1.标题标签
<body>
<h1>一级</h1>
<h2>二级</h2>
<h3>三级</h3>
<h4>四级</h4>
<h5>五级</h5>
<h6>六级</h6>
</body>
注意:
- 不允许互相嵌套。
2.段落标签
<body>
<p>我是一个段落</p>
<p>我是一个段落</p>
</body>
注意:
- p标签中不可以有 div p h1~h6
3.语义化标签
标签默认效果不重要,语义最重要。
作用:
- 提高代码的可读性
- 有利于SEO(搜索引擎优化)
- 方便设备解析(屏幕阅读器,盲人阅读器)
4.块级元素行内元素
块级元素特点
独占一行
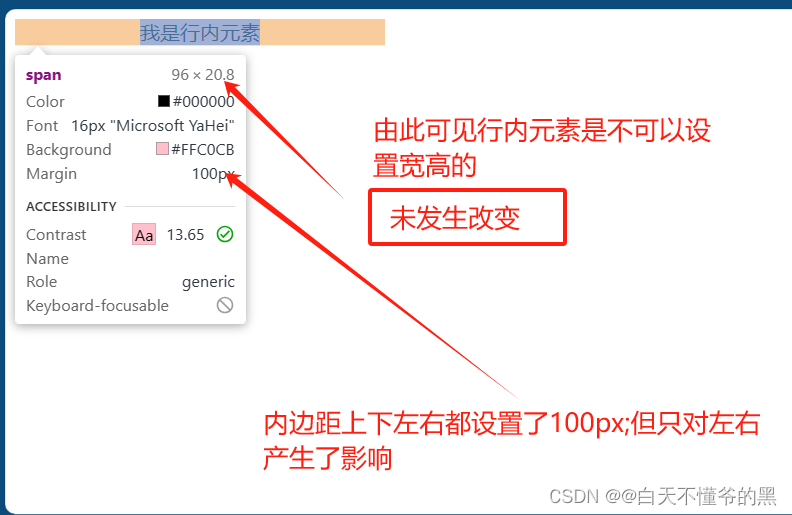
行内元素特点
不独占一行
规则
块级元素中能写块级元素行内元素
行内元素中可以写行内元素,但不能写块级元素
h1-h6不能互相嵌套
p标签中不能写块元素
5.文本标签
- <em></em> 行内 倾斜
- <strong></strong> 行内 加粗
- <span></span> 行内 没有语义