CSS选择器
1. 基本选择器
1.1 通配选择器
- 作用:可以选中所有的 HTML 元素。
* {
属性名: 属性值;
}
举例:
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}
后面清除样式时,会对我们有很大帮助
1.2 元素选择器
- 作用:为页面中 某种元素 统一设置样式。
标签名 {
属性名: 属性值;
}
- 举例:
/* 选中所有h1元素 */
h1 {
color: orange;
font-size: 40px;
}
/* 选中所有p元素 */
p {
color: blue;
font-size: 60px;
}
- 备注:元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
1.3 类选择器
- 作用:根据元素的 class 值,来选中某些元素。
.类名 {
属性名: 属性值;
}
- 举例:
/* 选中所有class值为speak的元素 */
.speak {
color: red;
}
/* 选中所有class值为answer的元素 */
.answer {
color: blue;
}
注意点:
- 元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
- class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名要有意义,做到 “见名知意”。
- 一个元素不能写多个 class 属性,下面是 错误示例:
<!-- 该写法错误,元素的属性不能重复,后写的会失效 --> <h1 class="speak" class="big">你好啊</h1>- 一个元素的 class 属性,能写多个值,要用空格隔开,例如:
<!-- 该写法正确,class属性,能写多个值 --> <h1 class="speak big">你好啊</h1>
1.4 ID选择器
- 作用:根据元素的 id 属性值,来精准的选中某个元素。
#id值 {
属性名: 属性值;
}
- 举例:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}
- 注意:
- id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空格、区分大小写。
- 一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
- 一个元素可以同时拥有 id 和 class 属性。
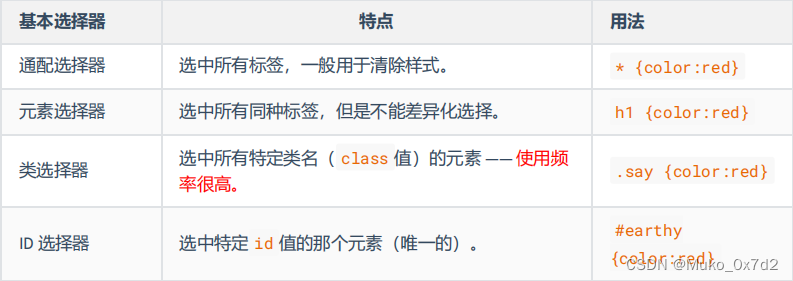
1.5 基本选择器总结





































![[BUUCTF 2018]Online Tool(特详解)](https://img-blog.csdnimg.cn/direct/4ea1ffb76cd94d458d5cecace4964d3a.png)