1.HTML是什么
HTML是超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2.HTML的基本语法
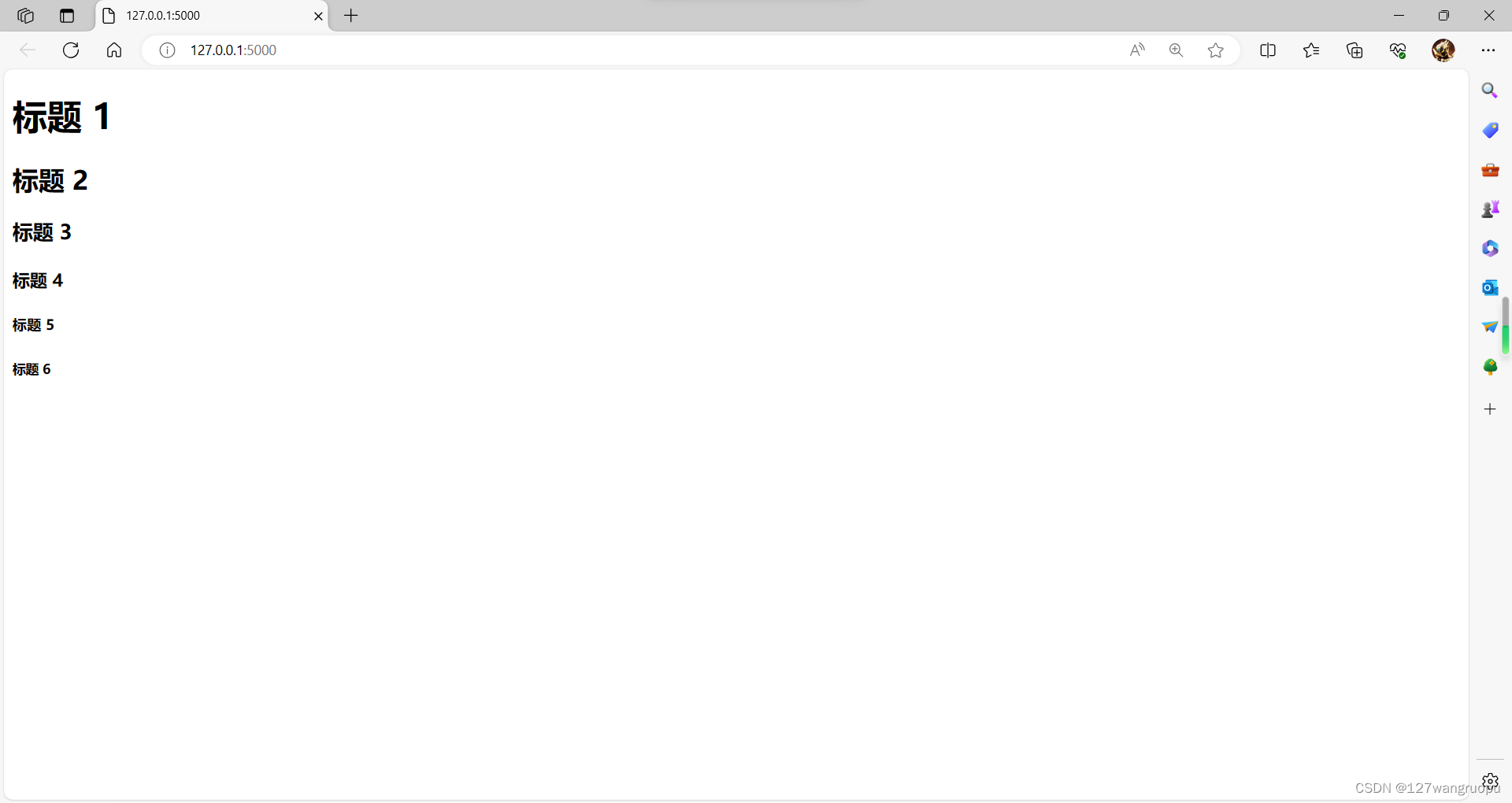
(1)标题
我们可以通过标题来调整字体的大小。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
<h4>标题 4</h4>
<h5>标题 5</h5>
<h6>标题 6</h6>
</body>
</html>效果如下图:

(2)段落
我们要在网页中呈现文字的时候,有时会发现,全部打上去的字都垒在一块了。于是,段落出现了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>段落 1</p>
<p>段落 2</p>
</body>
</html>那么,效果如下图:

(3)链接
为了方便访问者访问、使用我们的网站,我们可以在网页中插入链接。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://www4.bing.com">这是一个链接</a>
</body>
</html>效果如下:

(4)图像
为了美化我们的网页,可以在里面适当添加图片。当然,不一定必须是本地地址,也可以来自网络。
本地图片版:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="/images/picture.jpg" width="258" height="39" />
</body>
</html>线上版:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="https://..." width="258" height="39" />
</body>
</html>声明:这里引用了一张图片,不涉及商业用途。
效果:

3.HTML的高级语法
虽然说是高级语法,但是并不难,只是相对于前面几个语法和参数就相对难一些。
这里面涉及到css和javascript的相关知识,初学者可以先不用管,日后编者会具体来讲。
(1)插入背景图片
上文我们讲述了插入图片,但是我们还需要一个好看的背景。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('https://...');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>
</head>
<body>
</body>
</html>当我们想让壁纸覆盖整个屏幕,background-size的参数就设置为cover。(英文中cover是覆盖的意思)
效果如下(最好选一张比较清楚的图片):

(2)按钮设置
为了让访问者从我们的网站跳转到其他网站,但是超链接又不好看,按钮就发挥了它的价值。
<!DOCTYPE html>
<html>
<head>
<style>
.button {
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {
background-color: white;
color: black;
border: 2px solid #04AA6D;
}
.button1:hover {
background-color: #04AA6D;
color: white;
}
</style>
</head>
<body>
<button class="button button1">按钮</button>
</body>
</html>效果如下图:

(3)时钟
为了让访问者能够轻松看到时间,这时候就出现了js版时钟。
<!DOCTYPE html>
<html>
<head>
<script>
(function(){
var canvas=null;
var ctx=null;
var cw=0;
var ch=0;
window.addEventListener("load",function(){
canvas=document.getElementById("sample");
ctx=canvas.getContext("2d");
cw=parseInt(canvas.width);
ch=parseInt(canvas.height);
ctx.translate(cw/2, ch/2);
draw_watch();
},false);
function draw_watch(){
ctx.clearRect(-cw/2,-ch/2,cw,ch);
var len=Math.min(cw, ch)/2;
var tlen=len*0.85;
ctx.font="14px 'Arial'";
ctx.fillStyle="black";
ctx.textAlign="center";
ctx.textBaseLine="middle";
for(var i=1; i<=12; i++){
var tag1=Math.PI*2*(3-i)/12;
var tx=tlen * Math.cos(tag1);
var ty=-tlen * Math.sin(tag1);
ctx.fillText(i,tx,ty);
}
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
if(h >12 ){
h=h-12;
}
var angle1 = Math.PI * 2 *(3 - (h+ m/60))/12;
var length1=len * 0.5;
var width1=5;
var color1="#000000";
drawhand(angle1,length1,width1,color1);
var angle2 = Math.PI * 2 *(15 - (m+ s/60))/60;
var length2=len * 0.7;
var width2=3;
var color2="#555555";
drawhand(angle2,length2,width2,color2);
var angle3 = Math.PI * 2 *(15 - s)/60;
var length3=len * 0.8;
var width3=1;
var color3="#aa0000";
drawhand(angle3,length3,width3,color3);
setTimeout(draw_watch,1000);
}
function drawhand(angle,len,width,color){
var x=len*Math.cos(angle);
var y=-len * Math.sin(angle);
ctx.strokeStyle=color;
ctx.lineWidth=width;
ctx.lineCap="round";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(x,y);
ctx.stroke();
}
})();
</script>
</head>
<body>
<canvas id="sample" width="150" height="150"></canvas>
</body>
</html>效果:

4.总结
编者特的将本文涉及的知识点汇集成了一个完整代码,如下:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('https://tse1-mm.cn.bing.net/th/id/OIP-C.WuHLDWHLagk2At3FDcBxeQHaEK?rs=1&pid=ImgDetMain');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.button {
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {
background-color: white;
color: black;
border: 2px solid #04AA6D;
}
.button1:hover {
background-color: #04AA6D;
color: white;
}
</style>
<script>
(function(){
var canvas=null;
var ctx=null;
var cw=0;
var ch=0;
window.addEventListener("load",function(){
canvas=document.getElementById("sample");
ctx=canvas.getContext("2d");
cw=parseInt(canvas.width);
ch=parseInt(canvas.height);
ctx.translate(cw/2, ch/2);
draw_watch();
},false);
function draw_watch(){
ctx.clearRect(-cw/2,-ch/2,cw,ch);
var len=Math.min(cw, ch)/2;
var tlen=len*0.85;
ctx.font="14px 'Arial'";
ctx.fillStyle="black";
ctx.textAlign="center";
ctx.textBaseLine="middle";
for(var i=1; i<=12; i++){
var tag1=Math.PI*2*(3-i)/12;
var tx=tlen * Math.cos(tag1);
var ty=-tlen * Math.sin(tag1);
ctx.fillText(i,tx,ty);
}
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
if(h >12 ){
h=h-12;
}
var angle1 = Math.PI * 2 *(3 - (h+ m/60))/12;
var length1=len * 0.5;
var width1=5;
var color1="#000000";
drawhand(angle1,length1,width1,color1);
var angle2 = Math.PI * 2 *(15 - (m+ s/60))/60;
var length2=len * 0.7;
var width2=3;
var color2="#555555";
drawhand(angle2,length2,width2,color2);
var angle3 = Math.PI * 2 *(15 - s)/60;
var length3=len * 0.8;
var width3=1;
var color3="#aa0000";
drawhand(angle3,length3,width3,color3);
setTimeout(draw_watch,1000);
}
function drawhand(angle,len,width,color){
var x=len*Math.cos(angle);
var y=-len * Math.sin(angle);
ctx.strokeStyle=color;
ctx.lineWidth=width;
ctx.lineCap="round";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(x,y);
ctx.stroke();
}
})();
</script>
</head>
<body>
<a href="https://www.csdn.net/" class="button button1">按钮</a>
<h1>欢迎来到我的网站</h1>
<canvas id="sample" width="150" height="150"></canvas>
</body>
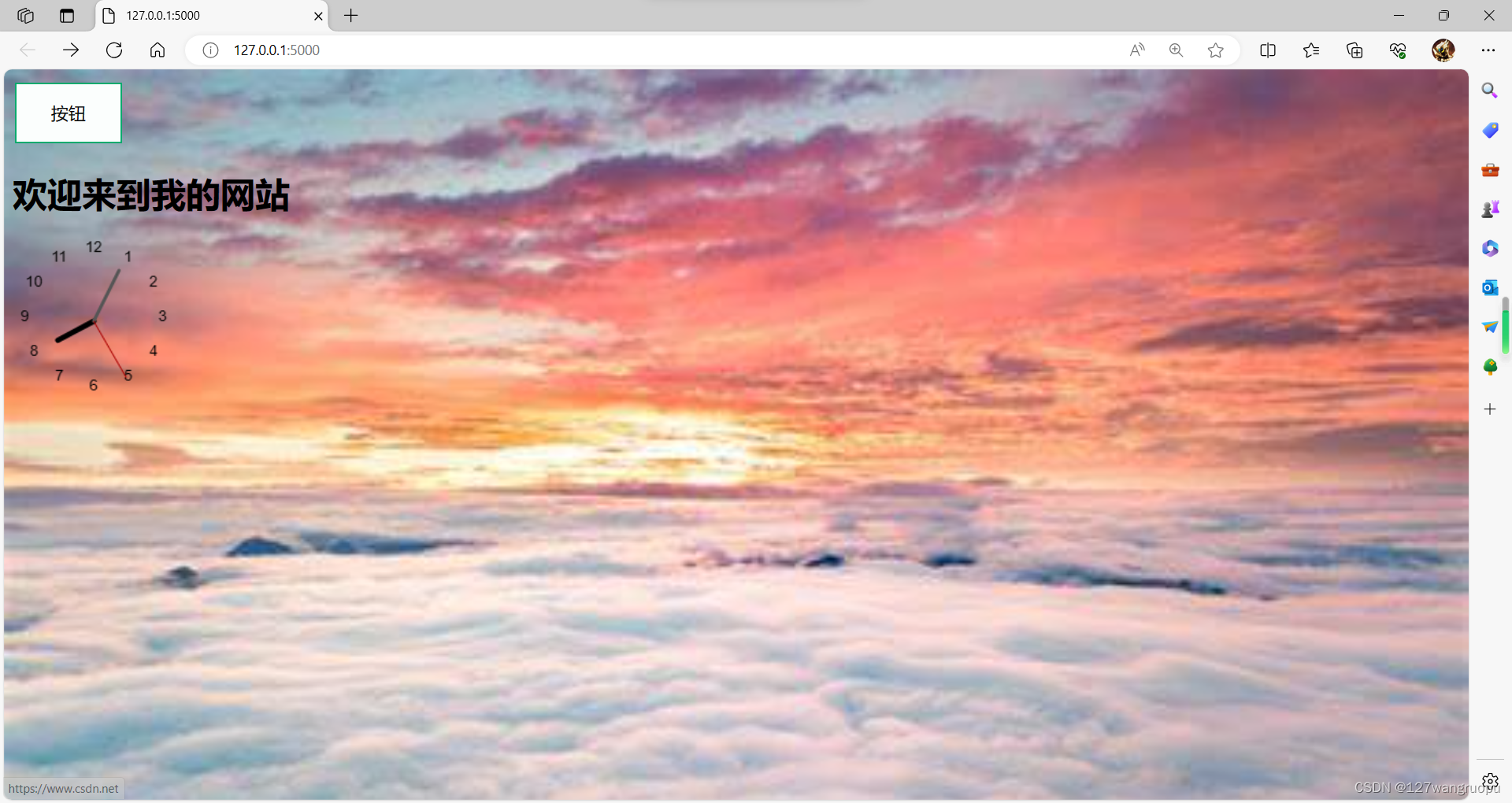
</html>效果如下图:

完结撒花φ(゜▽゜*)♪!