引言
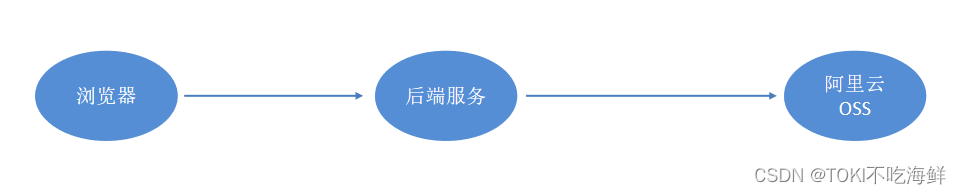
在现代Web应用中,文件上传是一个常见需求。而将文件存储在云存储服务(如阿里云OSS、AWS S3等)则是一个优雅且高效的解决方案。本文将使用Spring Boot作为后端框架,Vue作为前端框架,演示如何实现文件上传至阿里云OSS服务。
准备工作
在开始之前,确保你已经具备以下准备工作:
- Java开发环境和IDE(如IntelliJ IDEA、Eclipse等)
- Node.js和npm安装
- 阿里云账号,并开通OSS服务
- Vue CLI(用于快速搭建Vue项目)
后端开发:Spring Boot
创建文件上传的工具类UploadUtil.java
代码如下:
package com.wedu.modules.platform.utils;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.apache.commons.io.FilenameUtils;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.UUID;
public class UploadUtil {
//阿里域名
public static final String ALI_DOMAIN = "https://dh-lovesc.oss-cn-nanjing.aliyuncs.com/";
public static String uploadImage(MultipartFile file) throws IOException {
//生成文件名
String originalFilename = file.getOriginalFilename();
String ext = "." + FilenameUtils.getExtension(originalFilename);
String uuid = UUID.randomUUID().toString().replace("-","");
String filename = uuid + ext;
//地域节点
String endpoint = "http://oss-cn-nanjing.aliyuncs.com";
String accessKeyId = "LTAI5tCWXhVt4nDdpmuecC6B";
String accessKeySecret = "OgvFdn2dadJhT3I3Wk6YzbqabpYw0I";
//oss客户端对象
OSS ossClient = new OSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
ossClient.putObject("dh-lovesc", filename,file.getInputStream());
ossClient.shutdown();
return ALI_DOMAIN + filename;
}
}
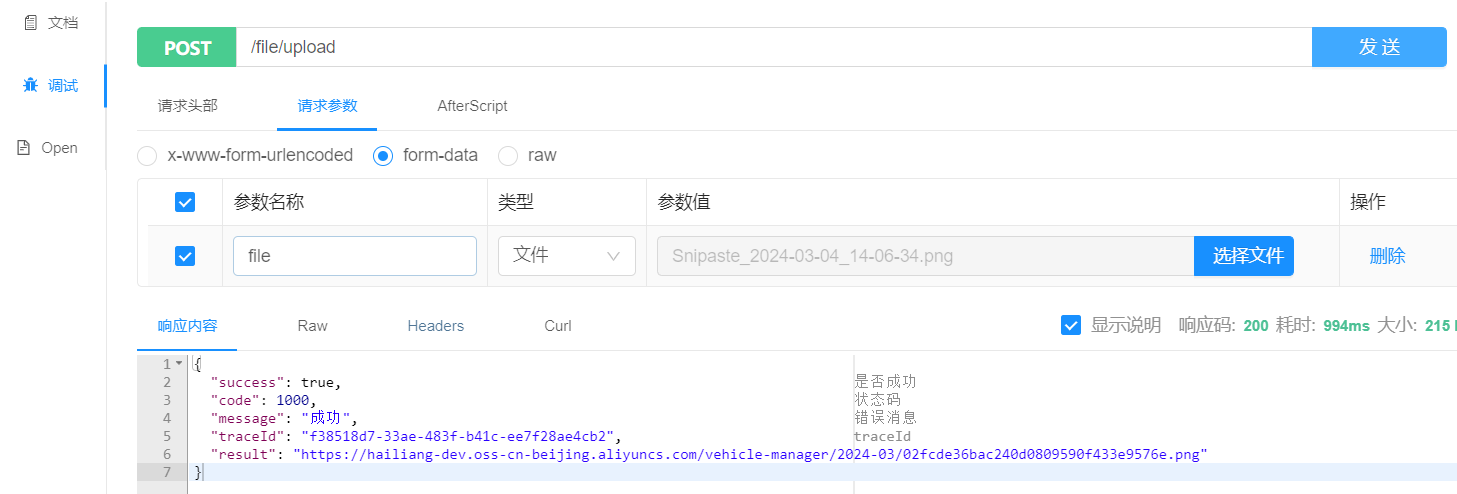
写一个Controller接口进行文件上传:
@PostMapping("/ossFile")
public String upload(@RequestParam MultipartFile file) throws IOException {
return UploadUtil.uploadImage(file);
}前端
创建vue项目,编写文件上传组件
<div class="oss-file">
<h1>oss上传</h1>
<el-upload
action="#"
list-type="picture-card"
:before-upload="uploadfile"
>
<img
v-if="ossImageUrl"
:src="ossImageUrl"
class="avatar"
width="100%"
/>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>export default {
data() {
return {
dialogImageUrl: "", //本地图片路径
ossImageUrl: "", //oss图片路径
minioImageUrl: "", //minio路径
};
},
methods: {
uploadfile(file) {
// 创建一个 FormData 对象
let formData = new FormData();
formData.append("file", file);
this.$http({
method: "post",
url: this.$http.adornUrl("/platform/uploadFile/localFile"),
headers: {
"Content-Type": "multipart/form-data",
},
data: formData,
})
.then((response) => {
if (response.status === 200) {
this.dialogImageUrl = response.data.imageUrl;
alert("上传成功");
} else {
alert("上传失败");
}
})
.catch(() => {});
},