uniapp自定义导航栏左中右内容和图标,以及点击事件
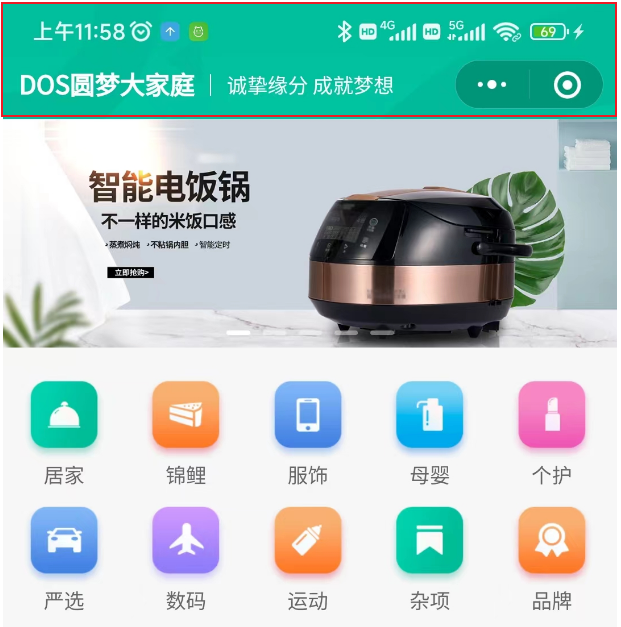
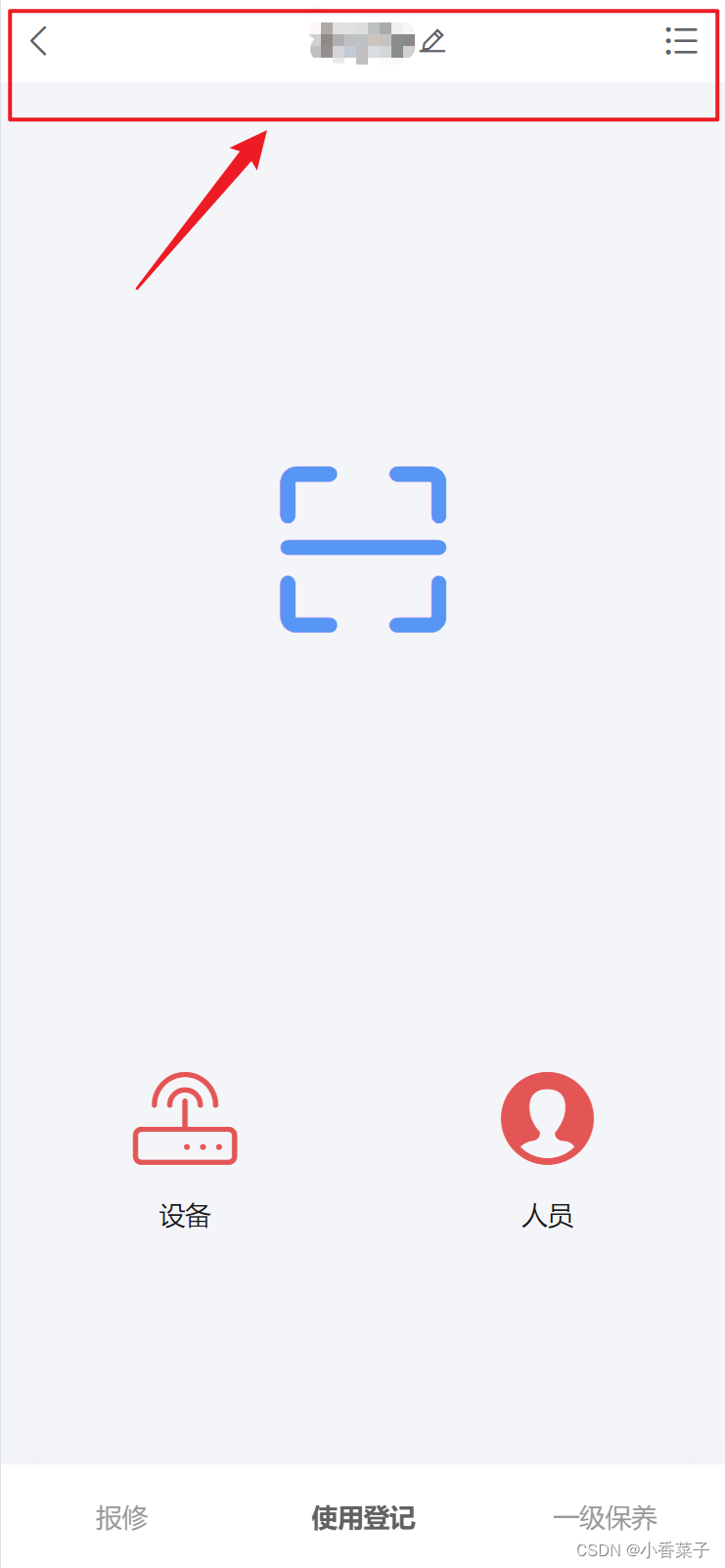
效果:

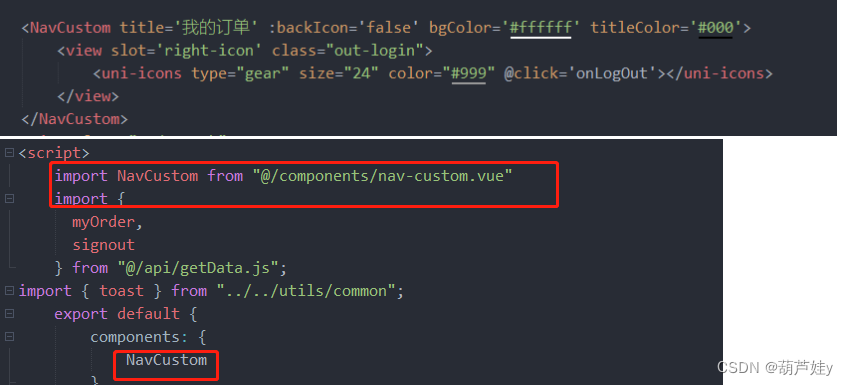
页面:
<view class="navigation-bar">
<view class="navigation-bar-left" @click="navigateBack">
<u-icon name="arrow-left" size="20"></u-icon>
</view>
<view class="navigation-bar-title">
<view class="navBarTitle">
<view>{{userName}}</view>
<u-icon name="edit-pen" size="20"></u-icon>
</view>
</view>
<view class="navigation-bar-right">
<u-icon name="list-dot" size="24" @click="openSettings"></u-icon>
</view>
</view>
方法:
methods:{
navigateBack() {
// 处理返回逻辑,可以是uni.navigateBack或uni.switchTab等
uni.navigateBack();
},
openSettings() {
// 处理设置图标点击事件
uni.navigateTo({
url: '/pagesA/registration/useLoginList/useLoginList'
})
},
editUser() {
uni.showToast({
title: '点击了设置',
icon: 'none'
});
}
}
样式:
.navigation-bar {
display: flex;
align-items: center;
padding: 10px;
background-color: #fff;
position: fixed;
top: 0;
width: 100%;
z-index: 100;
}
.navigation-bar-left,
.navigation-bar-right {
width: 50rpx;
display: flex;
align-items: center;
margin-right: 20px;
}
.navigation-bar-title {
flex: 1;
text-align: center;
font-size: 18px;
}
.navBarTitle {
display: flex;
align-items: center;
justify-content: center;
}
page.json中配置不显示默认导航栏
{
"path": "registration/useLoginList/useLoginList",
"style": {
"navigationBarTitleText": "使用登记清单",
"enablePullDownRefresh": false
}
}