在 HTML 中,标签之间的嵌套是构建页面结构的基础。通过巧妙地嵌套标签,我们能够创造出多层次、有层次感的网页结构。本博客将介绍 HTML 中嵌套标签的使用方法,以及如何通过嵌套创造出更加复杂而有序的页面。
1. 基本嵌套
HTML 标签可以嵌套在其他标签中,形成一个层次结构。例如,一个简单的段落结构:
<p>Hello <strong>Cheney</strong> !</p>
在这个例子中,<strong> 标签嵌套在 <p> 标签内,使得其中的文本变得加粗。
执行效果

2. 多层次嵌套
更复杂的结构可以通过多层次嵌套来实现,例如创建一个有序列表:
<ol>
<li>Item 1</li>
<li>Item 2
<ul>
<li>Subitem 2.1</li>
<li>Subitem 2.2</li>
</ul>
</li>
<li>Item 3</li>
</ol>
在这个例子中,<ul>(无序列表)被嵌套在 <li>(列表项)中,形成了一个包含子项的有序列表。
执行效果

3. 表格的嵌套
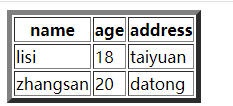
在表格中,嵌套的运用非常普遍。例如,一个简单的表格结构:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
在这个例子中,<th>(表头单元格)被嵌套在 <tr>(表格行)中,而 <td>(数据单元格)则被嵌套在 <tr> 中,形成了一个完整的表格。
执行效果

4. 复杂嵌套
在实际的网页开发中,嵌套标签的运用更为复杂,例如一个包含图片和文本的文章结构:
<article>
<h1>HTML 基础</h1>
<p>下图是 HTML 基础的 Logo。</p>
<img src="C:\Users\Administrator\Desktop\CSDN\HTML\html-logo.png" alt="An logo image" width="400px" height="200px">
</article>
在这个例子中,<h1>、<p> 和 <img> 都被嵌套在 <article> 标签内,形成了一个包含标题、文本和图片的文章。
执行效果

5. 注意事项
- 嵌套标签的顺序和层次对页面的样式和结构有重要影响,需要谨慎选择合适的嵌套结构。
- 避免出现过于复杂的嵌套结构,以提高代码的可读性和维护性。
- 在使用嵌套时,保证标签的正确闭合,防止出现意外的渲染结果。
结语
总的来说,HTML 中的嵌套标签是构建页面结构的不可或缺的工具。通过善用嵌套,我们能够创造出层次分明、结构清晰的网页,为用户提供更好的阅读和交互体验。