目录
lunch.json创建
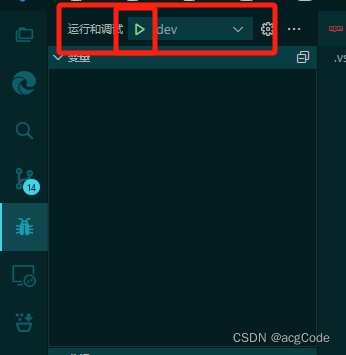
首先,点击VSCode左上角,甲壳虫运行的按钮,然后点击运行与调试,选择chrome浏览器,修改成一下配置。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "dev",
"url": "http://localhost:5173/",
"webRoot": "${workspaceFolder}/src",
"sourceMaps": true,
"runtimeExecutable":"C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe"
}
]
}
vite.config.ts
defineConfig({ build: { sourcemap: true } })
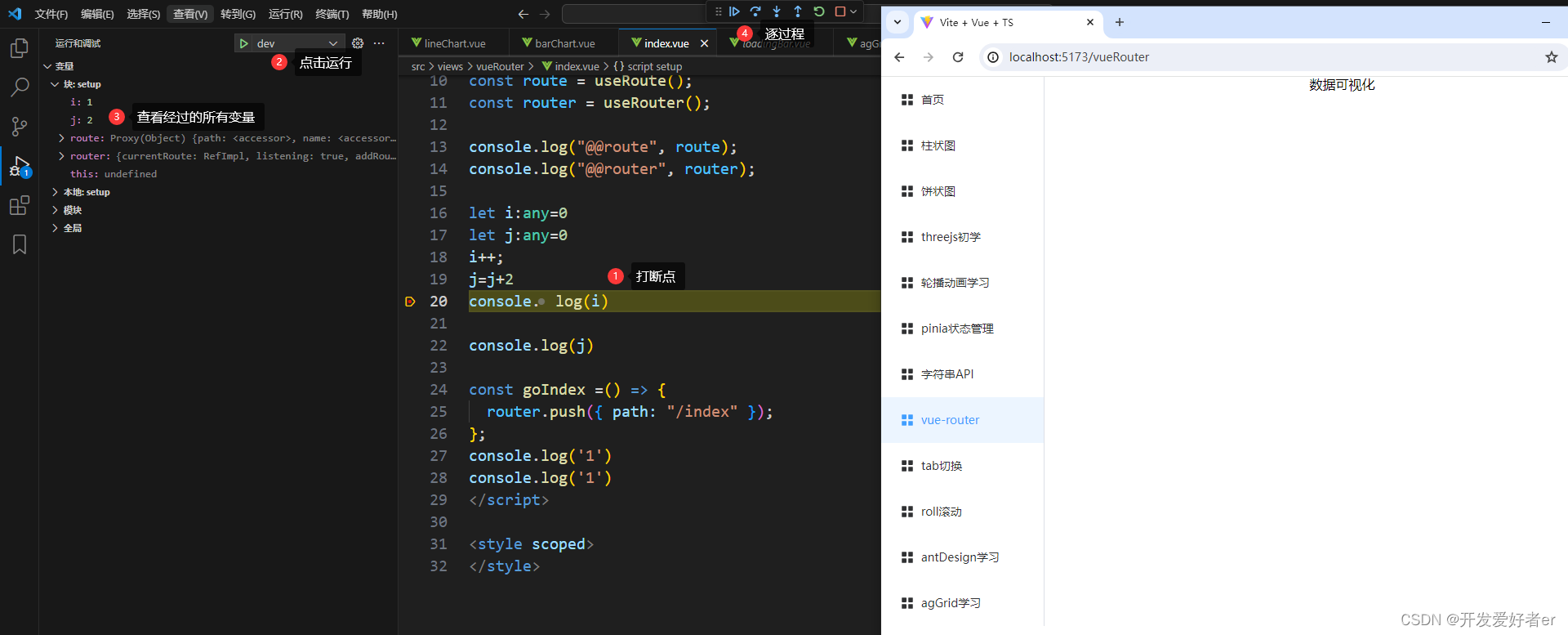
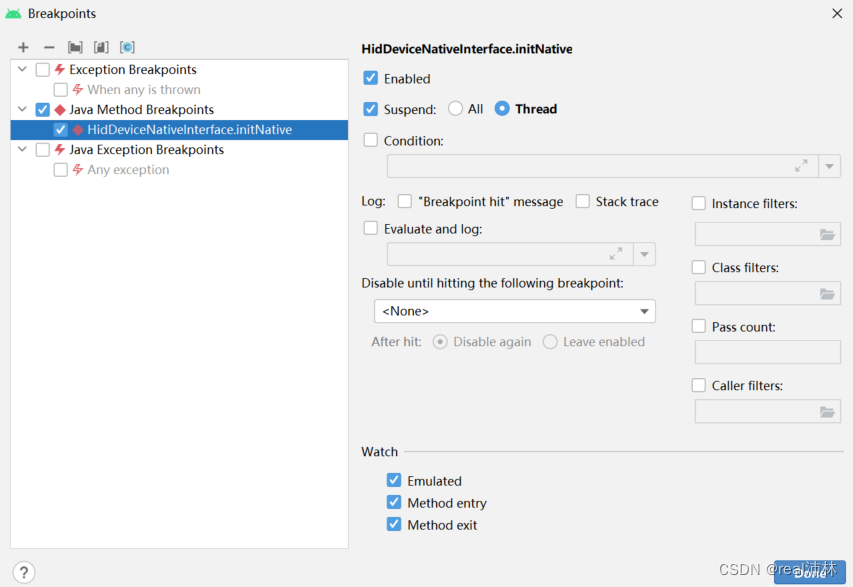
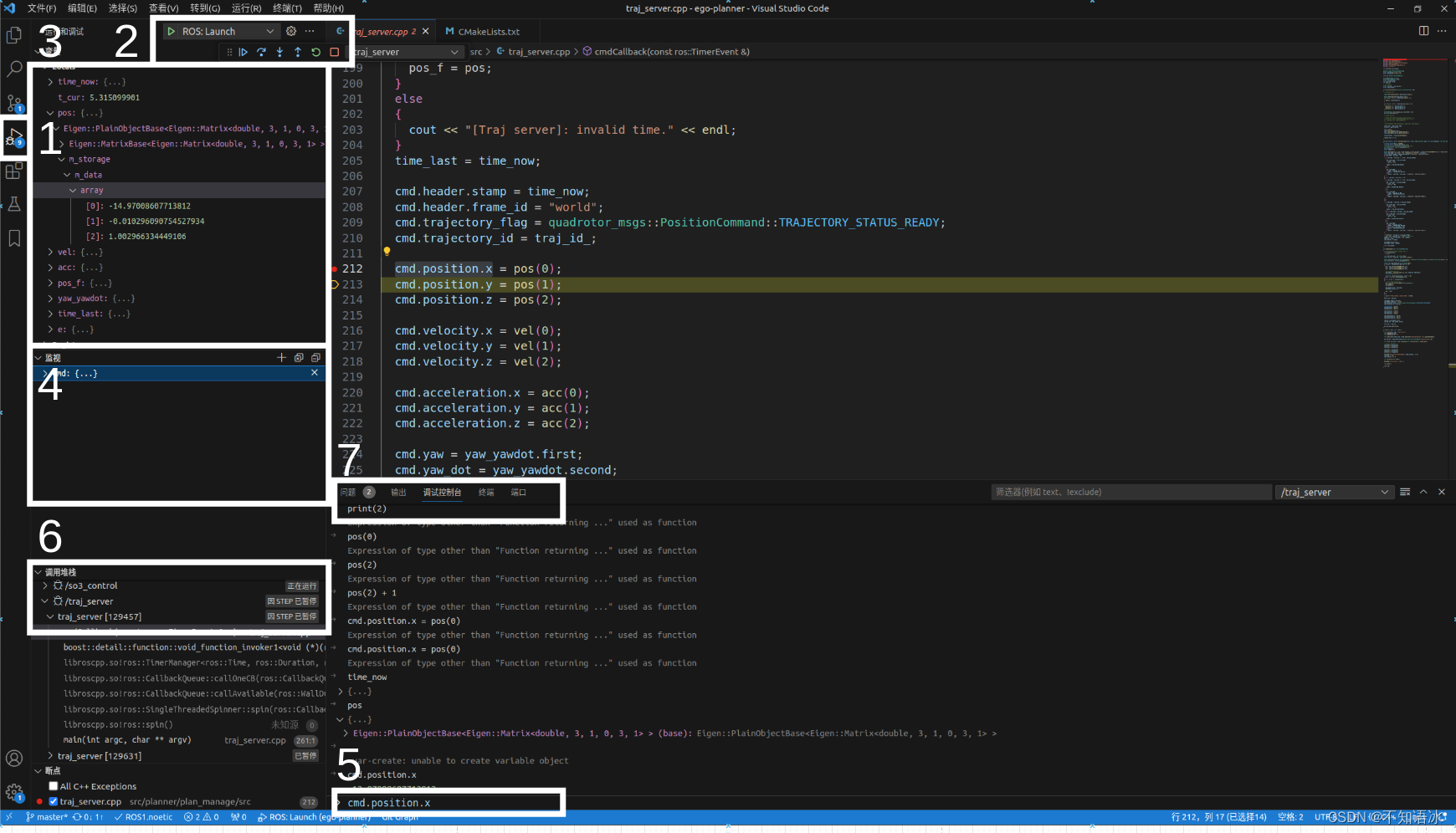
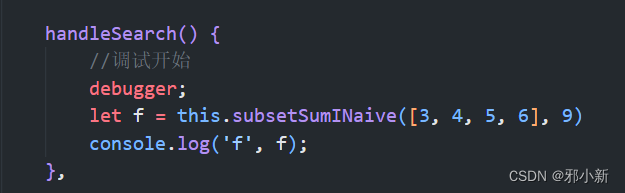
打断点运行







































![[线程与网络] 网络编程与通信原理(五): 深入理解网络层IP协议与数据链路层以太网协议](https://img-blog.csdnimg.cn/direct/e0d3ec96d2184852a603e610ac17d3ca.jpeg#pic_center)