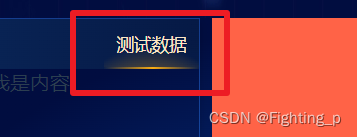
这是我们想要的实现效果:
思路:
1.有一个底色的背景渐变
2.需要几个小的块级元素做绝对定位通过渐变+filter模糊来实现
注意:这里的采用的定位方法,所以在内部的元素一律要使用绝对定位,否则会出现层级的问题,z-index只有在定位元素有效。

参考代码:
<view class="position-relative border-rd-20rpx mb-28rpx h-350rpx"
style="background: linear-gradient(0deg, #FFE7B7 0%, #FF663C 100%);overflow: hidden;">
<view class="h-100%">
<view
style="background: linear-gradient(to right,#ffb753,#ff8f61);border-radius: 50% / 40%;filter: blur(8px);transform: rotate(30deg);"
class="w-150rpx top-28rpx h-100rpx left--20rpx mt-20rpx position-absolute z-index:-1">
</view>
<view
style="background: linear-gradient(to right,#ffb753,#ff8f61);border-radius: 50% / 40%;filter: blur(8px);transform: rotate(90deg);"
class="w-150rpx top--80rpx h-100rpx right-36rpx mt-20rpx position-absolute z-index:-1">
</view>
<view
style="background:#FF2F2F;border-radius: 50% / 40%;filter: blur(10px);transform: rotate(-90deg);"
class="w-150rpx top--10rpx h-80rpx right--60rpx mt-20rpx position-absolute z-index:-1">
</view>
<view
style="background: linear-gradient(to right,#ffb753,#ff8f61);border-radius: 50% / 40%;filter: blur(8px);transform: rotate(90deg);"
class="w-70rpx top-80rpx h-70rpx right--30rpx mt-20rpx position-absolute z-index:-1">
</view>
</view>
</view>