2. CSS复合选择器
2.1 交集选择器
- 作用:选中同时符合多个条件的元素。
- 语法:选择器1选择器2选择器3…选择器n {}
- 举例:
/* 选中:类名为beauty的p元素 */
p.beauty {
color: blue;
}
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
}
- 注意:
- 有标签名,标签名必须写在前面。
- id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。
- 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元素。
- 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
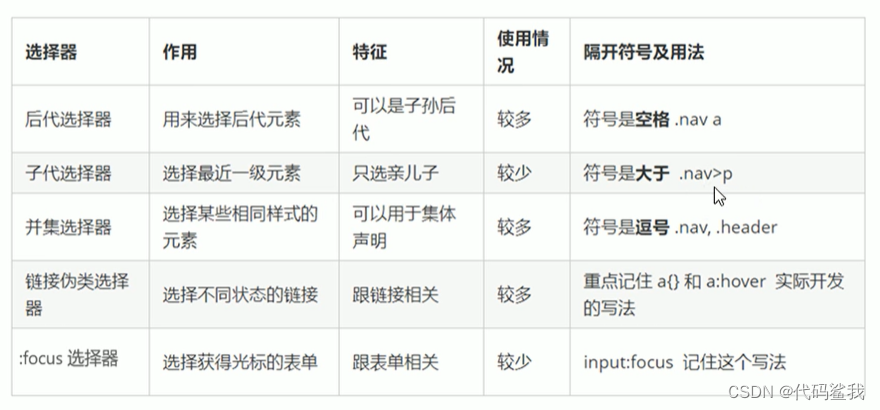
2.2 并集选择器
- 作用:选中多个选择器对应的元素,又称:分组选择器。
- 语法:选择器1, 选择器2, 选择器3, … 选择器n {}
多个选择器通过 " , " 连接,此处" , " 的含义就是:或。
- 举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}
- 注意:
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
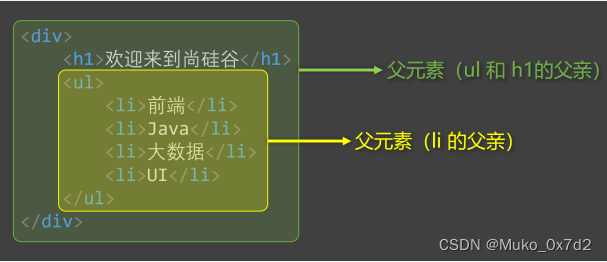
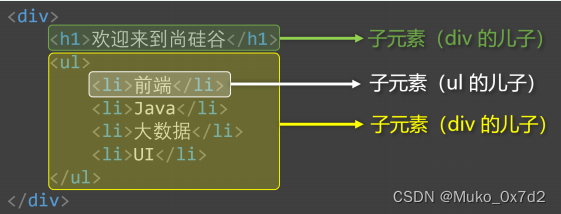
2.3 HTML元素间的关系
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
- 父元素:直接包裹某个元素的元素,就是该元素的父元素。

- 子元素:被父元素直接包含的元素(简记:儿子元素)。

- 祖先元素:父亲的父亲…,一直往外找,都是祖先。
备注:父元素,也算是祖先元素的一种。
例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。
- 后代元素:儿子的儿子…,一直往里找,都是后代。
备注:子元素,也算是后代元素的一种。
例如:张三的儿子,也算是张三的后代,但一般还是称呼:儿子。
- 兄弟元素:具有相同父元素的元素,互为兄弟元素。

2.4 后代选择器
- 作用:选中指定元素中,符合要求的后代元素。
- 语法:选择器1 选择器2 选择器3 … 选择器n {} (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:" xxx 中的",其实就是后代的意思。
选择器 1234…n ,可以是我们之前学的任何一种选择器。
- 举例:
/* 选中ul中的所有li */
ul li {
color: red;
}
/* 选中ul中所有li中的a */
ul li a {
color: orange;
}
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}
注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
2.5 子代选择器
- 作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
- 语法:选择器1 > 选择器2 > 选择器3 > … 选择器n {}
选择器之间,用 > 隔开, > 可以理解为:" xxx 的子代",其实就是儿子的意思。
选择器 1234…n ,可以是我们之前学的任何一种选择器。
- 举例:
/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a{
color: red;
}
注意:
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 … 统称后代!,子就是指儿子。

2.6 兄弟选择器
- 相邻兄弟选择器:
- 作用:选中指定元素后,符合条件的相邻兄弟元素。
所谓相邻,就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
- 语法: 选择器1+选择器2 {} 。
- 示例:
/* 选中div后相邻的兄弟p元素 */ div+p { color:red; } - 通用兄弟选择器:
- 作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
- 语法: 选择器1~选择器2 {} 。
- 注意:两种兄弟选择器,选择的是下面的兄弟。
2.7 属性选择器
作用:选中属性值符合一定要求的元素。
语法:
- [属性名] 选中具有某个属性的元素。
- [属性名=“值”] 选中包含某个属性,且属性值等于指定值的元素。
- [属性名^=“值”] 选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$=“值”] 选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
举例:
/* 选中具有title属性的元素 */
div[title]{color:red;}
/* 选中title属性值为atguigu的元素 */
div[title="atguigu"]{color:red;}
/* 选中title属性值以a开头的元素 */
div[title^="a"]{color:red;}
/* 选中title属性值以u结尾的元素 */
div[title$="u"]{color:red;}
/* 选中title属性值包含g的元素 */
div[title*="g"]{color:red;}
2.8 伪类选择器
- 作用:选中特殊状态的元素。
如何理解“伪类”? — 像类( class ),但不是类,是元素的一种特殊状态。
常用的伪类选择器:
1. 动态伪类
- :link 超链接未被访问的状态。
- :visited 超链接访问过的状态。
- :hover 鼠标悬停在元素上的状态。
- :active 元素激活的状态。
什么是激活?—— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。
- :focus 获取焦点的元素。
表单类元素才能使用 :focus 伪类。
当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获得焦点。
2. 结构伪类
常用的:
- :first-child 所有兄弟元素中的第一个。
- :last-child 所有兄弟元素中的最后一个。
- :nth-child(n) 所有兄弟元素中的第 n 个。
- :first-of-type 所有同类型兄弟元素中的第一个。
- :last-of-type 所有同类型兄弟元素中的最后一个。
- :nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
关于 n 的值:
7. 0 或 不写 :什么都选不中 —— 几乎不用。
8. n :选中所有子元素 —— 几乎不用。
9. 1~正无穷的整数 :选中对应序号的子元素。
10. 2n 或 even :选中序号为偶数的子元素。
11. 2n+1 或 odd :选中序号为奇数的子元素。
12. -n+3 :选中的是前 3 个。
了解即可:
13. :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
14. :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
15. :only-child 选择没有兄弟的元素(独生子女)。
16. :only-of-type 选择没有同类型兄弟的元素。
17. :root 根元素。
18. :empty 内容为空元素(空格也算内容)。
3. 否定伪类
:not(选择器) 排除满足括号中条件的元素。
4. UI伪类
- :checked 被选中的复选框或单选按钮。
- :enable 可用的表单元素(没有 disabled 属性)。
- :disabled 不可用的表单元素(有 disabled 属性)。
5. 目标伪类(了解)
:target 选中锚点指向的元素。
6. 语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
2.9 伪元素选择器
- 作用:选中元素中的一些特殊位置。
- 常用伪元素:
::first-letter 选中元素中的第一个文字。
::first-line 选中元素中的第一行文字。
::selection 选中被鼠标选中的内容。
::placeholder 选中输入框的提示文字。
::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
3. 选择器的优先级(权重)
通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。
到底应用哪个样式,此时就需要看优先级了。
- 简单描述:
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器。
- 详细描述:
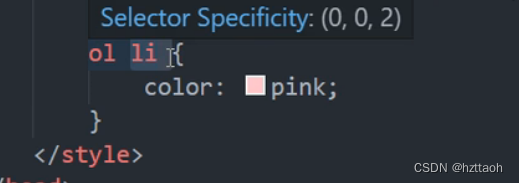
- 计算方式:每个选择器,都可计算出一组权重,格式为: (a,b,c)
a : ID 选择器的个数。
b : 类、伪类、属性 选择器的个数。
c : 元素、伪元素 选择器的个数。
例如:
- 比较规则:按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:

- 特殊规则:
- 行内样式权重大于所有选择器。
- !important 的权重,大于行内样式,大于所有选择器,权重最高!
- 图示: