vue项目debugger调试看不到源码
引用地址:vue项目debugger调试看不到源码_hua_ban_yu的博客-CSDN博客_vue项目网页源代码查看不了
在开发vue项目时,不知为啥进行debug但是查看不到页面源代码,尝试过很多方法,最后在看到大神相关解决方法之后成功解决,在此表示感谢
解决方法:
- 找到项目中的vue.config.js添加相关的配置
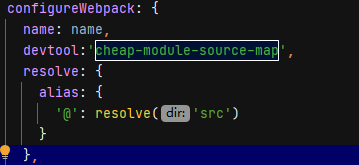
configureWebpack: {
name: name,
devtool:'cheap-module-source-map',
resolve: {
alias: {
'@': resolve('src')
}
},
//主要是在configureWebpack添加devtool:cheap-module-source-map。之后项目重启,便可在开发者工具中看到页面源码