微信小程序作为一种轻量级应用开发平台,广泛应用于各类服务场景中。今天我们将通过一个实际案例,演示如何在微信小程序中实现“查看附近美食餐厅”的功能。
项目概述
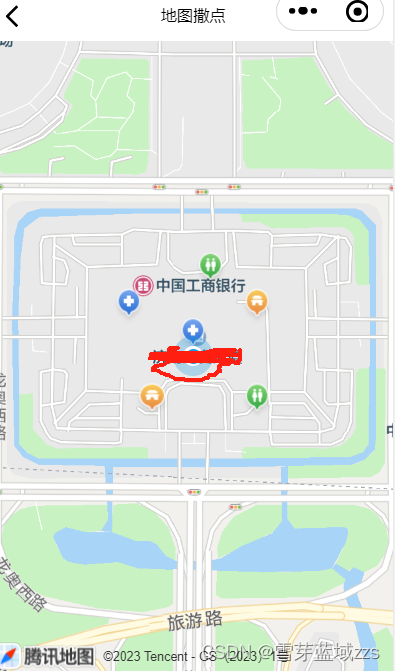
我们将开发一个微信小程序,用户可以通过该程序查看自己当前位置附近的美食餐厅,并在地图上显示这些餐厅的位置。点击地图上的标记,可以查看餐厅的详细信息。
功能需求 获取用户当前位置 显示带有当前定位的地图 查询并显示附近的美食餐厅 点击餐厅标记查看餐厅详情 开发步骤
- 初始化项目 首先,在微信开发者工具中创建一个新的小程序项目,并配置好基本文件结构:
- pages/
- index/
- index.wxml
- index.js
- index.wxss
- index.json
- restaurant/
- restaurant.wxml
- restaurant.js
- restaurant.wxss
- restaurant.json
- index/
- cloudfunctions/
- getNearbyRestaurants/
- index.js
- package.json
- getNearbyRestaurants/
- app.json
- app.js
- app.wxss
- 配置路由 (app.json)
在 app.json 中添加页面路径配置:
json
{
"pages": [
"pages/index/index",
"pages/restaurant/restaurant"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "附近美食",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
- 创建主页界面 (index.wxml)
在 pages/index/index.wxml 中,我们将使用地图组件来展示地图,并添加一个按钮用于获取附近餐厅:
xml
<view class="container">
<map id="map"
longitude="{{longitude}}"
latitude="{{latitude}}"
show-location
markers="{{markers}}"
bindmarkertap="onMarkerTap"
style="width: 100%; height: 500px;">
</map>
<button bindtap="getNearbyRestaurants">查看附近美食</button>
</view>
- 实现主页逻辑 (index.js)
在 pages/index/index.js 中,我们需要实现获取当前位置和查询附近餐厅的功能:
javascript
Page({
data: {
latitude: 0,
longitude: 0,
markers: []
},
onLoad: function() {
this.getLocation();
},
getLocation: function() {
wx.getLocation({
type: 'gcj02',
success: (res) => {
this.setData({
latitude: res.latitude,
longitude: res.longitude
});
this.getNearbyRestaurants(); // 自动加载附近餐厅
},
fail: () => {
wx.showToast({
title: '无法获取地理位置',
icon: 'none'
});
}
});
},
getNearbyRestaurants: function() {
wx.cloud.callFunction({
name: 'getNearbyRestaurants',
data: {
latitude: this.data.latitude,
longitude: this.data.longitude
},
success: (res) => {
const restaurants = res.result.data;
const markers = restaurants.map((restaurant, index) => ({
id: index,
latitude: restaurant.location.latitude,
longitude: restaurant.location.longitude,
title: restaurant.name
}));
this.setData({
markers: markers
});
},
fail: (err) => {
wx.showToast({
title: '获取数据失败',
icon: 'none'
});
console.error(err);
}
});
},
onMarkerTap: function(event) {
const markerId = event.markerId;
const marker = this.data.markers[markerId];
wx.navigateTo({
url: `/pages/restaurant/restaurant?name=${marker.title}`
});
}
});
- 详情页界面 (restaurant.wxml)
在 pages/restaurant/restaurant.wxml 中展示餐厅详情:
xml
<view class="container">
<text>餐厅名称: {{name}}</text>
</view>
- 详情页逻辑 (restaurant.js)
在 pages/restaurant/restaurant.js 中实现显示餐厅名称:
javascript
Page({
data: {
name: ''
},
onLoad: function(options) {
if (options.name) {
this.setData({
name: options.name
});
}
}
});
- 设置样式 (index.wxss 和 restaurant.wxss)
用简单的CSS样式美化页面:
index.wxss
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 20px;
}
button {
margin-top
[好像出错了,请稍后再试。]








































![[ARM-2D 专题]3. ##运算符](https://img-blog.csdnimg.cn/direct/20834e02c7a042aa9e5735c0e37deb9f.png#pic_center)