
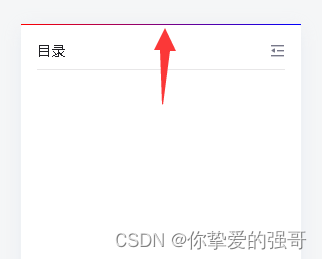
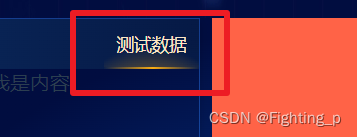
.select {
border-bottom: 2px solid; /* 下边框 */
border-image: linear-gradient(
90deg,
rgba(250, 173, 20, 0) 0%,
rgba(250, 173, 20, 1) 51.46%,
rgba(125, 87, 10, 0) 100%
)
1; /* 边框渐变 */
background-image: radial-gradient(circle at 49% 238%, #faad14, transparent 70%); /* 背景渐变 */
color: rgba(253, 230, 198, 1);
}