Cookie完全解读

为什么会出现cookie
- http 上下文无关,无状态协议
- Set-Cookie(增加状态)
cookie限制
- cookie 不可跨域
- 数量、大小限制(数量在50个左右,大小在4kb左右)
cookie管理
服务端管理: 设置相应头,Set-Cookie
//设置Set-Cookie
app.get('/setCookie',(req,res)=>{
res.setHeader('Set-Cookie',['userToken=123456'])
res.send('setCookie')
res.end()
})
客户端管理:document.cookie
读和写都是document.cookie
// 新增cookie
document.cookie = 'name=Tom;'
// 修改cookie
document.cookie = 'name=Jerry;'
// 删除cookie
document.cookie='name=Jerry; max-age=0'
cookie的属性
name(唯一性)
cookie的名字,具有唯一性
value
cookie的值,字符串
domain
设置cookie在哪个域名下是有效的
默认当前页面的域名
document.cookie='name=Jerry; domain=localhost;'
path
cookie的路径
默认当前路径
document.cookie='age=18; path=/a'
expires
cookie的过期时间-时间点
默认Session会话级别,关闭浏览器清除
格式:
GMT(Greenwich Mean Time):格林威治时间
// GMT
console.log(new Date()) //Fri Feb 02 2024 10:42:22 GMT+0800 (中国标准时间)
// 小知识点
//中国标准时间就是北京时间,北京所在时区为东八区
//设置过期时间
document.cookie='name=Jerry; expires='+new Date(2025,1,2)
max-age
cookie的有效期
单位秒
// 有效时间为3秒
document.cookie='name=Jerry; max-age=3'
HttpOnly
前端无法获取
服务端:
//设置Set-Cookie
app.get('/setCookie',(req,res)=>{
res.setHeader('Set-Cookie',['userToken=123456','httpOnlyCookie=abc; HttpOnly;'])
res.send('setCookie')
res.end()
})
浏览器:
// 打印cookie
console.log(document.cookie) // userToken=123456
Secure
设置cookie只能通过https协议传输
SameSite
控制cookie在跨域请求的时候,是否可以携带
SameSite 有三个可选值:
StrictLaxNone
设置SameSite=None就可以跨域携带 Cookie 了吗?
document.cookie='name=Tom; SameSite=None'
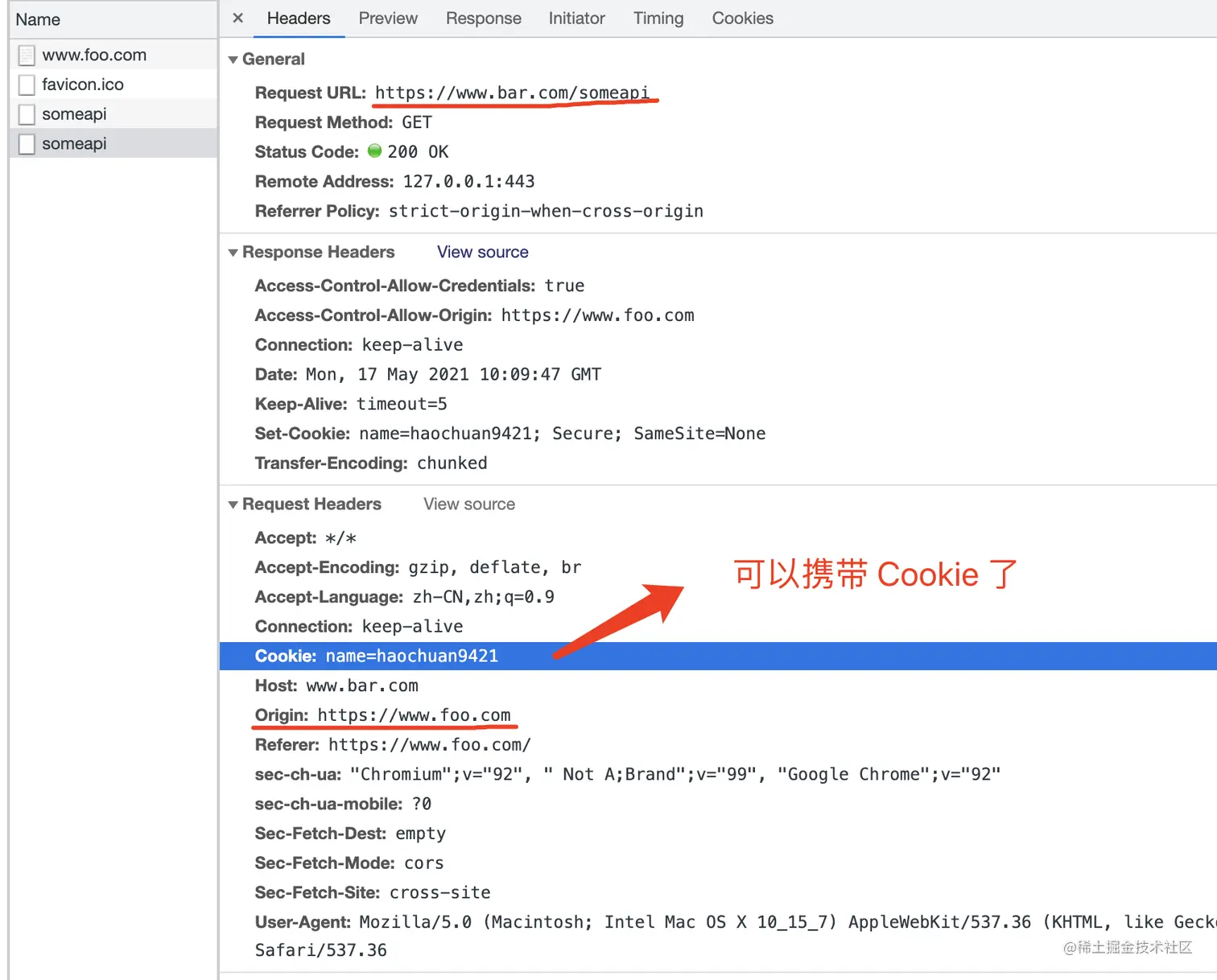
那么如何在向第三方网站请求的时候携带 Cookie 呢?需要满足如下条件:
- 网站开启 https 并将 Cookie 的 Secure 属性设置为 true
- Access-Control-Allow-Origin 设置为具体的 origin,而不是 *
- Access-Control-Allow-Credentials 设置为 true
- SameSite 属性设置为 None
想在本地测试这段代码的同学需要注意一下,www.foo.com 和 www.bar.com 的请求都会打到这个服务上,通过修改电脑的 hosts 文件很容易做到这一点,https 的证书是采用 mkcert 生成的自签名证书。
js复制代码const https = require("https");
const fs = require("fs");
https
.createServer(
{
key: fs.readFileSync(__dirname + "/key.pem"),
cert: fs.readFileSync(__dirname + "/cert.pem"),
},
(req, res) => {
if (req.url == "/") {
res.end("hellow world");
} else if (req.url == "/favicon.ico") {
res.statusCode = 204;
res.end();
} else {
res.writeHead(200, [
["Set-Cookie", "name=haochuan9421; Secure; SameSite=None"],
...(req.headers.origin // 跨域请求时请求头中会包含 origin,也就是请求发出的网站
? [
["Access-Control-Allow-Origin", req.headers.origin], // 不可以使用 *,必须指定
["Access-Control-Allow-Credentials", "true"], // 设置允许跨域请求携带 Cookie
]
: []),
]);
res.end("some data");
}
}
)
.listen(443, "0.0.0.0");
满足上面的条件之后,跨域请求就可以携带 Cookie 了:
js复制代码var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open('GET', "https://www.bar.com/someapi");
xhr.send();

这四个条件缺一不可:
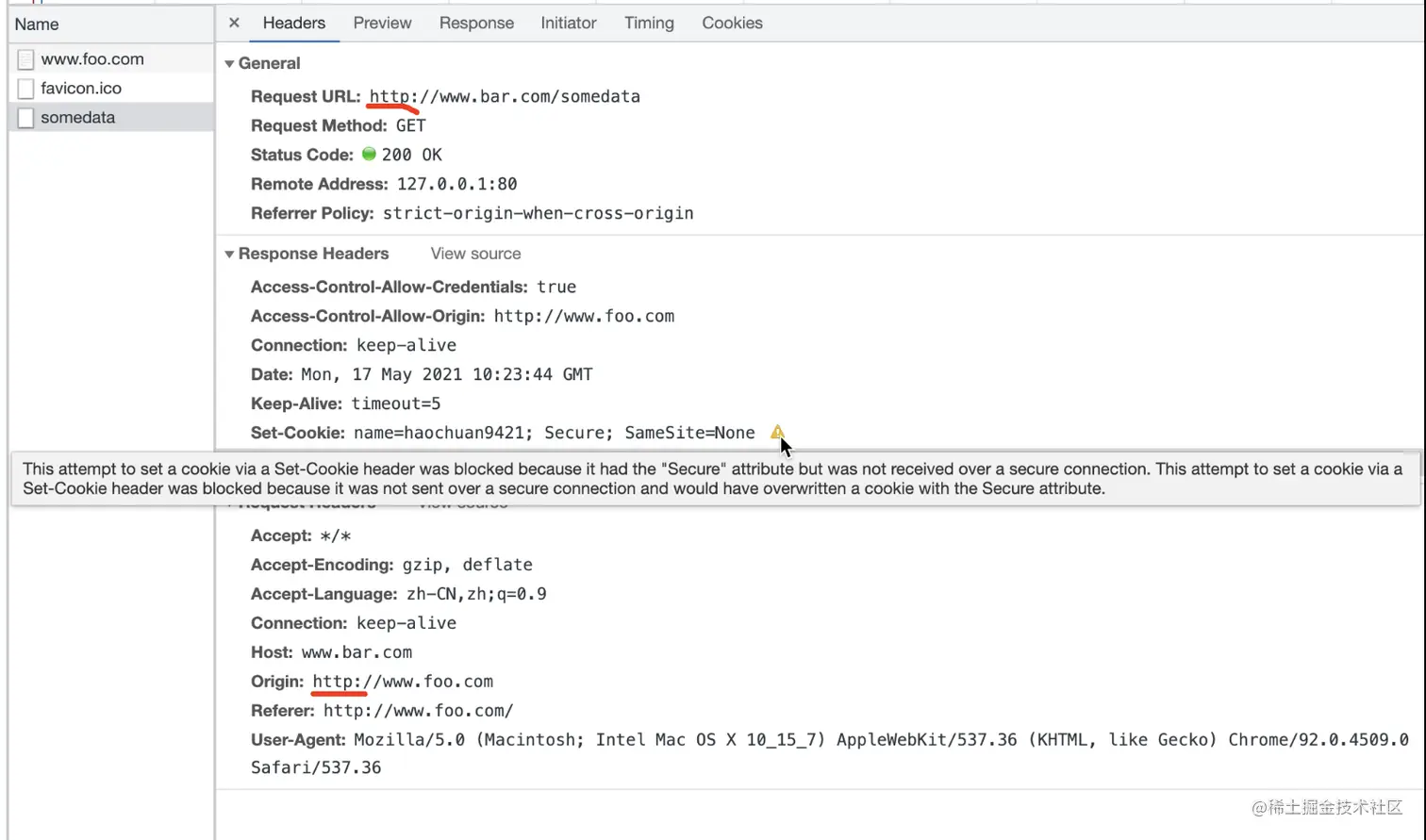
当不开启 https 的时候:

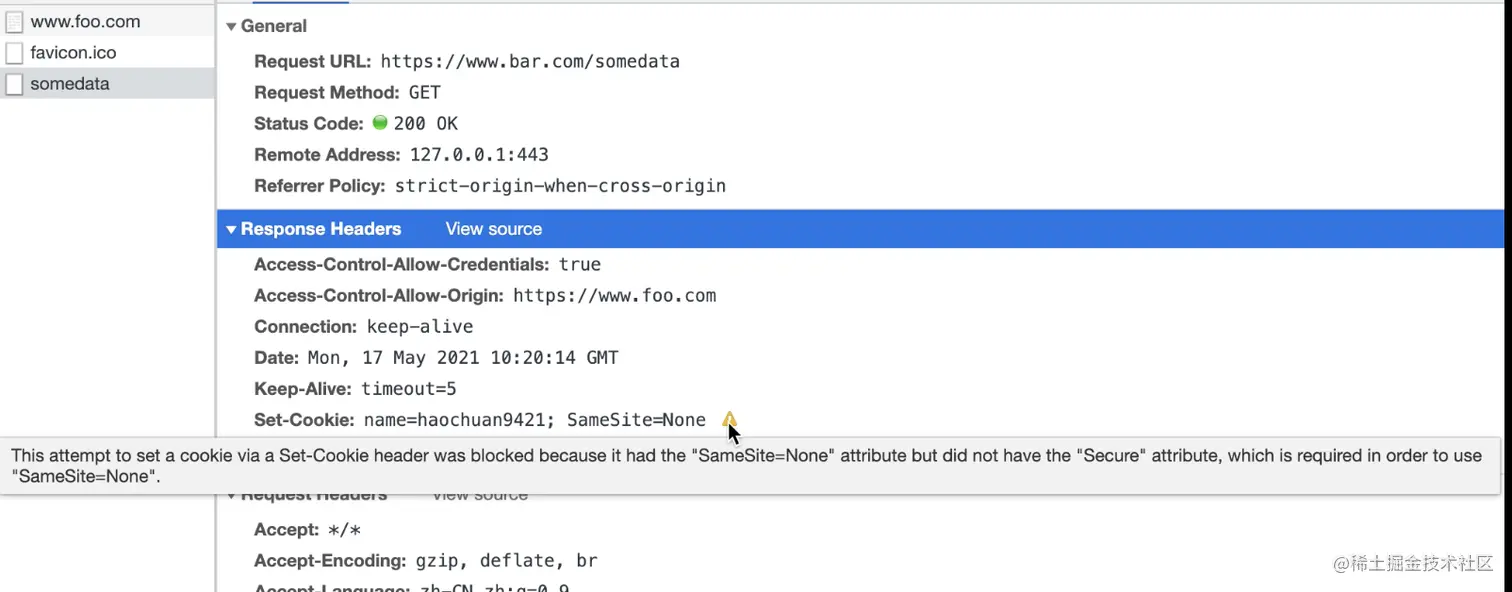
当不设置 Secure 属性:

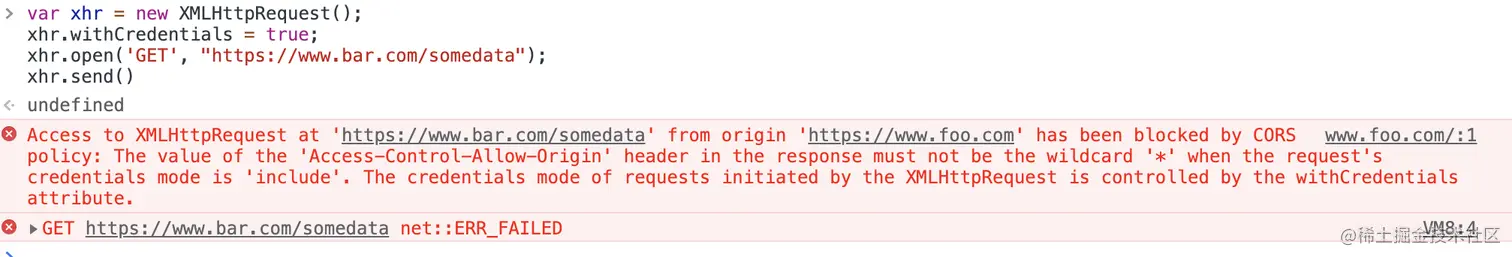
当 Access-Control-Allow-Origin 设置为 * 时

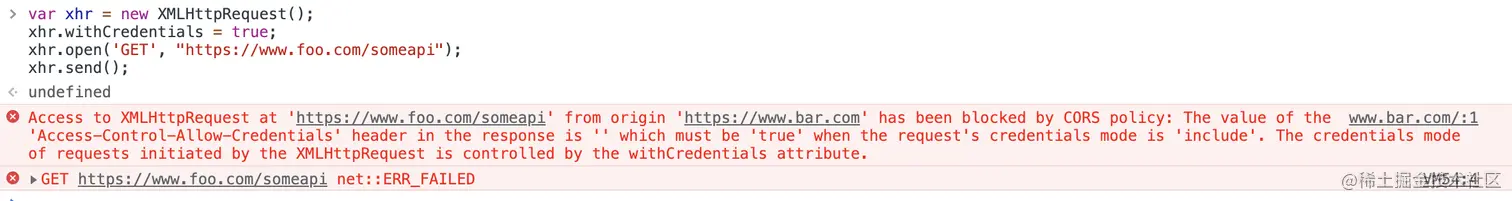
当 Access-Control-Allow-Credentials 的值不为 true 时

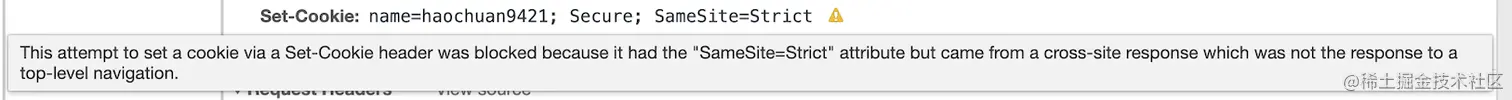
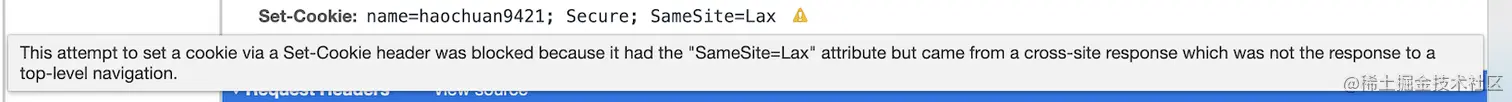
当 SameSite 属性设置为 Strict 或 Lax 时


对于使用浏览器的 fetch API 发送请求也是一样的,使用 fetch 发起跨域请求时如果想携带 cookie,需要设置 “credentials” 为 “include”:
js复制代码fetch("https://www.bar.com/somedata", {
"method": "GET",
"credentials": "include"
})




























![视频生成模型:构建虚拟世界的模拟器 [译]](https://img-blog.csdnimg.cn/img_convert/29e988c43ffb30ef4ed97a3fb18182fd.png)