一、cavans 对象获取、上线文创建
1.wxml
<!-- canvas.wxml -->
<canvas type="2d" id="myCanvas"></canvas>2.js
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
const query = wx.createSelectorQuery()
query.select('#myCanvas')
.fields({
node: true,
size: true
})
.exec((res) => {
const canvas = res[0].node
const ctx = canvas.getContext('2d')
//分辨率处理
const dpr = wx.getSystemInfoSync().pixelRatio
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
ctx.scale(dpr, dpr)
ctx.fillRect(0, 0, 100, 100);
})
},
3.css 代码忽略
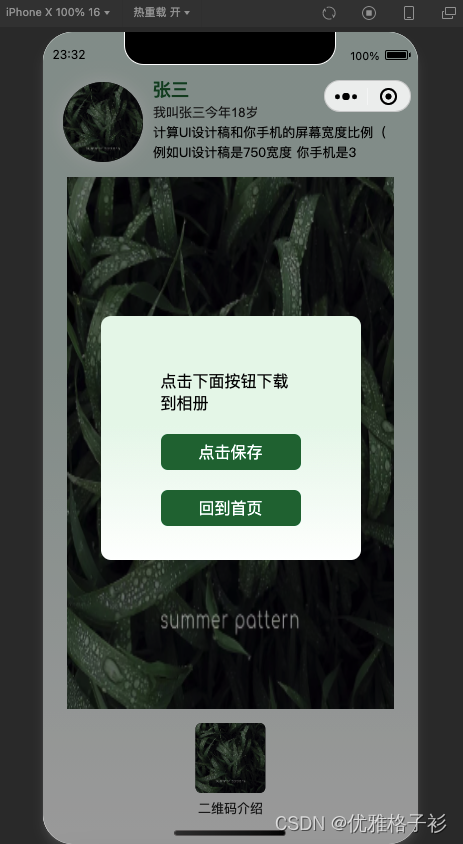
结果:

更多: