1、鼠标样式介绍以及对应函数
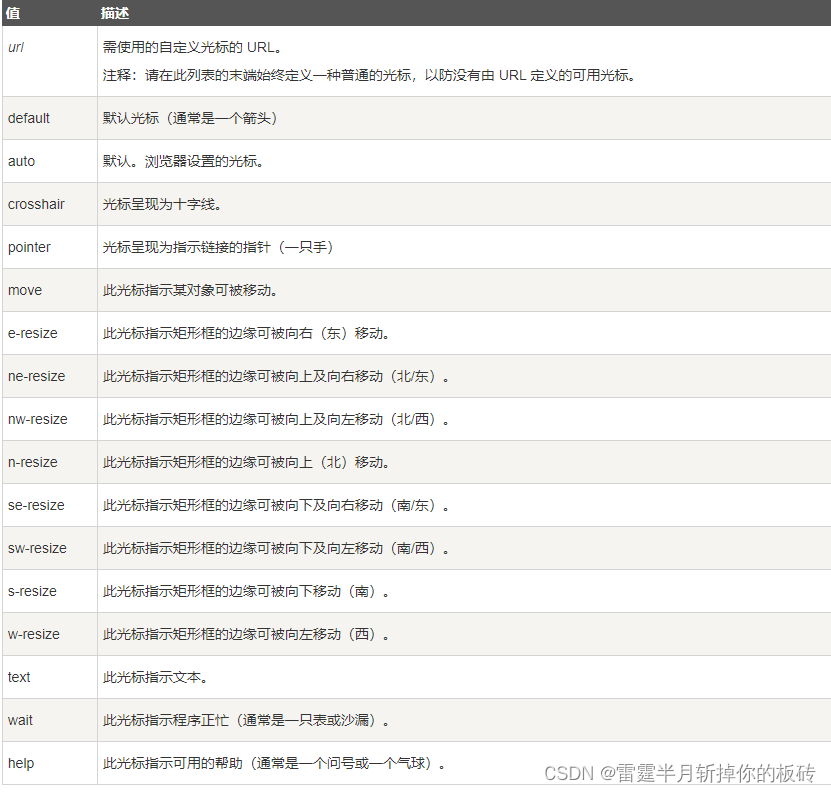
在Qt中大概有20种左右的内置鼠标样式,一般使用setCursor(Qt::CursorShape shape)来进行设置,一般常用的有标准箭头、手型,双箭头等等形状,对于不同的操作系统下,鼠标的样式显示会略有差别,Qt内置的鼠标样式(CursorShape)如下:

2、在鼠标事件中调用鼠标样式设置函数
this->setMouseTracking(true); //设置为不按下鼠标键触发moveEvent
void mouseMoveEvent(QMouseEvent* event)
{
QPoint mousepos = event()->pos();
//在坐标(0 ~ width,0 ~ height)范围内改变鼠标形状
if(mousepos.rx() > 0
&& mousepos.rx() < width
&& mousepos.ry() > 0
&& mousepos.ry() < height)
{
this->setCursor(Qt::CrossCursor);
}
else
{
this->setCursor(Qt::ArrowCursor); //范围之外变回原来形状
}
}
这里通过setMouseTracking(true);这个函数来进行鼠标的跟随操作,当鼠标移动事件触发后判断进行鼠标样式的更改。
3、使用图片自定义鼠标样式
使用函数QCursor::QCursor(const QBitmap & bitmap, const QBitmap & mask, int hotX = -1, int hotY = -1),需要准备自定义鼠标样式的图片和自定义鼠标样式的掩码图片,hotX和hotY设置鼠标热点。甚至可以生成与背景具有反差效果的鼠标样式。该函数详细使用说明如下:

CustomCursor::CustomCursor(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QBitmap bitmap("bitmap.png"); //背景透明的png格式图片
QBitmap bitmap_mask("bitmap_mask.png");
QCursor cursor(bitmap, bitmap_mask, -1, -1); //-1 -1表示鼠标热点在中心点
setCursor(cursor); //设置自定义的鼠标样式
}