文章目录
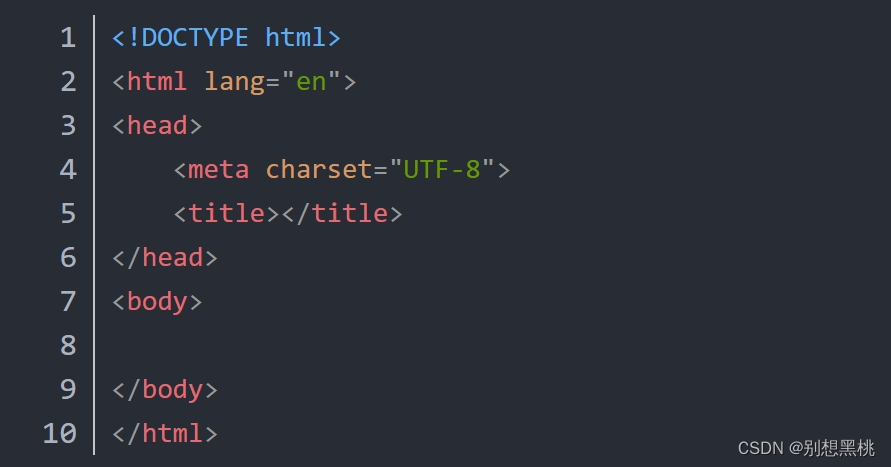
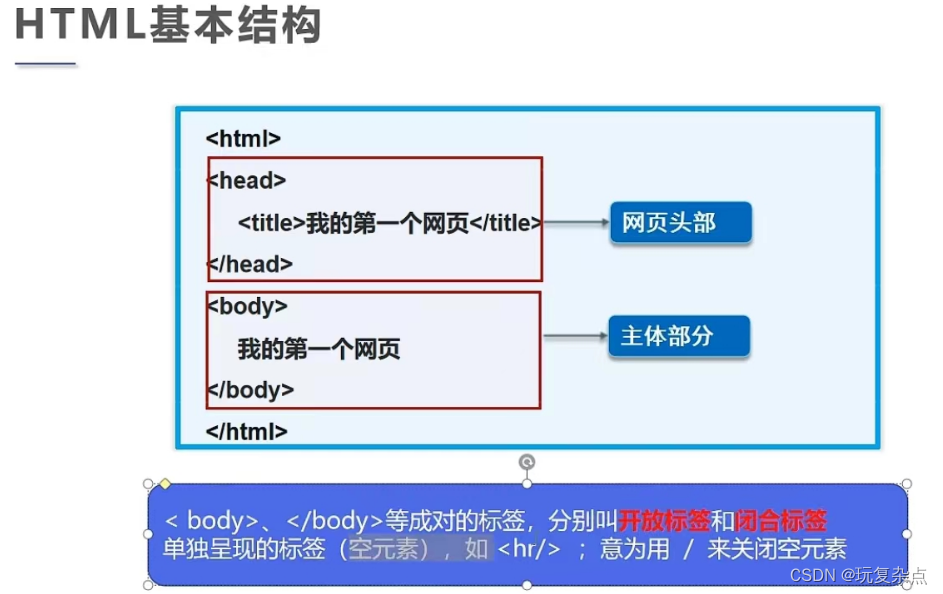
HTML(Hypertext Markup Language)是构建 Web 页面的基础。在 HTML 中,我们使用各种标签(Tags)来定义文档的结构和内容。以下是一些常见的 HTML 标签,它们在网页设计中扮演着重要的角色。
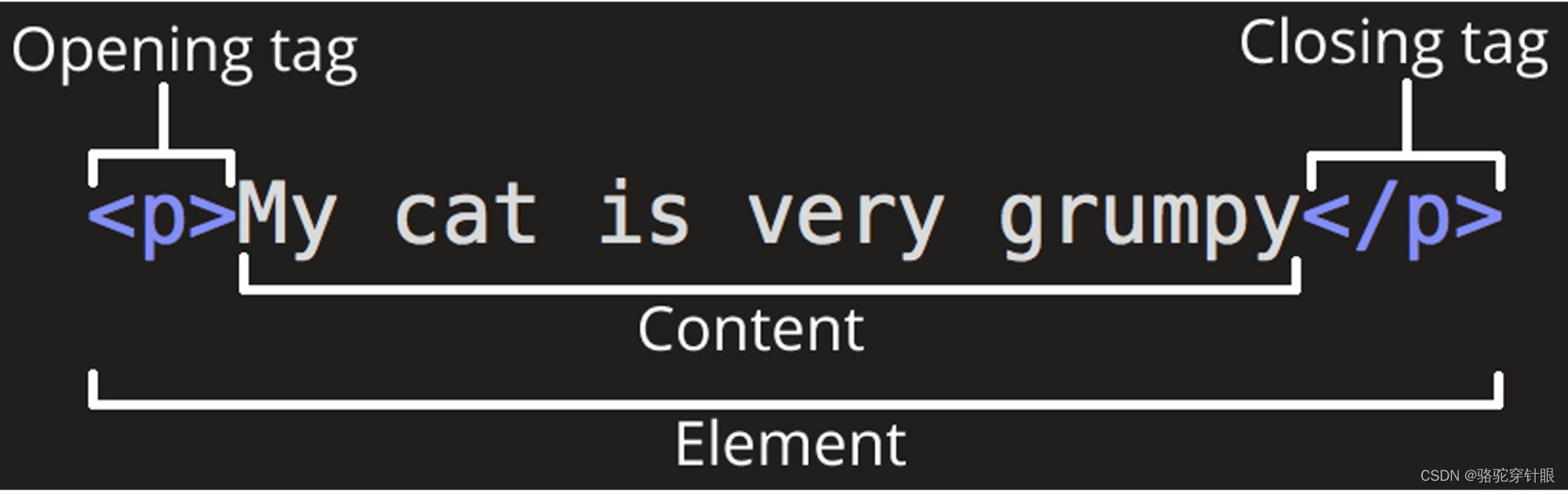
1. <p> - 段落标签
<p> 标签用于定义文本的段落。所有放在 <p> 标签中的文本将被显示为一个段落
<p>这是一个段落。</p>
执行效果

2. <h1> - <h6> - 标题标签
HTML 提供了六个级别的标题标签,分别是 <h1> 到 <h6>,表示从最高级标题到最低级标题
<h1>这是最大的标题</h1>
<h2>这是较大的标题</h2>
<!-- ... -->
<h6>这是最小的标题</h6>
执行效果

3. <a> - 超链接标签
<a> 标签用于创建超链接,将文本或图像链接到另一个文档或资源
<a href="https://www.baidu.com/">访问百度</a>
执行效果

4. <img> - 图片标签
<img> 标签用于在页面中插入图像。src 属性指定图像的文件路径或 URL
<img src="C:\Users\Administrator\Desktop\CSDN\HTML\html-logo.png" alt="这是一个LOGO图片">
执行效果

5. <ul>, <ol>, <li> - 列表标签
HTML 支持无序列表(<ul>)、有序列表(<ol>)和列表项(<li>)
无序列表
<ul>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>
执行效果

有序列表
<ol>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
执行效果

总结
这只是 HTML 中一小部分常见标签的介绍。了解这些基础标签是构建网页的第一步。随着你深入学习,你将发现 HTML 提供了丰富的标签,用于定义文档的结构、内容和样式。继续学习 HTML,打造令人印象深刻的 Web 页面吧!