功能:鼠标右键点击节点时,出现“复制”功能,点击其他部位,隐藏“复制”;鼠标右键事件的文案,始终在鼠标点击位置的右下方;点击复制,提示复制成功
效果图:
代码:
const [showRight,setShowRight] = useState(false);
const contextMenu = useRef(null);
const [clickX,setClickX] = useState('0px');
const [clickY,setClickY] = useState('0px');
------------
<div className='topology-node' onContextMenu={(e)=> handleRight(e)} >
这里面是图中的节点,只有右键双击图中节点,才会触发自定义的右键事件功能
</div>
------------
// 鼠标右键展示的内容,注意这里的样式rightStyle,鼠标右键时菜单的位置(图中“复制”的位置)就是靠这个样式控制的
{showRight&&<div className='right-panel' onClick={handleRightCopy} style={rightStyle}>复制</div>}
------------
useEffect(()=>{
// 监听其他地方的点击事件
document.addEventListener('click', _handleClick);
})
------------
// 事件
const handleRight =(event:any) =>{
setShowRight(true)
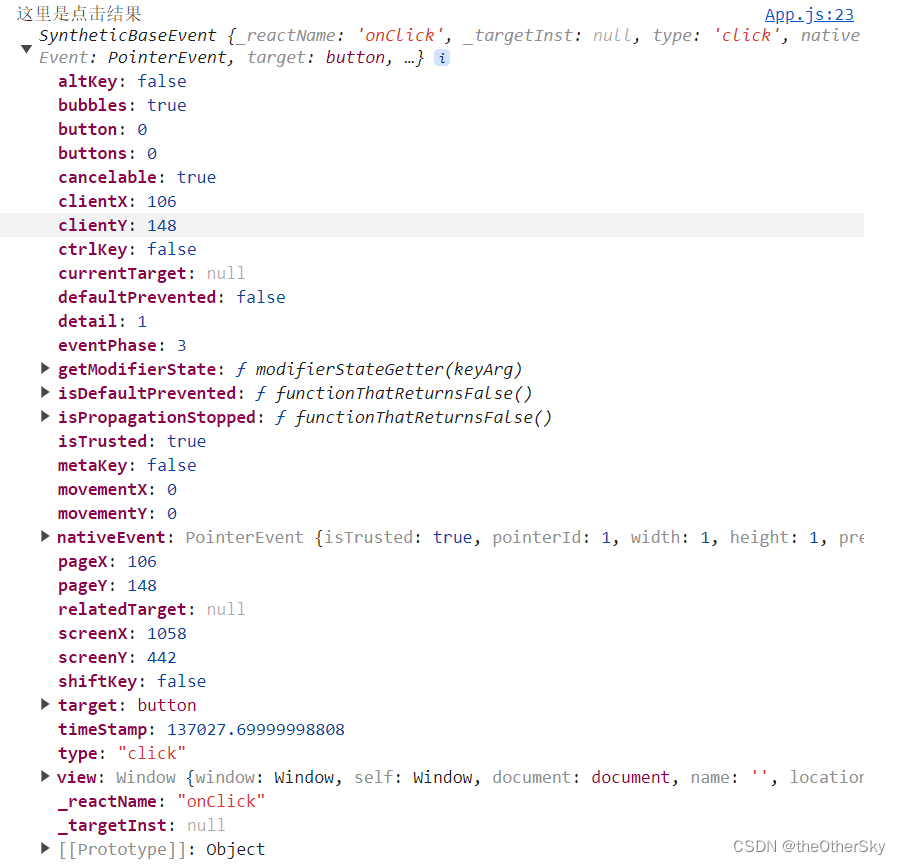
// event.clientX event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标)
setClickX(event.clientX);
setClickY(event.clientY);
}
// 右键菜单的位置,加减多少看自己,位置看着舒服就行
const rightStyle = {
left:`${clickX + 5}px`,
top: `${clickY + 5}px`
}
const _handleClick =(event:any)=>{
const wasOutside = !(event.target.contains === contextMenu);
// 点击其他位置需要隐藏右键菜单
if (wasOutside) setShowRight(false);
}
const handleRightCopy =()=>{
console.log('点击了复制');
message.success('复制成功')
}
css
// 样式可以自定义
.right-panel{
width: 100px;
z-index:10;
position: fixed;
background-color: pink;
cursor: pointer;
}






![[Qt学习笔记]Qt实现<span style='color:red;'>鼠标</span><span style='color:red;'>点</span><span style='color:red;'>击</span>或移动时改变<span style='color:red;'>鼠标</span>的样式以及<span style='color:red;'>自</span><span style='color:red;'>定义</span><span style='color:red;'>鼠标</span>样式](https://img-blog.csdnimg.cn/img_convert/2c45491affa73023d43cf04d0b8c7899.webp?x-oss-process=image/format,png)