vue-grid-layout 教程
vue-grid-layout 是一个用于 Vue.js 的响应式拖放网格布局组件,允许开发者创建可调整大小、可拖放的布局,广泛用于仪表板、管理面板等复杂布局需求。本教程将介绍如何安装、配置和使用 vue-grid-layout。
目录
安装
你可以通过 npm 或 yarn 安装 vue-grid-layout。
npm install vue-grid-layout
# or
yarn add vue-grid-layout
基本使用
布局设置
以下示例展示了如何定义一个简单的拖放网格布局。
<template>
<GridLayout
:layout.sync="layout"
:col-num="12"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:vertical-compact="true"
:use-css-transforms="true"
>
<GridItem
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
>
<div class="grid-item">{{ item.i }}</div>
</GridItem>
</GridLayout>
</template>
<script>
import { GridLayout, GridItem } from "vue-grid-layout";
export default {
components: {
GridLayout,
GridItem,
},
data() {
return {
layout: [
{ i: "0", x: 0, y: 0, w: 2, h: 2 },
{ i: "1", x: 2, y: 0, w: 2, h: 4 },
{ i: "2", x: 4, y: 0, w: 2, h: 5 },
],
};
},
};
</script>
<style scoped>
.grid-item {
background-color: #b3cde0;
border: 1px solid #ccc;
display: flex;
align-items: center;
justify-content: center;
}
</style>
拖拽和调整大小
在 GridLayout 中设置 is-draggable 和 is-resizable 为 true 可以启用拖拽和调整大小功能。
:is-draggable="true": 启用拖拽功能。:is-resizable="true": 启用调整大小功能。
<template>
<GridLayout :layout.sync="layout" :is-draggable="true" :is-resizable="true">
<GridItem
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
>
<div class="grid-item">{{ item.i }}</div>
</GridItem>
</GridLayout>
</template>
高级使用
响应式布局
vue-grid-layout 支持响应式布局,可以为不同的屏幕尺寸设置不同的列数和断点。
<template>
<GridLayout
:layout.sync="layout"
:col-num="12"
:row-height="30"
:breakpoints="{ lg: 1200, md: 996, sm: 768, xs: 480 }"
:cols="{ lg: 12, md: 10, sm: 8, xs: 6 }"
>
<GridItem
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
>
<div class="grid-item">{{ item.i }}</div>
</GridItem>
</GridLayout>
</template>
保存和加载布局
可以将当前布局保存到 localStorage,并在页面重新加载时从 localStorage 中恢复布局。
<template>
<GridLayout
:layout.sync="layout"
:col-num="12"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
@layout-updated="onLayoutUpdated"
>
<GridItem
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
>
<div class="grid-item">{{ item.i }}</div>
</GridItem>
</GridLayout>
<button @click="saveLayout">Save Layout</button>
</template>
<script>
import { GridLayout, GridItem } from "vue-grid-layout";
export default {
components: {
GridLayout,
GridItem,
},
data() {
return {
layout: JSON.parse(localStorage.getItem("layout")) || [
{ i: "0", x: 0, y: 0, w: 2, h: 2 },
{ i: "1", x: 2, y: 0, w: 2, h: 4 },
{ i: "2", x: 4, y: 0, w: 2, h: 5 },
],
};
},
methods: {
onLayoutUpdated(newLayout) {
this.layout = newLayout;
},
saveLayout() {
localStorage.setItem("layout", JSON.stringify(this.layout));
},
},
};
</script>
好的,这里是 vue-grid-layout 的所有重要属性的详细列表,包括 GridLayout 和 GridItem 组件的属性。
属性
GridLayout 属性
layout
- 类型:
Array<Object> - 默认值:
[] - 描述: 定义布局中所有网格项的数组,每个对象应包含
i、x、y、w、h等属性。
col-num
- 类型:
Number - 默认值:
12 - 描述: 网格系统的列数。
row-height
- 类型:
Number - 默认值:
150 - 描述: 每一行的高度(以像素为单位)。
is-draggable
- 类型:
Boolean - 默认值:
true - 描述: 是否允许拖动网格项。
is-resizable
- 类型:
Boolean - 默认值:
true - 描述: 是否允许调整网格项大小。
vertical-compact
- 类型:
Boolean - 默认值:
true - 描述: 是否启用垂直方向的紧凑排列。
use-css-transforms
- 类型:
Boolean - 默认值:
true - 描述: 是否使用 CSS 变换 (transform) 来移动网格项。
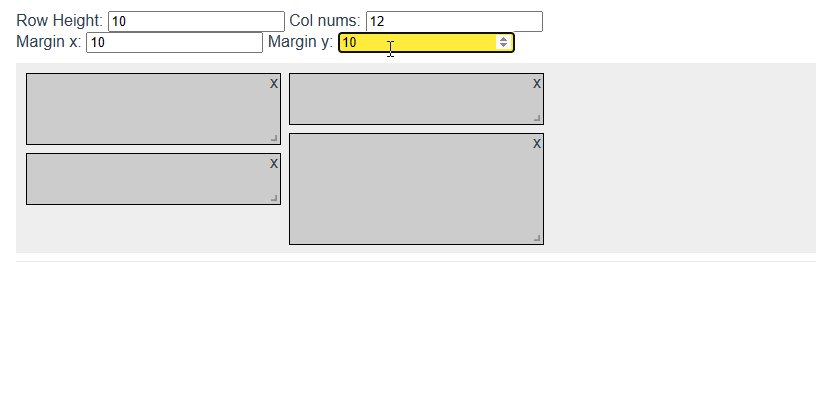
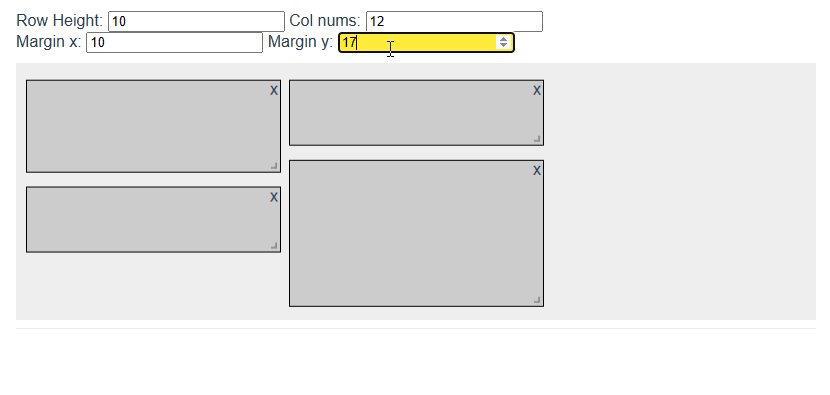
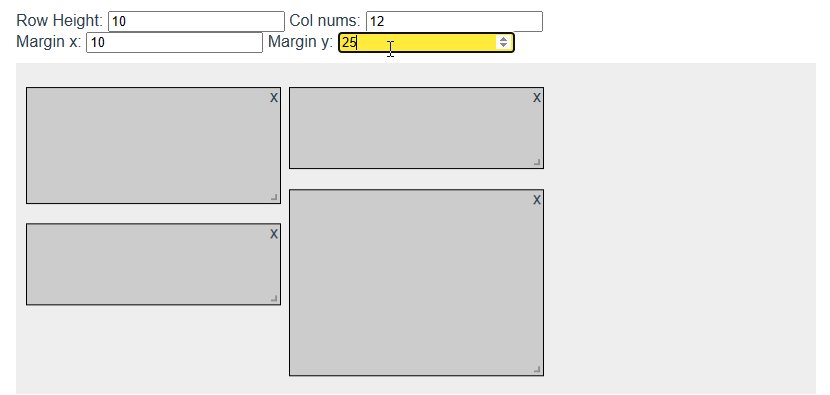
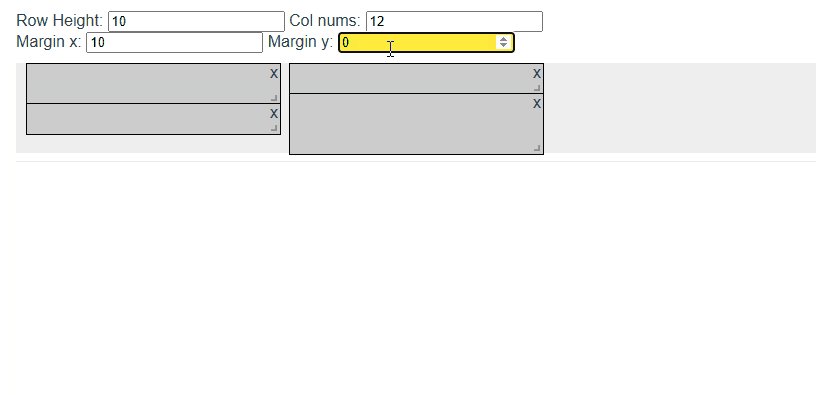
margin
- 类型:
Array<Number> - 默认值:
[10, 10] - 描述: 网格项之间的间距,格式为
[水平间距, 垂直间距]。
container-padding
- 类型:
Array<Number> - 默认值:
[10, 10] - 描述: 网格容器的内边距,格式为
[水平内边距, 垂直内边距]。
max-cols
- 类型:
Number - 默认值:
Infinity - 描述: 布局中最大列数。
max-rows
- 类型:
Number - 默认值:
Infinity - 描述: 布局中最大行数。
auto-size
- 类型:
Boolean - 默认值:
true - 描述: 是否自动调整容器高度以适应网格项高度。
draggable-handle
- 类型:
String - 默认值:
'' - 描述: 网格项中可用于拖动的 CSS 选择器。例:
.handle。
draggable-cancel
- 类型:
String - 默认值:
'' - 描述: 网格项中禁止拖动的 CSS 选择器。例:
.no-drag。
resize-handle
- 类型:
Array<String> - 默认值:
['se'] - 描述: 用于调整大小的 CSS 选择器数组,支持
['n', 's', 'e', 'w', 'ne', 'nw', 'se', 'sw']。
breakpoints
- 类型:
Object - 默认值:
{} - 描述: 定义不同设备宽度下的断点,格式为
{ 断点名称: 像素值 }。例:{ lg: 1200, md: 996, sm: 768, xs: 480 }。
cols
- 类型:
Object - 默认值:
{} - 描述: 定义不同断点下的列数,格式为
{ 断点名称: 列数 }。例:{ lg: 12, md: 10, sm: 8, xs: 6 }。
GridItem 属性
i
- 类型:
String - 默认值:
'' - 描述: 网格项的唯一标识符,通常用于数据绑定。
x
- 类型:
Number - 默认值:
0 - 描述: 网格项的横向起始位置(从 0 开始计数)。
y
- 类型:
Number - 默认值:
0 - 描述: 网格项的纵向起始位置(从 0 开始计数)。
w
- 类型:
Number - 默认值:
1 - 描述: 网格项的宽度,以列数为单位。
h
- 类型:
Number - 默认值:
1 - 描述: 网格项的高度,以行数为单位。
is-draggable
- 类型:
Boolean - 默认值:
true - 描述: 单个网格项是否可拖动。
is-resizable
- 类型:
Boolean - 默认值:
true - 描述: 单个网格项是否可调整大小。
min-w
- 类型:
Number - 默认值:
1 - 描述: 网格项的最小宽度(列数)。
max-w
- 类型:
Number - 默认值:
Infinity - 描述: 网格项的最大宽度(列数)。
min-h
- 类型:
Number - 默认值:
1 - 描述: 网格项的最小高度(行数)。
max-h
- 类型:
Number - 默认值:
Infinity - 描述: 网格项的最大高度(行数)。
static
- 类型:
Boolean - 默认值:
false - 描述: 如果设为
true,网格项将不能拖动或调整大小。
事件处理
vue-grid-layout 提供了丰富的事件用于处理布局变化。
@layout-updated: 当布局改变时触发。@drag-start,@drag,@drag-stop: 拖动事件。@resize-start,@resize,@resize-stop: 调整大小事件。
<template>
<GridLayout
:layout.sync="layout"
:col-num="12"
@layout-updated="handleLayoutUpdated"
>
<GridItem
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
>
<div class="grid-item">{{ item.i }}</div>
</GridItem>
</GridLayout>
</template>
<script>
import { GridLayout, GridItem } from "vue-grid-layout";
export default {
components: {
GridLayout,
GridItem,
},
data() {
return {
layout: [
{ i: "0", x: 0, y: 0, w: 2, h: 2 },
{ i: "1", x: 2, y: 0, w: 2, h: 4 },
{ i: "2", x: 4, y: 0, w: 2, h: 5 },
],
};
},
methods: {
handleLayoutUpdated(newLayout) {
console.log("Layout updated:", newLayout);
},
},
};
</script>
样式自定义
你可以根据项目需求自定义每个 GridItem 的样式。以下是一个简单的样式示例。
<template>
<GridLayout :layout.sync="layout" :col-num="12" :row-height="30">
<GridItem
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
>
<div class="custom-grid-item">{{ item.i }}</div>
</GridItem>
</GridLayout>
</template>
<style scoped>
.custom-grid-item {
background-color: #f0f0f0;
border: 1px solid #ddd;
display: flex;
align-items: center;
justify-content: center;
padding: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
</style>
参考资源
这篇教程概述了 vue-grid-layout 的基本和高级使用方法。如果你有任何问题或需要更多功能,可以参考官方文档或相关资源。






































![[Qt] Qt Creator中,新建QT文件时选择界面模版下的各选项](https://i-blog.csdnimg.cn/direct/93d070e79bff49738defb3be93b682dd.png)