引言
随着移动互联网的快速发展,地图服务已经成为我们日常生活中不可或缺的一部分。无论是查找目的地、规划路线还是探索周边环境,地图都能提供极大的便利。微信小程序作为一款轻量级的应用,也提供了丰富的地图功能,为用户提供了更加便捷的服务体验。本文将详细解读微信小程序地图功能,希望能帮助开发者更好地利用这一功能。
地图功能概述
微信小程序地图功能主要包括以下几个方面:
地图显示:可以在小程序中嵌入地图,显示指定位置或区域。
位置查询:支持根据关键字或坐标查询位置信息。
路线规划:可以计算从起点到终点的最佳路线,并提供路线详情。
地理编码和逆地理编码:能够将地址转换为坐标,或将坐标转换为地址。
周边搜索:可以搜索指定位置周边的商家、设施等信息。
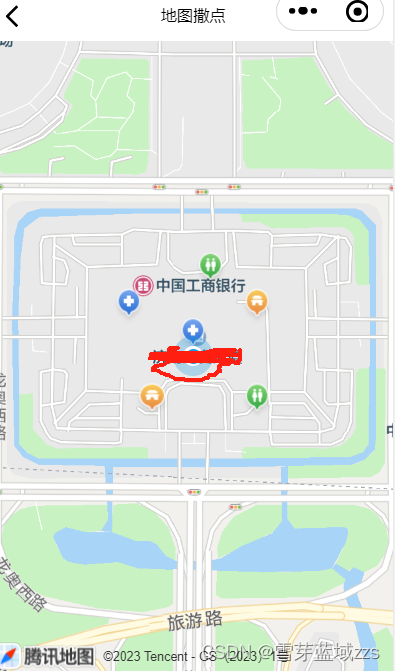
地图显示
在微信小程序中,我们可以使用 map 组件来显示地图。该组件提供了很多属性和事件,可以自定义地图的样式和行为。例如,我们可以设置地图的中心点、缩放级别、是否显示缩放控件等。
Page({
data: {
center: {
latitude: 39.916527,
longitude: 116.397128
},
markers: [{
id: 1,
latitude: 39.916527,
longitude: 116.397128,
iconPath: '/images/marker.png',
callout: {
content: '北京市朝阳区'
}
}]
}
})
位置查询
微信小程序还提供位置查询功能,可以根据关键字或坐标获取详细的位置信息。例如,我们可以输入“北京天安门”,然后调用位置查询接口,就可以获取到天安门的具体位置信息,包括地址、经纬度等。
wx.request({
url: 'https://api.map.baidu.com/geocoder/v2/',
method: 'GET',
data: {
address: '北京天安门',
output: 'json',
ak: 'your_ak'
},
success(res) {
console.log(res.data); // 获取到的位置信息
}
});
路线规划
路线规划是微信小程序地图功能的另一个重要部分。我们可以通过调用路线规划接口,计算出从起点到终点的最佳路线,并获取路线的详细信息,包括距离、预计时间、途经点等。
wx.request({
url: 'https://api.map.baidu.com/direction/v2/',
method: 'GET',
data: {
origin: '39.916527,116.397128', // 起点坐标
destination: '39.904211,116.40747', // 终点坐标
mode: 'driving', // 出行方式,可选值:driving(驾车)、riding(骑行)、walking(步行)
ak: 'your_ak'
},
success(res) {
console.log(res.data); // 获取到的路线信息
}
});
地理编码和逆地理编码
地理编码和逆地理编码是地图服务的基本功能之一。地理编码是把地址转换为经纬度,而逆地理编码则是将经纬度转换为地址。这些功能在微信小程序中也可以轻松实现。
// 地理编码示例
wx.request({
url: 'https://api.map.baidu.com/geocoder/v2/',
method: 'GET',
data: {
address: '北京天安门',
output: 'json',
ak: 'your_ak'
},
success(res) {
console.log(res.data); // 获取到的经纬度信息
}
});
// 逆地理编码示例
wx.request({
url: 'https://api.map.baidu.com/reverse_geocoder/v2/',
method: 'GET',
data: {
location: '39.916527,116.397128', // 经纬度坐标
output: 'json',
ak: 'your_ak'
},
success(res) {
console.log(res.data); // 获取到的地址信息
}
});
周边搜索
微信小程序还支持周边搜索功能,可以搜索指定位置周边的商家、设施等信息。这对于用户寻找附近的餐馆、酒店、景点等非常方便。
wx.request({
url: 'https://api.map.baidu.com/place/v2/search/',
method: 'GET',
data: {
location: '39.916527,116.397128', // 中心坐标
radius: 1000, // 搜索半径,单位:米
query: '餐馆', //