
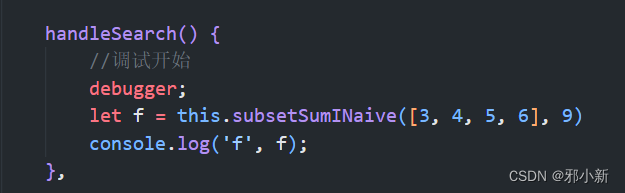
handleSearch() {
//调试开始
debugger;
let f = this.subsetSumINaive([3, 4, 5, 6], 9)
console.log('f', f);
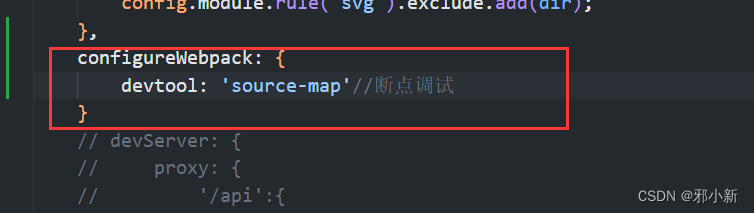
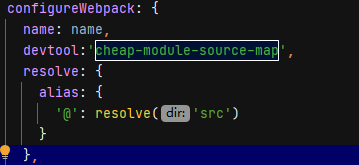
},第二步:vue.config.js

configureWebpack: {
devtool: 'source-map'//断点调试
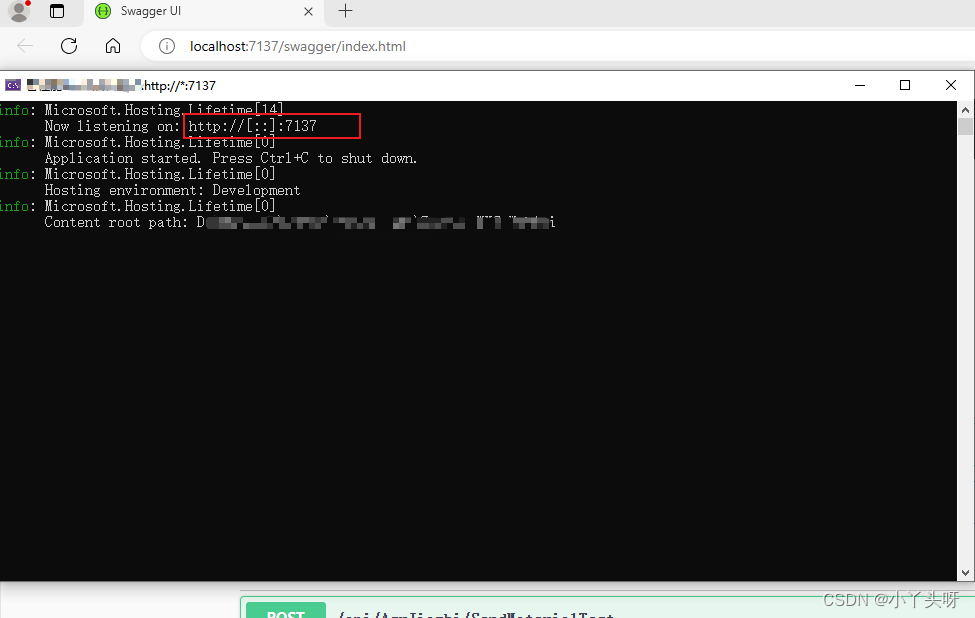
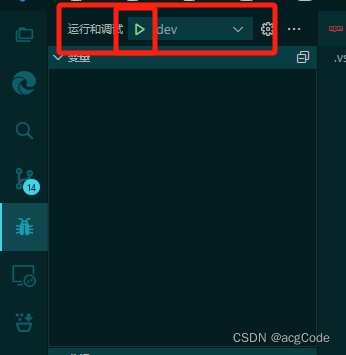
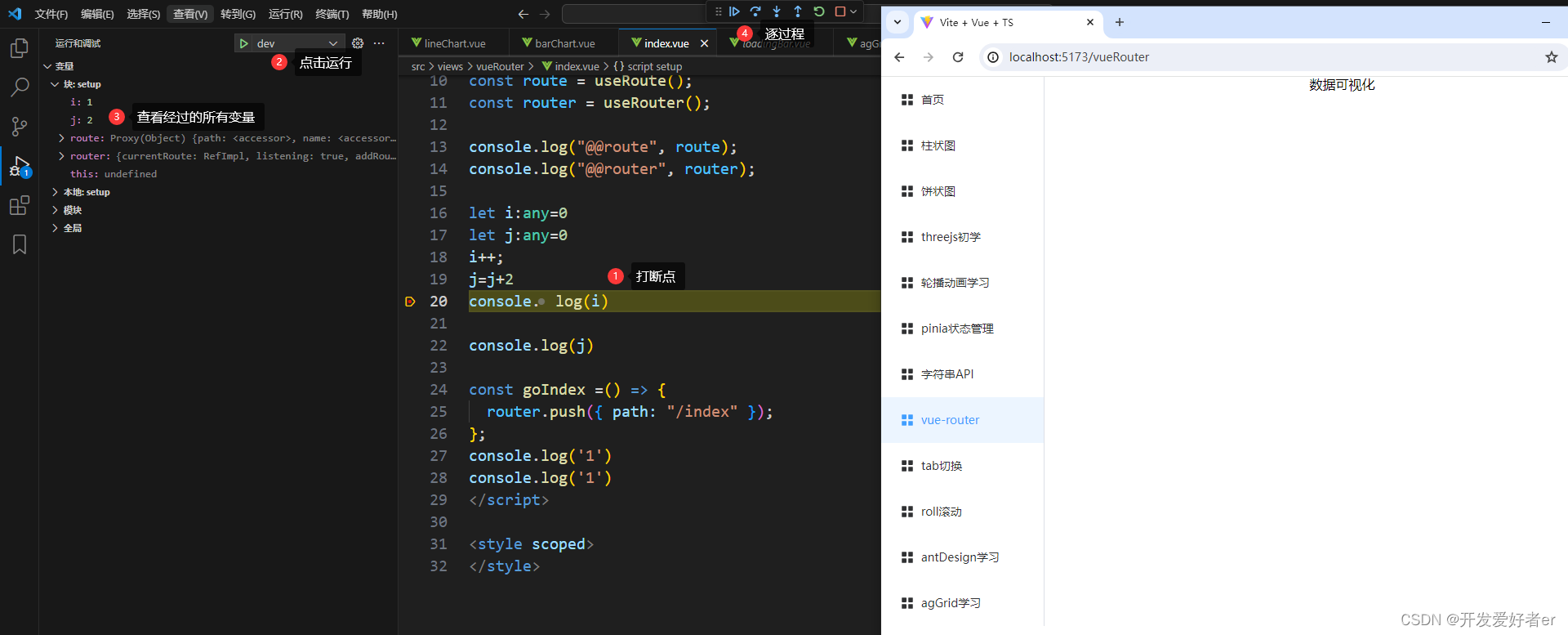
}第三步运行:

这样的出现就成功了。































![视频生成模型:构建虚拟世界的模拟器 [译]](https://img-blog.csdnimg.cn/img_convert/29e988c43ffb30ef4ed97a3fb18182fd.png)