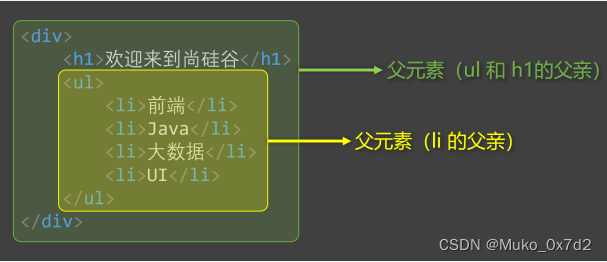
子代选择器 >
<ul id="father">
<li id="son">
<ul id="grandson">
</ul>
</li>
<li> </li>
<li> </li>
</ul>
ul > li 只能选择子代的元素,不可能会选择到孙子辈
后代选择器(以空格隔开)
div.contain .blue{color:blue;}
以上规则的结果为:“所有class属性值为contain的div元素,其后代中class属性值为blue的任何元素显示为蓝色字体”。
div.contain.blue{color:blue;}
以上规则的不同之处在于,‘.contain’ 类选择器 与’.blue’ 类选择器之间少了一个空格!少了空格,以上选择器就不是后代选择器了,而是另外一种选择器:“多类选择器”。
多类选择器:指的是 div 标签,定义了多个类,如下所示:
<div class="contain blue">
</div>