基本结构

HEAD部分的HTML标签
标题标签
<title>我的第一个html文件</title>meta标签
<meta charset="utf-8" /> <!-- 设置本文档字符编码 -->BODY部分的HTML标签
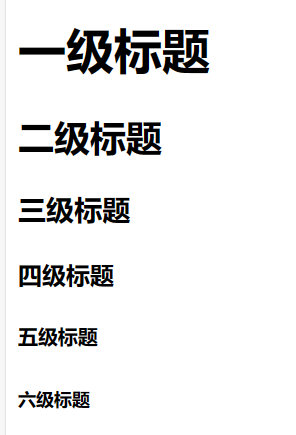
标题标签
<h1>这是一级标题标签</h1>
<h2>这是二级标题标签</h2>
<h3>这是三级标题标签</h3>
<h4>这是四级标题标签</h4>
<h5>这是五级标题标签</h5>
<h6>这是六级标题标签</h6>段落标签
<p>这是一个段落标签</p>换行标签
<p>这是一个段落标签。<br>这个段落的内容是:如何更好的学习html</p>图片标签
<!--
图片标签属性:
src:图片地址
alt:图片的替代文字
title:鼠标悬停提示文字
-->
<img src="img/qiu.jpg" alt="秋天的景色" title="秋天的景色">超链接标签
<!--
超链接标签属性:
href:跳转路径
-->
<a href="http://www.baidu.com">跳转到百度</a>超链接标签进行锚记
<a href="#shuqian">书签</a>
<p>页面内容1</p>
<p>页面内容2</p>
<p>页面内容3</p>
<p>页面内容4</p>
<p>页面内容5</p>
<p>页面内容6</p>
<p id="shuqian">锚记点---页面内容7</p>
<p>页面内容8</p>列表标签
无序列表
<ul>
<li>HTML语言</li>
<li>CSS样式表</li>
<li>javaScript语言</li>
</ul>有序列表
<ol>
<li>HTML语言</li>
<li>CSS样式表</li>
<li>javaScript语言</li>
</ol>定义列表
<dl>
<dt>HTML</dt>
<dd>制作网页的标准语言,控制网页的结构</dd>
<dt>CSS</dt>
<dd>层叠样式表,控制网页的样式</dd>
<dt>JavaScript</dt>
<dd>脚本语言,控制网页的行为</dd>
</dl>表格标签
<table border="1">
<tr>
<th>第一列</th>
<th>第二列</th>
</tr>
<tr>
<td>这是第一行第一列</td>
<td>这是第一行第二列</td>
</tr>
<tr>
<td>这是第二行第一列</td>
<td>这是第二行第二列</td>
</tr>
</table>表格合并
colspan:合并列
rowspan:合并行
<table border="1">
<tr>
<td colspan="2">这是第一行第一列</td>
<td>这是第一行第三列</td>
</tr>
<tr>
<td rowspan="2">这是第二行第一列</td>
<td>这是第二行第二列</td>
<td>这是第二行第三列</td>
</tr>
<tr>
<td>这是第三行第二列</td>
<td>这是第三行第三列</td>
</tr>
</table>表单标签
from标签
<form action="XXXX" method="get">
… … …
</form>文本框
<input type="text" placeholder="用户名" value="zhangsan" />密码框
<input type="password"/>单选按钮
<input type="radio" name="sex" value="0" checked="true"/>男
<input type="radio" name="sex" value="1"/>女复选框
<input type="checkbox" name="like" value="0" checked=" true" />读书
<input type="checkbox" name="like" value="1" />体育
<input type="checkbox" name="like" value="2" />游戏下拉列表
<input type="checkbox" name="like" value="0" checked=" true" />读书
<input type="checkbox" name="like" value="1" />体育
<input type="checkbox" name="like" value="2" />游戏文件域
<input type="file" name="files" />文本域
<textarea name="brief" rows="5" cols="30">--这里输入个人简介--</textarea>提交按钮
<!-- 将表单全部内容,提交给action属性指定的服务器。一个表单都应该有一个提交按钮。-->
<input type="submit" value="提交" />重置按钮
<input type="reset" value="重置" />普通按钮
<input type="button" value="点击我">
<button>点击我</button>容器标签div与span
div标签
<div>
<h1>html语言</h1>
<p>html语言是超文本标记语言</p>
</div>span标签
<p>今天气温<span>40</span>度</p>