海鲸AI-ChatGPT4.0国内站点,支持设计稿转代码:https://www.atalk-ai.com
在CSS中实现边框渐变效果,你不能直接应用渐变到border属性上,因为CSS标准不支持这样的操作。但是,你可以使用一些技巧来模拟边框渐变的效果。以下是一些常用的方法:
方法1:使用伪元素和background-image
你可以为元素添加伪元素(如 ::before 或 ::after),并在伪元素上应用渐变背景,然后调整其位置来覆盖原始元素的边框。
.gradient-border {
position: relative;
background: white;
z-index: 1;
}
.gradient-border::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
background: linear-gradient(to right, red, yellow); /* 渐变效果 */
padding: 3px; /* 边框大小 */
}
/* HTML */
<div class="gradient-border">Your content here</div>
方法2:使用box-shadow
CSS的box-shadow属性可以接受逗号分隔的多个阴影值,你可以使用这个特性来模拟边框渐变。
.gradient-border {
background: white;
box-shadow: 0 0 0 3px rgba(255, 0, 0, 0.5), /* 红色边 */
0 0 0 6px rgba(255, 255, 0, 0.5); /* 黄色边 */
}
/* HTML */
<div class="gradient-border">Your content here</div>
这个方法的缺点是它只能用来创建分段的颜色,而不是真正的渐变。
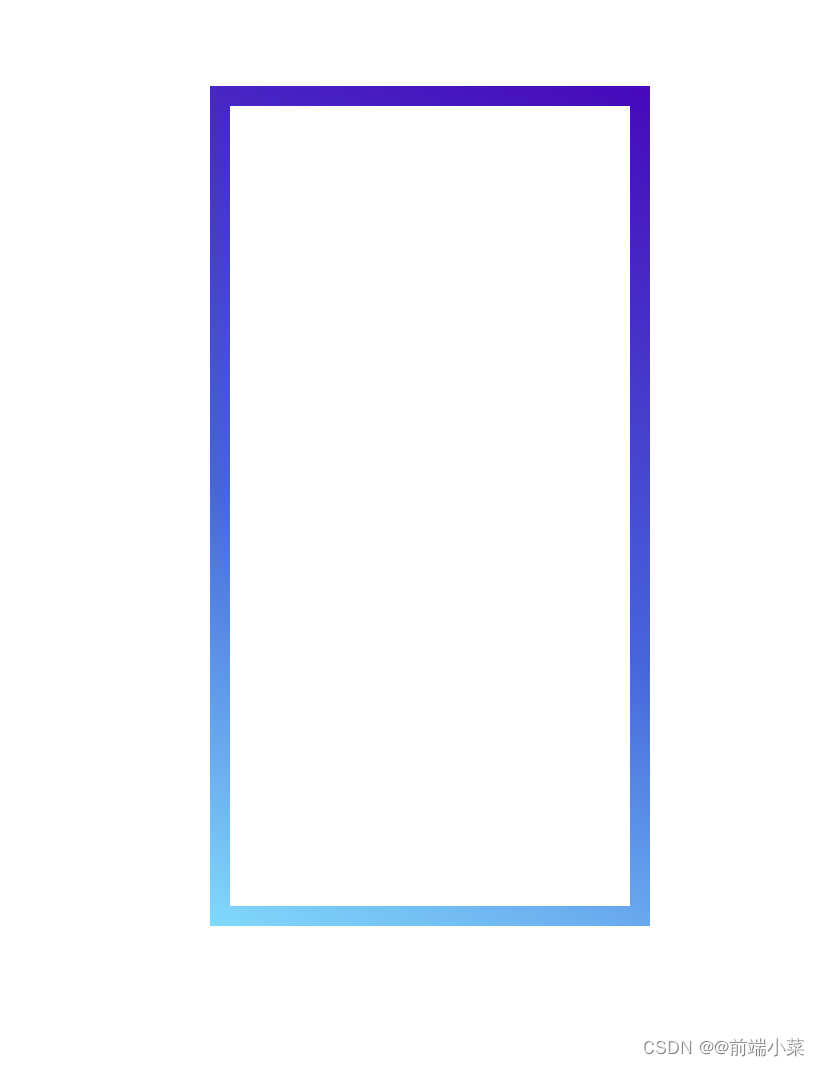
方法3:使用border-image
border-image属性可以让你使用图片来作为边框,包括渐变图片。
.gradient-border {
border: 3px solid transparent;
border-image: linear-gradient(to right, red, yellow) 1 stretch;
}
/* HTML */
<div class="gradient-border">Your content here</div>
这个属性允许你直接将渐变应用到边框上,但是在使用时需要注意浏览器的兼容性。
以上方法可以根据你的需要选择使用,每种方法都有其优点和局限性。在实际应用中,你可能需要根据浏览器支持情况和具体设计要求来选择最合适的实现方式。