CSS常见选择器包括标签选择器、类选择器、ID选择器、属性选择器、伪类选择器等。每种选择器都有其特定的用途和应用场景。以下是一些常见选择器的应用案例:
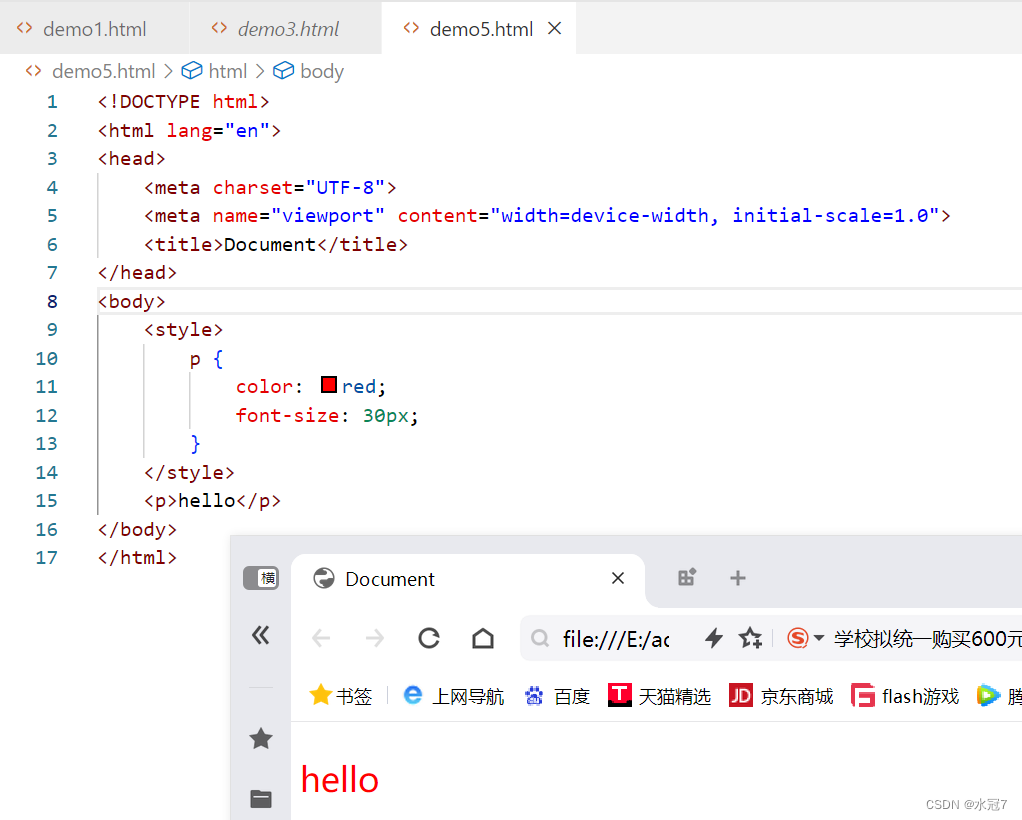
- 标签选择器:
- 应用案例:将所有段落文本的颜色设置为蓝色。
css复制代码p {color: blue;} - 在这个例子中,
p是标签选择器,它选择了页面上的所有<p>元素,并将它们的文本颜色设置为蓝色。
- 应用案例:将所有段落文本的颜色设置为蓝色。
- 类选择器:
- 应用案例:给具有特定类的元素应用样式。
css复制代码.highlight {background-color: yellow;}html复制代码<p class="highlight">这段文字会有黄色背景。</p> - 在这个例子中,
.highlight是类选择器,它选择了所有带有class="highlight"的元素,并将它们的背景颜色设置为黄色。
- 应用案例:给具有特定类的元素应用样式。
- ID选择器:
- 应用案例:为具有唯一ID的元素设置特定样式。
css复制代码#unique-element {font-size: 20px;}html复制代码<div id="unique-element">这个元素有特定的字体大小。</div> - ID选择器
#unique-element选择了具有id="unique-element"的元素,并设置了其字体大小。
- 应用案例:为具有唯一ID的元素设置特定样式。
- 属性选择器:
- 应用案例:选择具有特定属性的元素。
css复制代码a[target="_blank"] {background-color: lightgray;} - 这个选择器选择了所有
target属性值为_blank的<a>元素,并将它们的背景颜色设置为浅灰色。这通常用于标识那些在新窗口或标签页中打开的链接。
- 应用案例:选择具有特定属性的元素。
- 伪类选择器:
- 应用案例:选择元素的特定状态。
css复制代码a:hover {color: red;} - 伪类选择器
:hover选择了鼠标悬停时的<a>元素,并将它们的文本颜色设置为红色。这常用于实现鼠标悬停效果。
- 应用案例:选择元素的特定状态。
- 子元素选择器:
- 应用案例:选择特定父元素的直接子元素。
css复制代码div > p {color: green;} - 这个选择器选择了所有作为
<div>元素直接子元素的<p>元素,并将它们的文本颜色设置为绿色。
- 应用案例:选择特定父元素的直接子元素。
- 相邻兄弟选择器:
- 应用案例:选择紧接在另一元素后的兄弟元素。
css复制代码h1 + p {margin-top: 0;} - 这个选择器选择了所有紧接在
<h1>元素后的<p>元素,并将它们的上边距设置为0。
- 应用案例:选择紧接在另一元素后的兄弟元素。
这些选择器可以单独使用,也可以组合使用,以实现更精细和复杂的样式控制。在实际开发中,根据页面结构和样式需求,选择适当的选择器是非常重要的。