一、选择器进阶
目标:能够理解复合选择器的规则,并使用复合选择器在HTML中选择元素
学习路径:
1.复合选择器
2.并集选择器
3.交集选择器
4. hover伪类选择器
5. Emmet语法
1.1后代选择器:空格
➢作用: 根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
➢选择器语法: 选择器1 选择器2 { css}
➢结果:
在选择器1所找到标签的后代(儿子.孙子.重孙..)中,找到满足选择器2的标签,设置样式
➢注意点:
1. 后代包括:儿子、孙子、重孙子.... .
2.后代选择器中, 选择器与选择器之前通过空格隔开
1.2子代选择器: >
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
➢选择器语法: 选择器1 >选择器2 { css}
➢结果:
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
➢注意点:
1. 子代只包括:儿子
2.子代选择器中, 选择器与选择器之前通过>隔开
2.1并集选择器:,
➢作用: 同时选择多组标签,设置相同的样式
➢选择器语法: 选择器1,选择器2{ css}
➢结果:
找到选择器1和选择器2选中的标签,设置样式
➢注意点:
1.并集选择器中的每组选择器之间通过 ,分隔
2.并集选择 器中的每组选择器可以是基础选择器或者复合选择器
3.并集选择器中的每组选择器通常一行写一个,提高代码的可读性
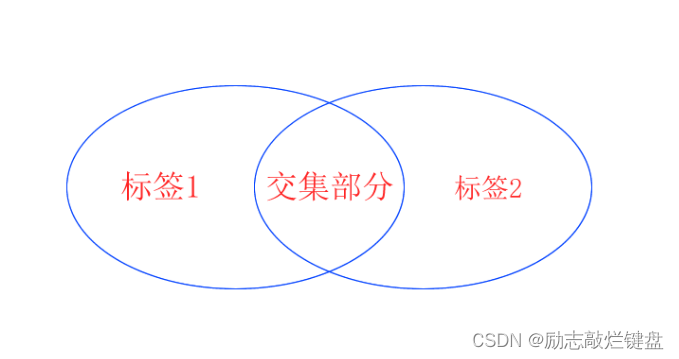
3.1交集选择器:紧挨着
➢作用:选中页面中同时满足多个选择器的标签
➢选择器语法:选择器1选择器2 { css }
➢结果:
(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
➢注意点:
1.交集选择器中的选择器之间是紧挨着的, 没有东西分隔
2.交集选择器中如果有标签选择器, 标签选择器必须写在最前面
4.1 hover伪类选择器
➢作用: 选中鼠标悬停在元素.上的状态,设置样式
➢选择器语法: 选择器:hover { Css }
➢注意点:
1.伪类选择器选中的元素的某种状态

二、背景相关属性
目标:能够使用背景相关属性装饰元素的背景样式
学习路径:
1. 背景颜色
2. 背景图片
3. 背景平铺
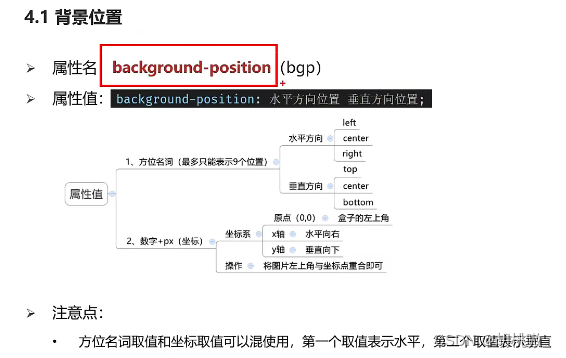
4. 背景位置
5. 背景相关属性连写
1.1背景颜色
➢属性名: background-color (bgc)
➢属性值:
●颜色取值:关键字、rgb表示法、 rgba表示法、 十六进制...
➢注意点:
- 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2.1背景图片
➢属性名: background-image (bgi)
➢属性值: background- image: url(' 图片的路径');
➢注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
3.1背景平铺
➢属性名: background-repeat (bgr)
➢属性值:
取值 |
效果 |
repeat |
(默认值)水平和垂直方向都平铺 |
no-repeat |
不平铺 |
repeat-x |
沿着水平方向(x轴) 平铺 |
repeat-y |
沿着垂直方向(y轴)平铺 |

5.1背景相关属性的连写形式
➢属性名: background (bg)
➢属性值:
单个属性值的合写,取值之间以空格隔开
➢书写顺序:
推荐: background: color image repeat position
➢省略问题:
可以按照需求省略
特殊情况:在pc端,如果盒子大小和背景图片大小-样,此时可以直接写background: url()
➢注意点
如果需要设置单独的样式和连写
①要么把单独的样式写在连写的下面
②要么把单独的样式写在连写的里面
6.1 (拓展) img标签和背景图片的区别
➢需求:需要在网页中展示一张图片的效果?
➢方法一:直接写上img标签即可
●img标签是一个标签, 不设置宽高默认会以原尺寸显示
➢方法二: div标签+背景图片
需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
三、元素显示模式
目标:能够认识三种常见的元素显示模式,并通过代码实现不同元素显示模式的转换
学习路径:
1.块级元素
2.行内元素
3.行内块元素
4.元素显示模式转换
1.1块级元素
➢显示特点:
1. 独占一行(一行只能显示一 个)
2.宽度默认是父元素的宽度, 高度默认由内容撑开
3.可以设置宽高
➢代表标签:
●
div、p、h系列、ul、 li、 dl、 dt、 dd、form、 header、nav、 footer....
2.1行内元素
➢显示特点:
1. 一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
➢代表标签:
a、span、 b、u、i、s、strong、ins、 em. del.....
3.1行内块元素
显示特点:
1. 一行可以显示多个
2.可以设置宽高
➢代表标签:
●input、textarea、 button、 select.....
特殊情况: img标签有行内块元素特点,但是Chrome调试 I具中显示结果是inline
4.1元素显示模式转换
➢目的:改变元素默认的显示特点,让元素符合布局要求
➢语法:
属性 |
效果 |
使用频率 |
display: block |
转换成块级元素 |
较多 |
display:inline-block |
转换成行内块元素 |
较多 |
display:inline |
转换成行内元素 |
极少 |
拓展1: HTML嵌套规范注意点
1. 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等....
➢但是: p标签中不要嵌套div、p、 h等块级元素
2. a标签内部可以嵌套任意元素
➢但是: a标签不能嵌套a标签
四、CSS特性
目标:能够认识CSS的继承和层叠特性
学习路径:
1.继承性
2. 层叠性
1.1继承性的介绍
➢特性:子元素有默认继承父元素样式的特点(子承父业)
➢可以继承的常 见属性(文字控制属性都可以继承)
1. color
2. font-style、 font-weight、 font-size、 font-family
3. text-indent、 text- align
4. line-height
5......
➢注意点:
可以通过调试工具判断样式是否可以继承
(拓展)继承失效的特殊情况
➢如果元素有浏览器默认样式, 此时继承性依然存在,但会部分失效。
1. a标签的color会继承失效
2. h系列标签的font size会继承失效
2.1层叠性的介绍
特性:
1.给同一个标签设置不同的样式 - →此时样式会层叠叠加→会共同作用在标签上
2.给同一个标签设置相同的样式 - →此时样式会层叠覆盖-→最终写在最后的样式会生效
注意点:
1. 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果