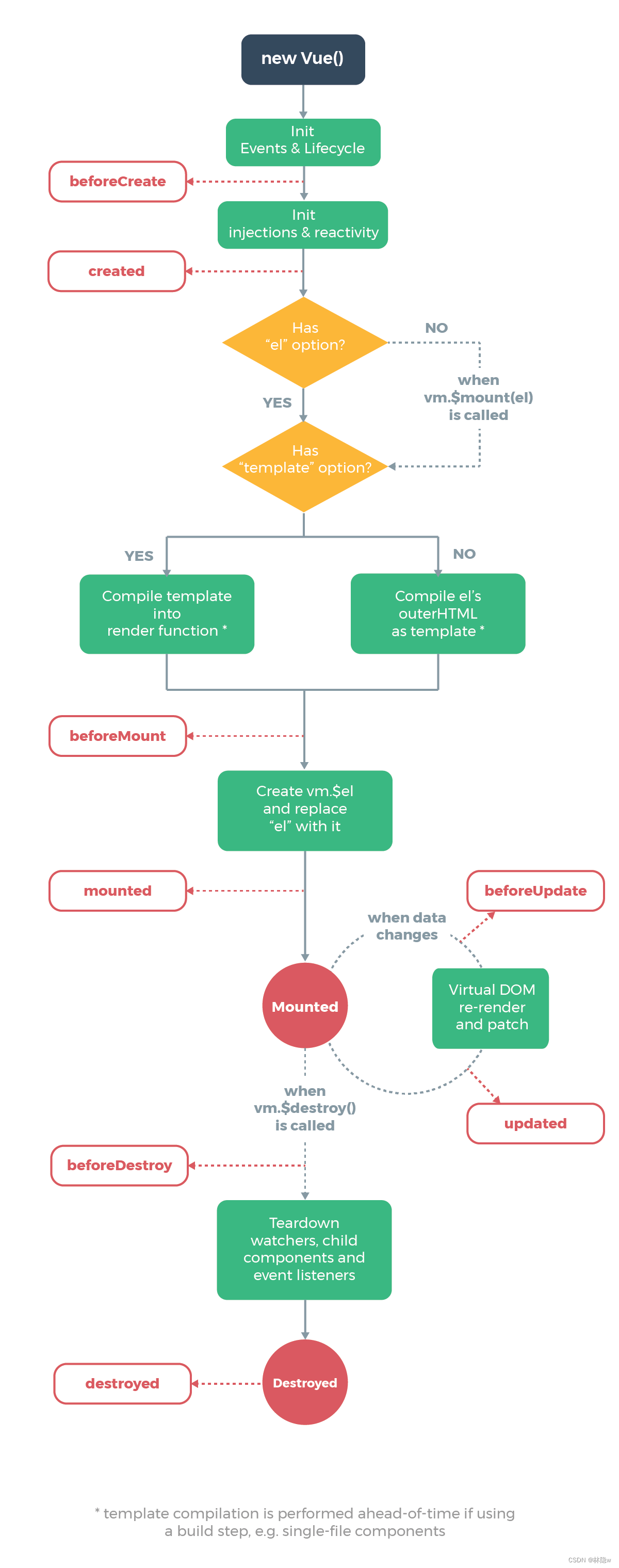
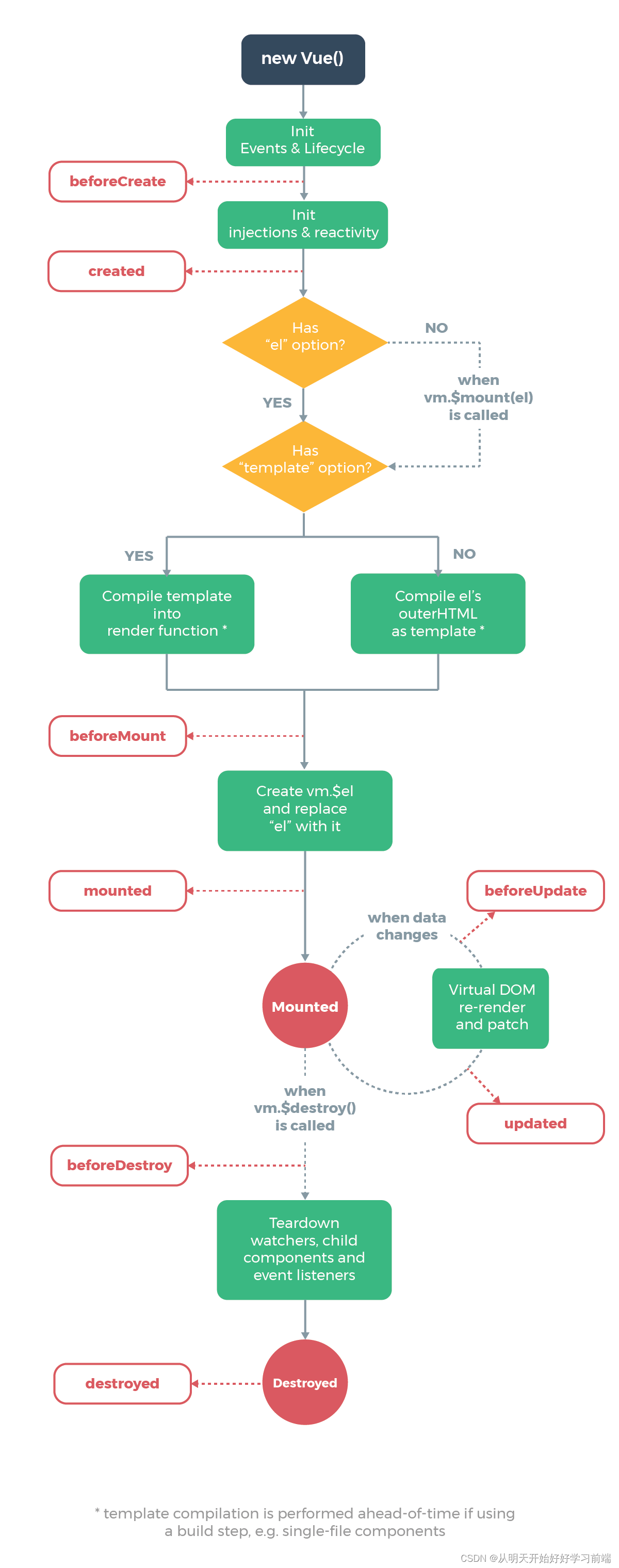
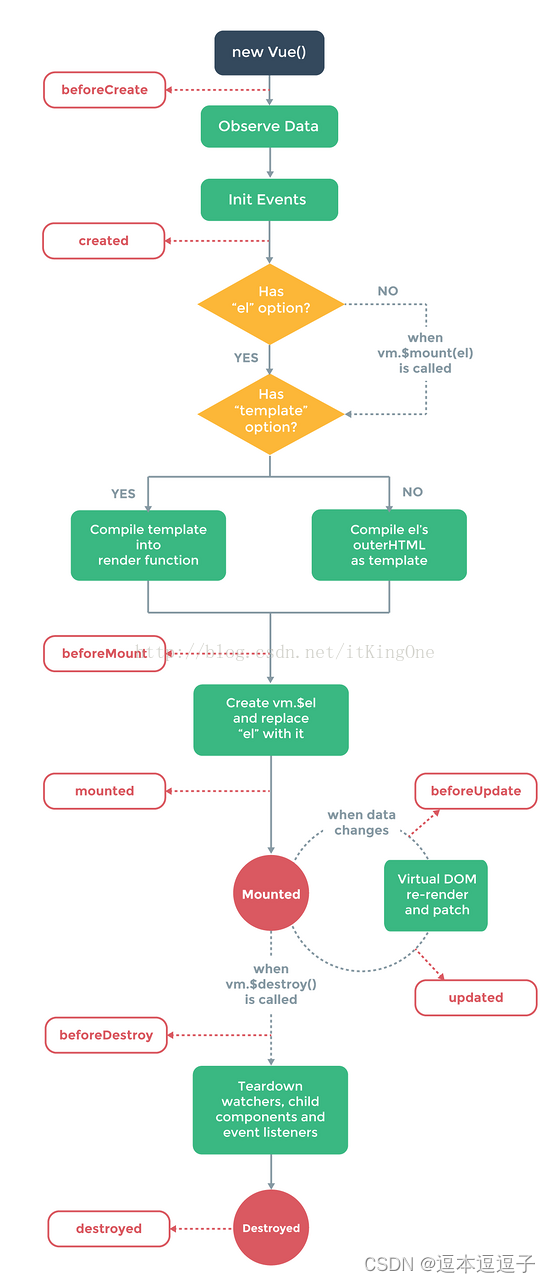
Vue的生命周期钩子函数分为8个,分别是:
beforeCreate:在实例初始化之后,数据观察和事件配置之前被调用。此时,实例还未被创建出来,无法访问到data和methods等属性。
created:在实例创建完成后被立即调用。此时,实例已经完成了数据观测和事件配置,并且可以访问到data和methods等属性。常用于进行数据的初始化操作,也可以在此阶段发送网络请求。
beforeMount:在挂载开始之前被调用。此时,模板已经编译完成,但是还未生成HTML。此时,无法操作DOM元素。
mounted:在挂载完成后被调用。此时,实例已经生成了对应的HTML,并且HTML已经渲染到了页面中。常用于进行DOM操作,或调用第三方库的初始化操作。
beforeUpdate:在数据更新之前被调用,发生在虚拟DOM重新渲染之前。此时,可以访问到更新前的DOM状态。
updated:在数据更新完成之后被调用,发生在虚拟DOM重新渲染之后。此时,可以访问到更新后的DOM状态。常用于操作更新后的DOM,或调用第三方库的更新操作。
beforeDestroy:在实例销毁之前被调用。此时,实例仍然完全可用。
destroyed:在实例销毁之后被调用。此时,实例的所有指令都已解绑,所有事件监听器都已移除,所有子实例也都被销毁。
使用这些生命周期钩子函数,可以在不同的阶段执行不同的操作。例如,在created阶段可以进行数据的初始化,mounted阶段可以进行DOM操作,beforeDestroy阶段可以进行一些清理操作等等。