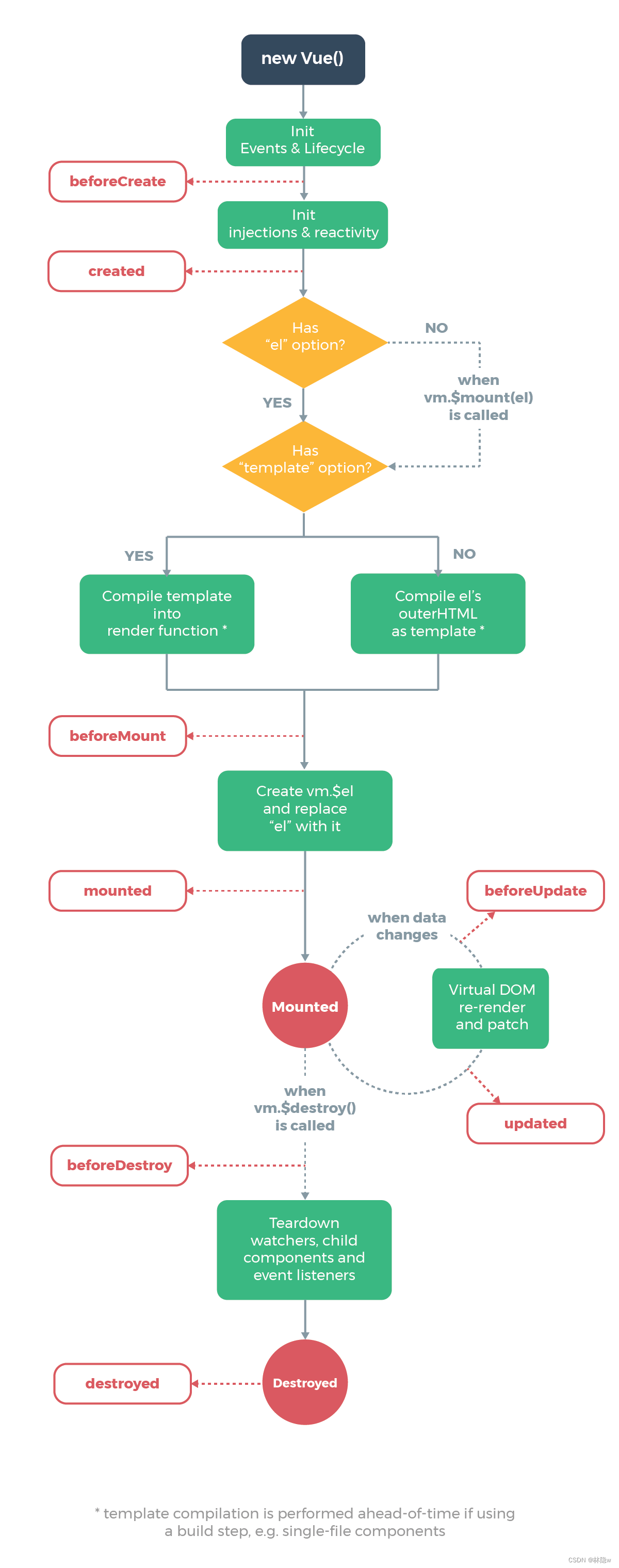
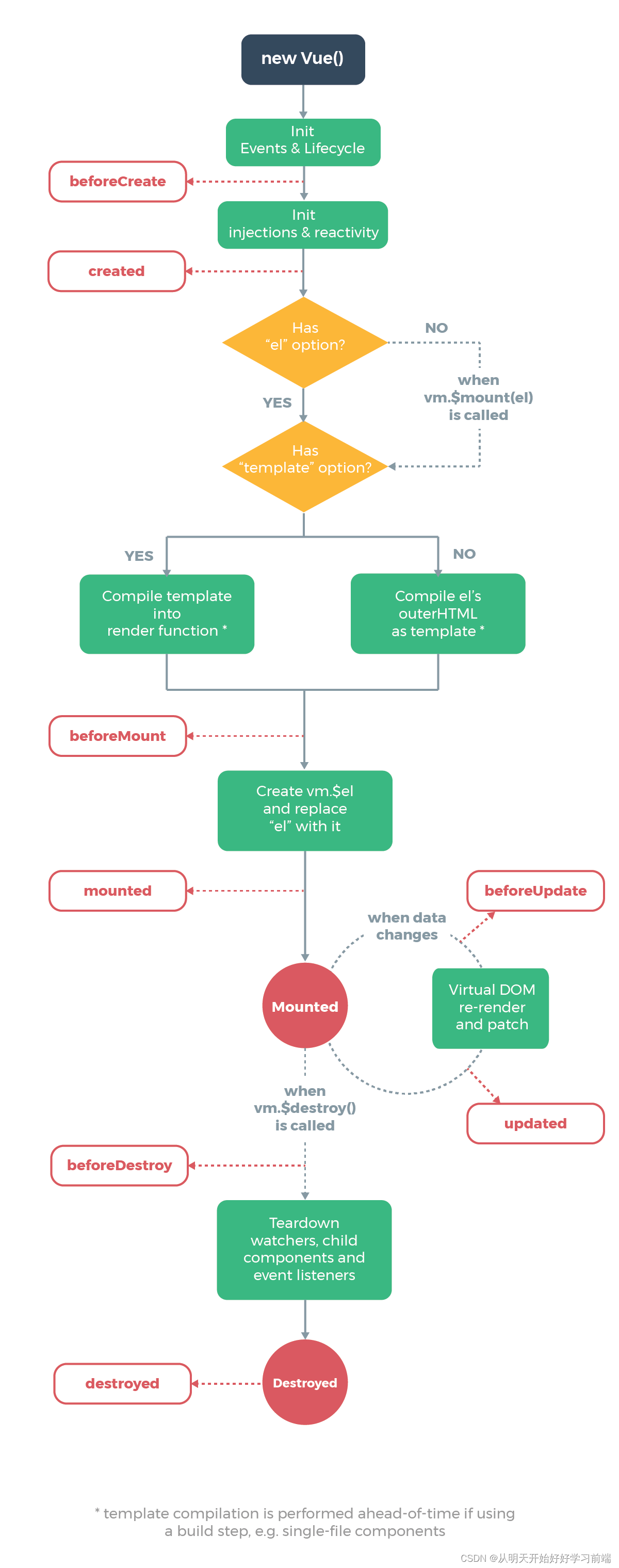
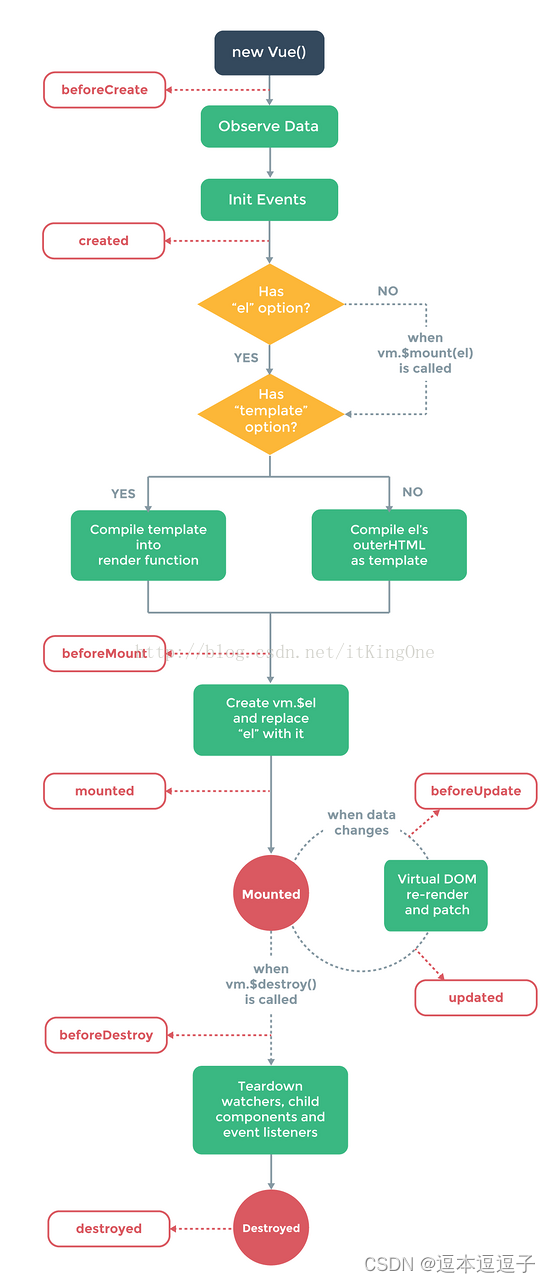
Vue的生命周期指的是一个组件从创建到销毁这个过程,这个过程可以分为以下几个阶段:
1. beforeCreate(创建前):在这个阶段,Vue实例还没有被创建,但是data函数和computed属性的计算结果已经被初始化。
2. created(创建后):在这个阶段,Vue实例已经创建完成,但是还没有挂载到DOM元素上。
3. beforeMount(挂载前):在这个阶段,Vue实例已经挂载到DOM元素上,但是虚拟DOM还没有被渲染成真实的DOM元素。
4. mounted(挂载后):在这个阶段,Vue实例已经挂载到DOM元素上,并且虚拟DOM已经被渲染成真实的DOM元素。
5. beforeUpdate(更新前):在这个阶段,Vue实例的数据已经更新,但是虚拟DOM还没有被重新渲染。
6. updated(更新后):在这个阶段,Vue实例的数据已经更新,并且虚拟DOM已经被重新渲染。
7. activated(激活后):在Vue 3中,activated代替了mounted和updated,表示组件被激活时调用。
8. deactivated(停用后):在Vue 3中,deactivated代替了beforeDestroy和destroyed,表示组件停用时调用。
9. beforeDestroy(销毁前):在这个阶段,Vue实例即将被销毁,但是数据和事件监听器还没有被清除。
10. destroyed(销毁后):在这个阶段,Vue实例已经被销毁,数据和事件监听器也被清除。
<template>
<div id="app">
{
{msg}}
</div>
</template>
<script>
let vm=new Vue({
el:"#app",
data:{
msg:'hello world'
},
beforeCreate(){
console.log('vue实例初始化之前')
},
created() {
console.log('vue实例初始化好了,可以访问到数据模型中的数据以及methods方法')
},
beforeMount() {
console.log('实例挂载之前')
},
mounted(){
console.log('实例挂载完毕,可以获取dom节点,一般不操作dom')
},
beforeUpdate() {
console.log('实例发生改变之前触发该生命周期')
},
updated() {
console.log('实例发生改变后页面视图发生变化,触发该生命周期')
},
beforeDestroy() {
// console.log('实例销毁之前,仍然可以访问到数据模型中的数据和方法')
},
destroyed() {
// console.log('实例销毁完毕,销毁了监听器和事件监听以及子组件');
},
methods:{
sayHello(){
console.log(this.msg)
},
}
});
console.log(vm)
setTimeout(()=>{
vm.$destroy()
},3000)
</script>