表单空间分布
arco利用的栅格系统来实现label、input的大小分布
<a-form
:model="formData.form"
:label-col-props="{ span: 6 }"
:wrapper-col-props="{ span: 18 }"
>
// 其它......
</a-form>
栅格系统中,默认空间总量24,在这里label空间6,表单输入input的空间为18,下面是效果:

如果空间改成一致,则label和input大小一致
<a-form
:model="formData.form"
:label-col-props="{ span: 6 }"
:wrapper-col-props="{ span: 6 }"
>
// 其它......
</a-form>

这种栅格系统可以很好的规避表单大小规范不统一的问题。
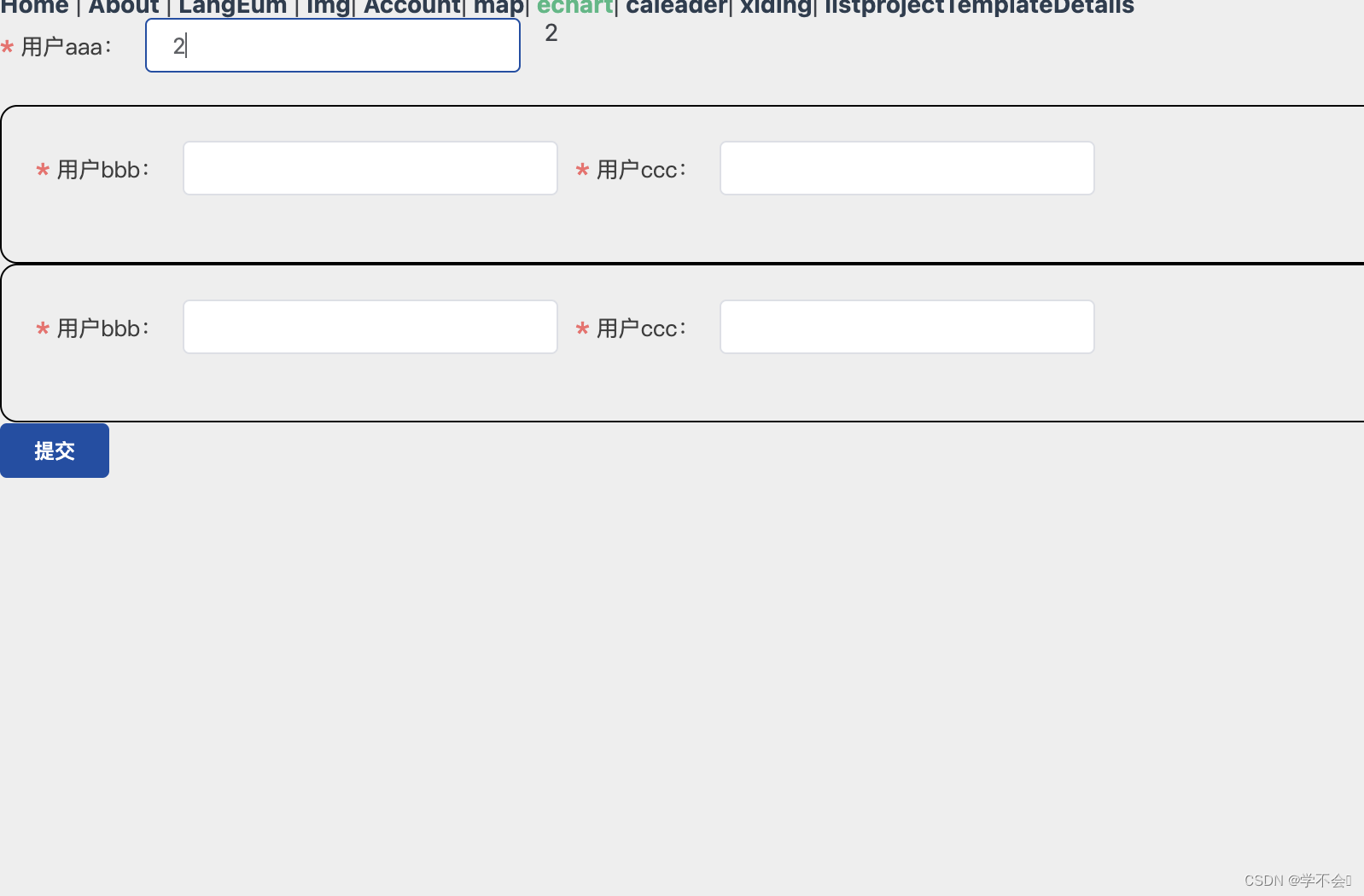
栅格系统来划分表单分布
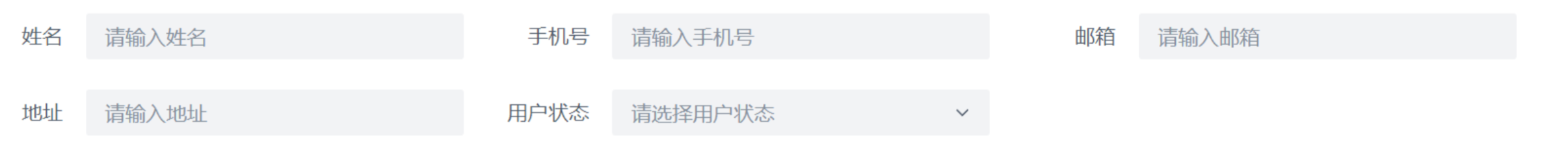
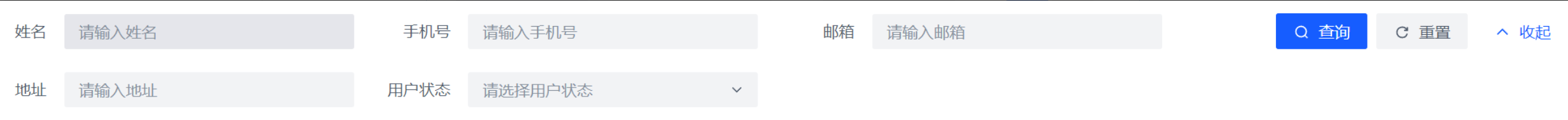
我们来看下面的例子:

这种将表单拆成了2行,空间均匀分布,这里使用了栅格系统
<a-form :model="formData.form" :label-col-props="{ span: 6 }" :wrapper-col-props="{ span: 18 }">
<a-row :gutter="16">
<a-col :span="6">
<a-form-item field="name" label="姓名">
<a-input v-model="formData.form.name" placeholder="请输入姓名" allow-clear />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item field="phone" label="手机号">
<a-input v-model="formData.form.phone" placeholder="请输入手机号" allow-clear />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item field="email" label="邮箱">
<a-input v-model="formData.form.email" placeholder="请输入邮箱" allow-clear />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item>
<a-space>
<a-button type="primary">
<template #icon>
<icon-search />
</template>
<template #default>查询</template>
</a-button>
<a-button>
<template #icon>
<icon-refresh />
</template>
<template #default>重置</template>
</a-button>
<a-button type="text" @click="formData.search = !formData.search">
<template #icon>
<icon-up v-if="formData.search" />
<icon-down v-else />
</template>
<template #default>{{ formData.search ? "收起" : "展开" }}</template>
</a-button>
</a-space>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="16" v-if="formData.search">
<a-col :span="6">
<a-form-item field="address" label="地址">
<a-input v-model="formData.form.address" placeholder="请输入地址" allow-clear />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item field="status" label="用户状态">
<a-select v-model="formData.form.status" placeholder="请选择用户状态" allow-clear>
<a-option value="1">停用</a-option>
<a-option value="2">启用</a-option>
</a-select>
</a-form-item>
</a-col>
</a-row>
</a-form>
在 form 表单内嵌套 <a-row> 栅格系统,这样就可以做到空间均匀分布