目录
作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

选择器的使用一共分为两步:
1.找到需要定义的标签
2.设置这些标签的样式
分类
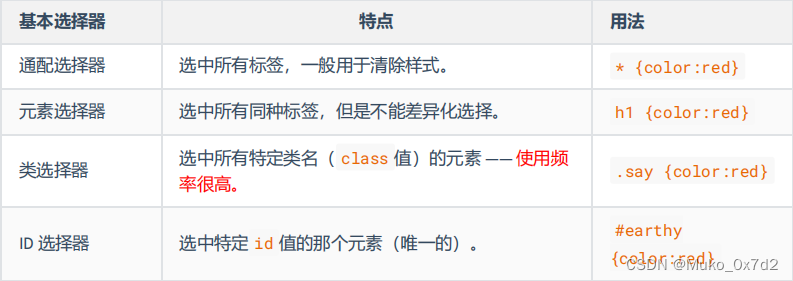
基础选择器
由单个选择器组成
标签选择器
用HTML标签名称作为选择器,按照标签进行分类,为页面中某一类标签指定统一的CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>myweb</title>
<style>
p{
color:aqua;
font-size: larger;
font-weight: bold;
text-align: center;
background-color: #000;
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<p>HELLO WORLD</p>
</body>
</html>运行结果:
 类选择器
类选择器
如果想要差异化选择不同标签,单独选择一个或者几个标签,可以使用类选择器
结构需要用class属性来调用class类的意思
样式点定义 结构类(class)调用 一个或多个 开发最常用
- 类的名字由我们自己定义(不能用已知标签名字)
- 多个单词用短横线来分割
- 不要出现纯数字,中文等命名,尽量使用英文字母来表示
- 命名要有意义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>myweb</title>
<style>
.mycss{
color:aqua;
font-size: larger;
font-weight: bold;
text-align: center;
background-color: #000;
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<p class="mycss">HELLO WORLD</p>
<p>young man</p>
</body>
</html>运行结果:

类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的,这些类名都可以选出这个标签,简单理解就是一个标签有多个名字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>myweb</title>
<style>
.mycss {
background-color:aqua;
}
.mycss2 {
width: 800px;
height: 400px;
}
</style>
</head>
<body>
<div class="mycss mycss2">HELLO WORLD</div>
</body>
</html>在标签class属性中写多个类名
在多个类名中间必须用空格分开
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义
注:只能调用一次
#id名{
属性1:属性值1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>myweb</title>
<style>
#purple {
color:purple;
}
</style>
</head>
<body>
<div id="purple" class="mycss mycss2">HELLO WORLD</div>
</body>
</html>通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素