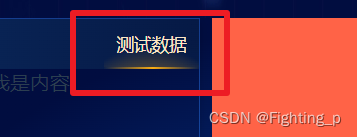
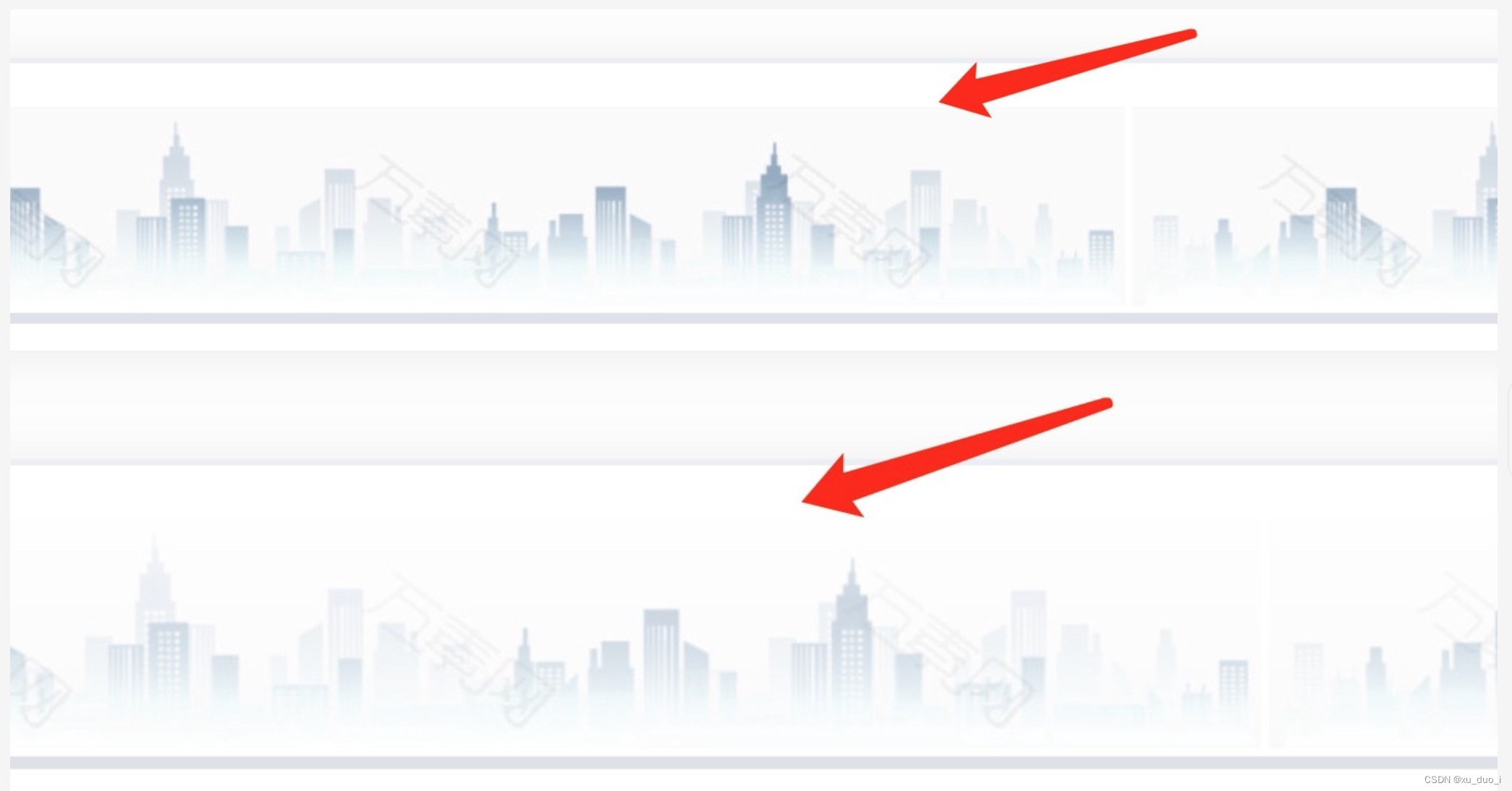
效果:可以看到灰色边边很难受,希望和背景融为一体

原理:
可以使用线性渐变(linear-gradient)或径向渐变(radial-gradient)。以下是一个使用线性渐变作为背景图像

代码:
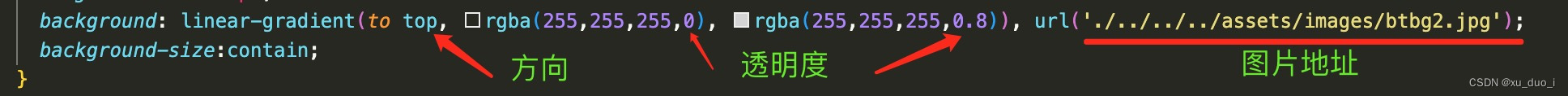
background: linear-gradient(to top, rgba(255,255,255,0), rgba(255,255,255,0.8)), url('./../../../assets/images/btbg2.jpg');
background-size:contain;