VUE的生命周期
- 开发
- 19
-
一. 什么是生命周期?
1. vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。
2. 一个vue实例的创建都对应的一整个完整过程,在这个过程中,每个阶段都会有自己的钩子函数。
二. Vue生命周期分为八个阶段
1. 分别是beforeCreate(创建前)、created(创建后)、beforeMount(挂载前)、mounted(挂载后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)。
2. beforeCreate 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用,在此钩子函数中,还不能访问data或者event或者监听器;

3. created 在实例创建完成后被立即调用,在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用,到这一步,可以访问data的属性,调用函数,所以,如果项目需要通过异步请求获取数据,就在此钩子函数中执行;

4. beforeMount 在挂载开始之前被调用,相关的 render 函数首次被调用。 到这一步,虚拟dom渲染完毕,但是还未挂载到真实dom上。
5. mounted 实例被挂载后调用,虚拟dom渲染成真实dom,在此生命周期钩子中可以对dom进行操作,根据你的实际业务逻辑需求,在此步也可以异步的请求数据,因为生命周期到了这一步可以操作真实dom,所以在此步经常会做一些第三方插件的初始化工作,因为很多第三方的插件都需要获取真实dom,回忆富文本编辑时富文本的初始化操作。

6. beforeUpdate 在数据发生改变,但页面还没有完成更新时执行的操作,在此阶段视图的数据和DOM元素的数据没有保持同步。(这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器)。
7. updated 这个时候数据发生了改变,并且视图页面也已经完成了更新,因此,该阶段看到的DOM元素的内容是最新内容。(注意updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 vm.$nextTick)。
8. beforeDestroy 此阶段Vue实例仍然完全可用,也就是还能访问到页面的响应式数据和事件。(可以在这里注销eventBus等事件)。
9. destroyed DOM元素被销毁,此时对应的Vue 实例所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
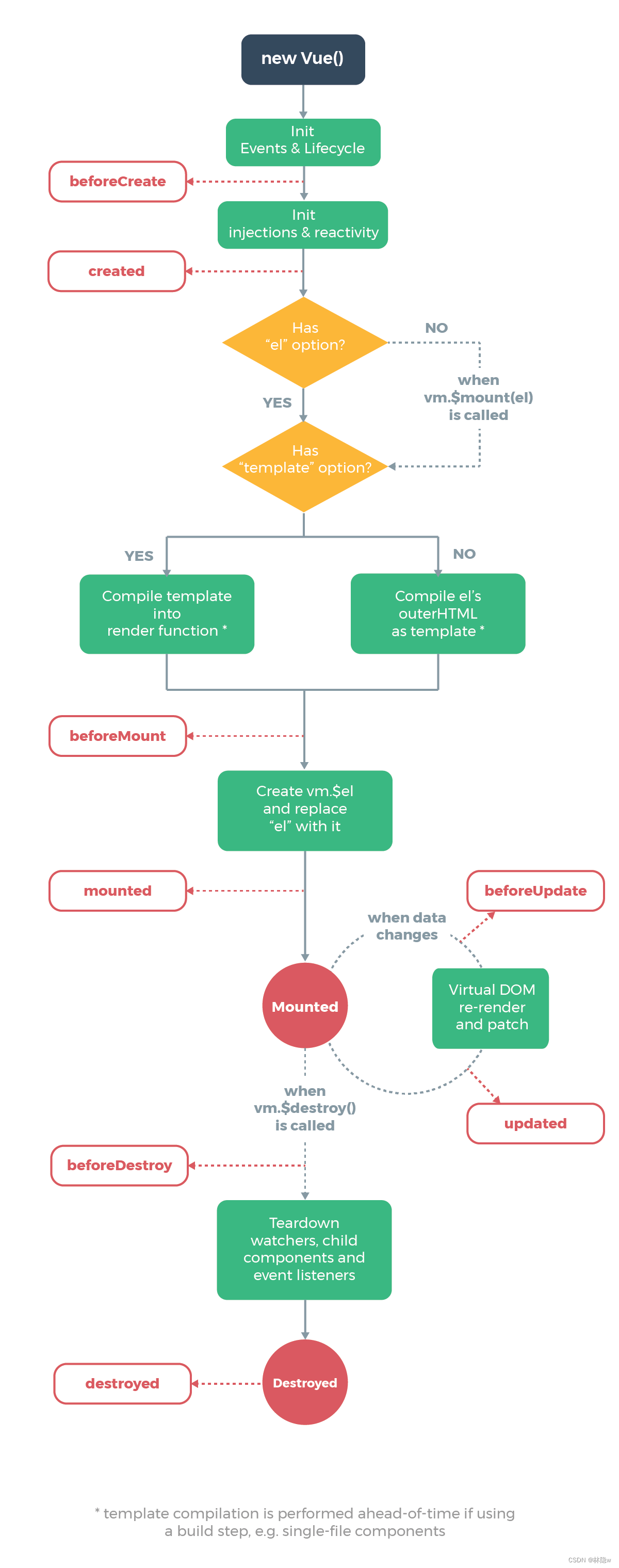
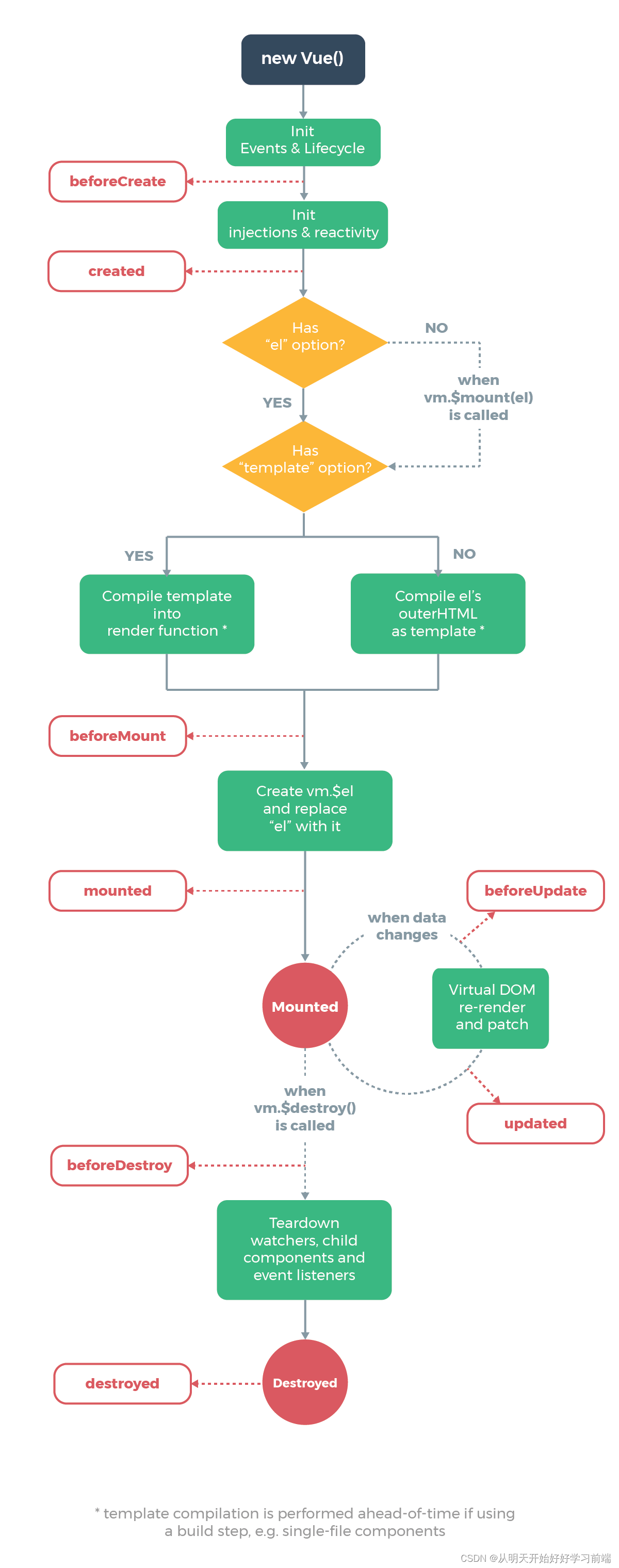
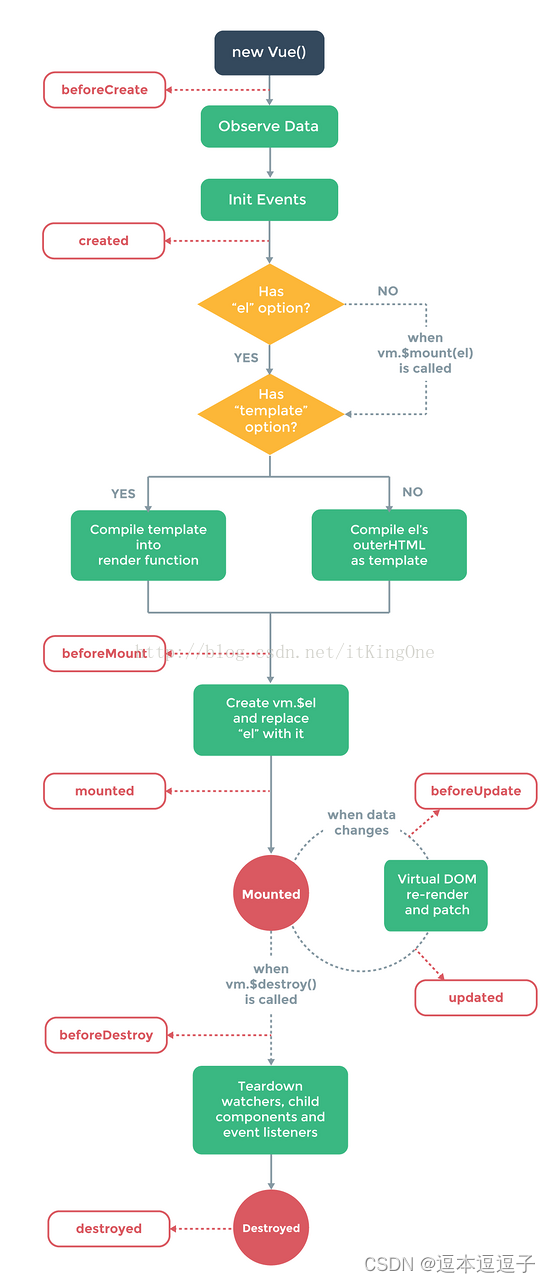
三. 如图所示

原文地址:https://blog.csdn.net/HHR_hr/article/details/140402723
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1812189770206547968.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!