前端技术最核心的技术是被称为前端三剑客的:HTML,Css,JavaScript,前端的技术就是扎根在它们的基础上繁荣发展的
我们看到的每一个网站都是由一个一个页面组成的,页面就是构成网站和软件的基本元素,而这些页面就是由html文件,结合css,JS完成的,学好前端就要先学好HTML
什么是HTML
HTML是HyperText Markup Language的缩写,翻译过来就是超文本标记语言,它是描述网页(画页面),不是编程语言,而是标记语言
HTML语法规范
1.HTML标签是由尖括号包围的关键字,比如<html>
2.HTML标签通常是成对出现的,由一个开始标签和一个结束标签组成,也就是双标签,比如<html></html>
3.有些特殊的标签必须是单个标签,也就是单标签,比如<br/>
4.双标签可以分为两类: 包含关系和并列关系
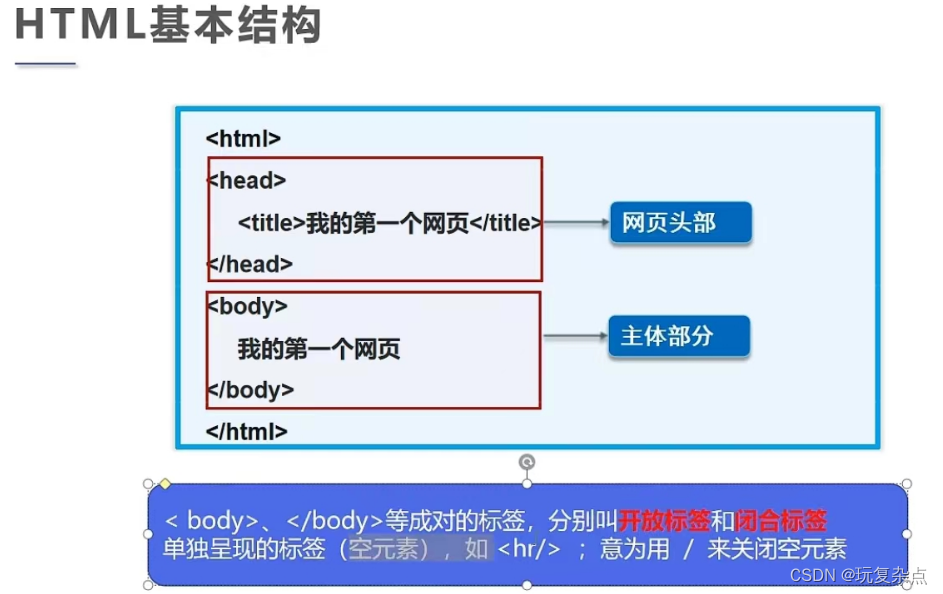
HTML基本结构
HTML标签
html标签是页面中最大的标签,也就是根标签,每个页面都是从<html>开始,</html>结束
head标签
head标签代表页面的“头”,定义一些特殊内容,这些内容往往都是“不可见内容”(在浏览器不可见)只有一些特别的标签放在head中,大部分标签还是放在body中。在head标签中必须设置title标签
body标签
body标签是页面的主体,我们在网页中能看到的所有内容都包含在body标签中
HTML标签
标签分为闭合标签和自闭和标签
标题标签
h1-h6 是标题标签,h1最大依次递减h6最小
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签
p标签是段落标签,将整个网页分为若干个段落
<P>我是段落标签</P>换行标签
br标签是换行标签,没有br标签的话文字或内容会在页面最右面换行,在需要换行的位置添加<br/>标签 ,就可以强制换行
<br/>我是强制换行标签div标签
div标签是最常用的标签,也叫块元素,它是用来包裹内容,div标签之间可以互相包裹,除了被包裹的内容,div盒子是独占一行的(
<div>我是div盒子
<div>我是被包裹的div盒子</div>
</div>span标签
span标签的使用方法和div标签是一样的,它和div标签不同的是div是块元素(独占一行),而span标签可以一行放多个,也就是行内块元素
<span>我是行内块</span><span>我是行内块</span><span>我是行内块</span><span>我是行内块</span>图片标签
img标签是图片标签,用来给页面添加图片,img标签有三个属性:
-src:图片路径
-alt:图片显示失败时显示文本
-title:设置鼠标悬浮在图片上显示的文字
<img
title ="鼠标悬浮在图片时显示的文本"
src= "图片路径"
alt = "图片显示失败时显示的文字"
/>超链接标签
a标签是超链接标签可以通过锚点从一个页面跳转到另一个页面,它有两个属性:
-href:指定跳转页面的路径
-target:指定页面的跳转方式
_blank:新页面打开
_self:当前页面打开
<a
href = "指定路径"
target = "_blank"//新页面打开
target = "_self"//当前页面打开
>
超链接
</a>文本修饰标签
<b></b>标签是文本字体加粗
<i></i>标签是文本字体倾斜
<s></s>标签是给文本添加一条删除线
<u></u>标签是给文本添加一条下划线
<b>文本加粗</b>
<i>文本倾斜</i>
<s>添加删除线</s>
<u>添加下划线</u>表格标签
表格 标签是由table标签包裹tr标签,th标签,td标签组成的
table标签是定义表格
tr标签定义行
td标签定义单元格
th标签定义表头
表格标签常常用来展示数据,表格可以使数据显示更加清晰,提高数据的可读性
<table broder = "1">
<tr>
<th>表头1</th><th>表头2</th>
</tr>
<tr>
<td>单元格1</td><td>单元格2</td>
</tr>
</table>列表标签
列表标签可以使数据一列一列显示,列表标签分为有序列表,无序列表,自定义列表,目录列表和菜单列表。其中目录列表和菜单列表已经被废除,大家可以直接忽略。
有序列表是由ol标签包裹li标签实现,让数据按1,2,3,....显示
无序列表是由ol标签包裹li标签实现
自定义列表由dl标签包裹,dt标签和dd标签实现
平时无序列表比较常用,而有序列表和自定义列表不常用
//有序列表
<ol>
<li>有序列表</li>
</ol>
//无序列表
<ul>
<li>无序列表</li>
</ul>
//自定义列表
<dl>
<dl>定义表头</dl>
<dt>定义列表项</dt>
</dl>表单标签
表单标签由from标签创建一个表单域,在提交时,将表单内的数据提交到服务器
from表单由from标签定义按照需求添加input,button等
<from action = "指定表单提交地址" method = "get/post">
<input type = "text" />
<button></button>
</from>音频标签
audio标签用来给网页添加音频
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 Audio 标签。
</audio>
视频标签
video标签用来给页面插入视频
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 Video 标签。
</video>
其他标签
水平线:<hr>
<code>计算机代码</code>
<em>强调文本</em>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<abbr>缩写词或者首字母缩略词</abbr>
<address>联系信息</address>
<bdo>文字方向</bdo>
<blockquote>从另一个源引用的部分</blockquote>
<cite>工作的名称</cite>
<del>删除的文本</del>
<ins>插入的文本</ins>
<sub>下标文本</sub>
<sup>上标文本</sup>