使用 CSS 实现渐变效果
使用 CSS 实现渐变效果非常简单且强大,CSS 提供了两种主要的渐变效果:线性渐变(linear gradient)和径向渐变(radial gradient)。下面是如何使用这些渐变效果的详细说明。
1. 线性渐变(Linear Gradient)
线性渐变沿直线方向变化,可以设置多个颜色及其位置。
基本示例
.linear-gradient-example {
background: linear-gradient(to right, red, yellow);
width: 200px;
height: 200px;
}
方向设置
可以通过 to top, to right, to bottom, to left 设置渐变方向,或者使用角度设置方向:
.linear-gradient-direction-example {
background: linear-gradient(45deg, blue, green);
width: 200px;
height: 200px;
}
多颜色渐变
可以添加更多的颜色来实现更复杂的渐变效果:
.linear-gradient-multi-color-example {
background: linear-gradient(to bottom, red, yellow, green, blue);
width: 200px;
height: 200px;
}
2. 径向渐变(Radial Gradient)
径向渐变从中心向外扩展,可以设置多个颜色及其位置。
基本示例
.radial-gradient-example {
background: radial-gradient(circle, red, yellow, green);
width: 200px;
height: 200px;
}
椭圆渐变
可以创建椭圆形的渐变效果:
.radial-gradient-ellipse-example {
background: radial-gradient(ellipse, red, yellow, green);
width: 200px;
height: 200px;
}
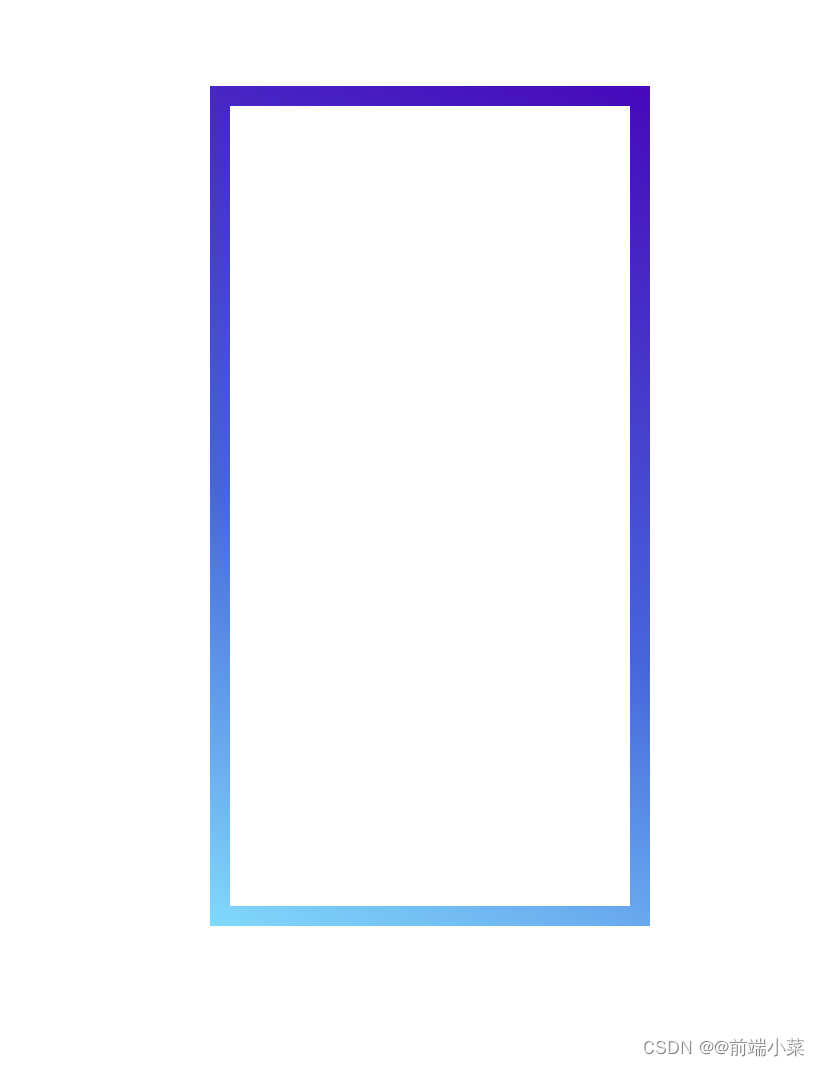
3. 使用渐变作为边框
可以使用渐变来实现边框效果:
.gradient-border-example {
border: 10px solid;
border-image: linear-gradient(to right, red, yellow) 1;
width: 200px;
height: 200px;
}
4. 使用渐变作为文本效果
可以使用渐变实现文本效果,但需要结合 background-clip 和 text-fill-color(仅在 Webkit 浏览器中可用)。
.gradient-text-example {
background: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 40px;
font-weight: bold;
}
5. 径向渐变结合多颜色
结合多种颜色来实现复杂的径向渐变:
.radial-gradient-multi-color-example {
background: radial-gradient(circle, red, yellow, green, blue);
width: 200px;
height: 200px;
}
以上是使用 CSS 实现渐变效果的几种方法。通过 linear-gradient 和 radial-gradient,可以创建各种方向和形状的渐变效果。结合其他 CSS 属性,可以实现边框渐变和文本渐变等高级效果。渐变效果不仅可以增强视觉效果,还可以提高页面的设计感。