使用事件对象传参
//按钮
<button onClick={thisClick}>点击事件</button>
//方法
const thisClick = (e) =>{
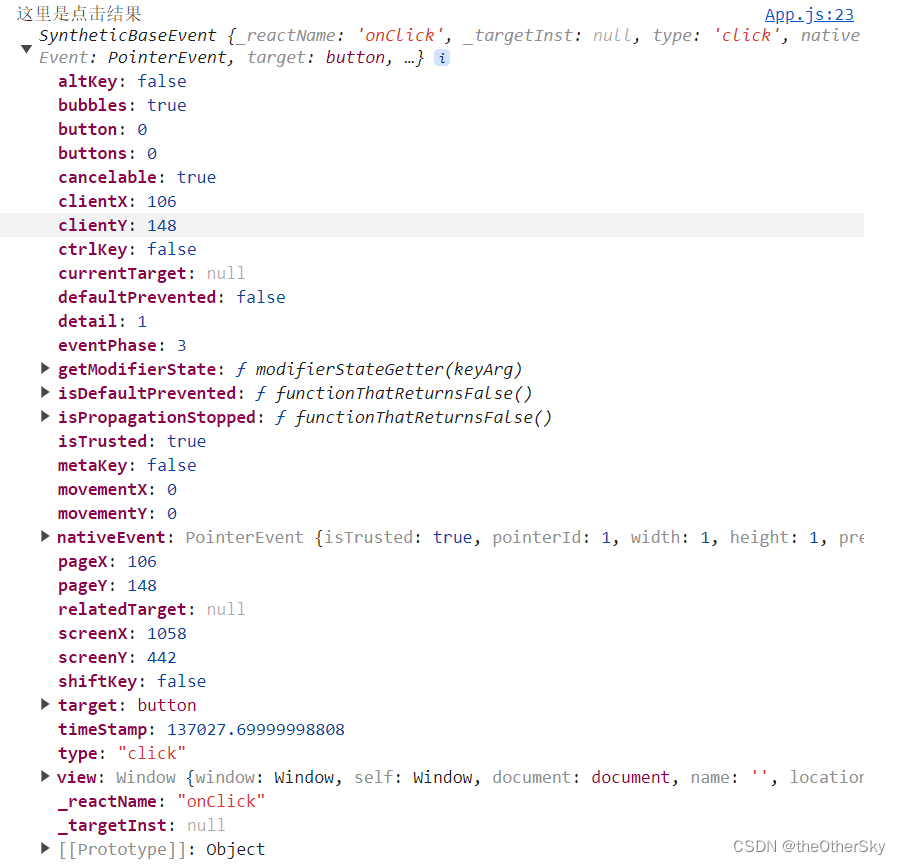
console.log('这里是点击结果',e)
}输出结果

传递自定义参数
//按钮
<button onClick={()=>thisClick('参数')}>点击事件</button>
//方法
const thisClick = (vm) =>{
console.log('这里是点击结果',vm) //这里是点击结果 参数
}
注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
同时传递事件对象和自定义参数
//按钮
<button onClick={(e)=>thisClick(e,'参数')}>点击事件</button>
//方法
const thisClick = (e,vm) =>{
console.log(e,'这里是点击结果',vm)
}


































![[德人合科技]——设计公司 \ 设计院图纸文件数据 | 资料透明加密防泄密软件](https://img-blog.csdnimg.cn/direct/5f0085b2d22f45ae812d2b0cb6a5bc1f.jpeg)