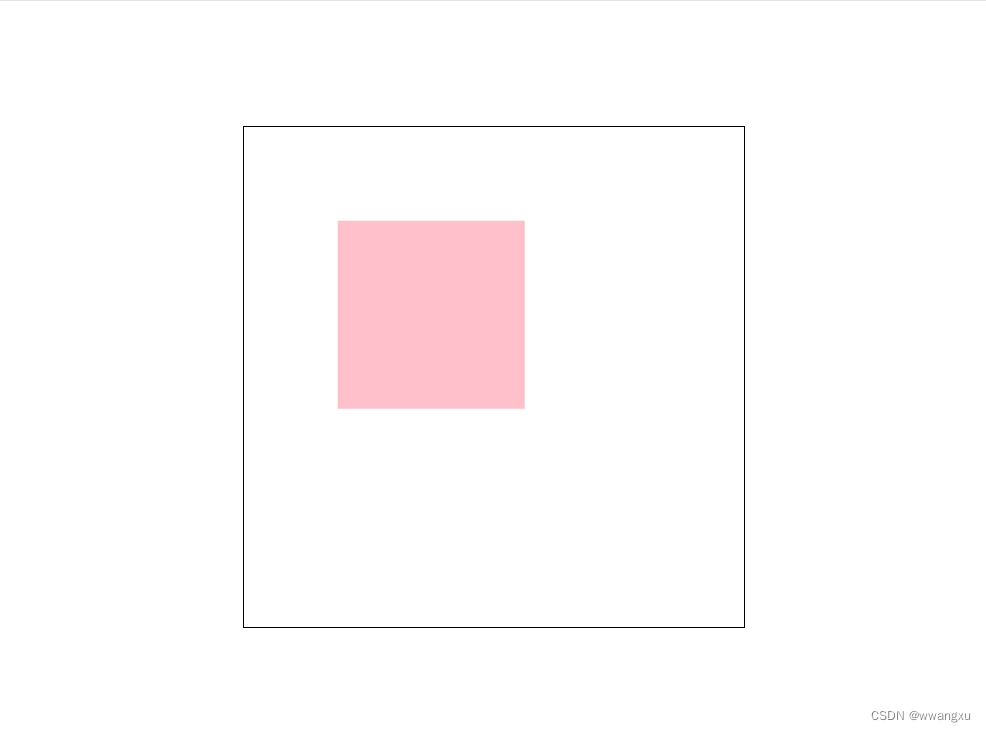
<!-- 平面转换 平移
属性:transform:translate(X轴移动距离,Y轴移动距离);
取值:
像素单位数值
百分比(参照盒子自身尺寸计算结果)
正负均可
技巧:
translate()只写一个值,表示沿X轴移动
单独设置X或Y轴移动距离:translateX()或translateY ()
-->
<!-- 绝对定位元素居中效果
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
width:200px;
height:100px;
-->
<!-- 平面转换 旋转
属性:transform:rotate(旋转角度);
角度单位是deg
技巧
取值正负均可
取值为正,顺时针旋转
取值为负,逆时针旋转
-->
<!-- 平面转换 改变转换原点
默认情况下,转换原点是盒子中心点
属性
transform-origin:水平原点位置 垂直原点位置;
取值:
方位名词
像素单位数值
百分比
-->
<!-- 平面转换 多重转换
技巧:先平移再旋转
transform:translate() rotate();
注意:旋转会改变坐标轴向,多重转换会以第一种转换形态的坐标轴为准
-->
<!-- 平面转换 缩放(沿着中心点向四周缩放)
注意:修改宽高尺寸,从左上角开始缩放
属性:
transform:scale(缩放倍数);
transform:scale (x轴缩放倍数,Y轴缩放倍数) ;
技巧:通常,只为scale(设置一个值,表示X轴和Y轴等比例缩放
取值大于1表示放大,取值小于1表示缩小
-->
<!-- 平面转换 倾斜
属性:transform:skew();
取值:角度度数deg
-->
<!-- 渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
分类:
线性渐变
径向渐变
-->
<!-- 线性渐变
属性:background-image:linear-gradient(
渐变方向
颜色1 终点位置,
颜色2 终点位置(位置可以省略)
);
取值:
渐变方向:可选
to 方位名词
角度度数
终点位置:可选
百分比
-->
<!-- 径向渐变
作用:给按钮添加高光效果
属性:
background-image:radial-gradient(
半径 at 圆心位置,
颜色1 终点位置,
颜色2 终点位置
);
取值:
半径可以是2条,则为椭圆
圆心位置取值:像素单位数值/百分比/方位名词
-->
<div class="father">
<div class="son"></div>
</div>
</body>
</html>








































![视频生成模型:构建虚拟世界的模拟器 [译]](https://img-blog.csdnimg.cn/img_convert/29e988c43ffb30ef4ed97a3fb18182fd.png)