微信小程序实现地图功能可以通过使用腾讯地图 API 实现。以下是一个简单的示例,实现在微信小程序中显示地图并标记一些地点的代码:
// 在 wxml 文件中引入 map 组件
<view class="map-container">
<map id="map" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" />
</view>
// 在 js 文件中定义经纬度和标记点
Page({
data: {
latitude: 39.914529,
longitude: 116.403847,
markers: [{
iconPath: "/images/location.png",
id: 0,
latitude: 39.914529,
longitude: 116.403847,
width: 50,
height: 50
}]
},
onReady: function () {
// 获取地图上下文
this.mapCtx = wx.createMapContext('map')
}
})在这个示例中,首先在 wxml 文件中引入了 map 组件,并传入了经纬度和标记点的信息。然后在 js 文件中定义了地图的初始经纬度和标记点的信息。其中 latitude 和 longitude 分别表示地图的纬度和经度,而 markers 数组则表示标记点的信息,包括经纬度和图标路径。在 onReady 方法中,通过 wx.createMapContext 方法获取地图上下文,以便后续操作地图。
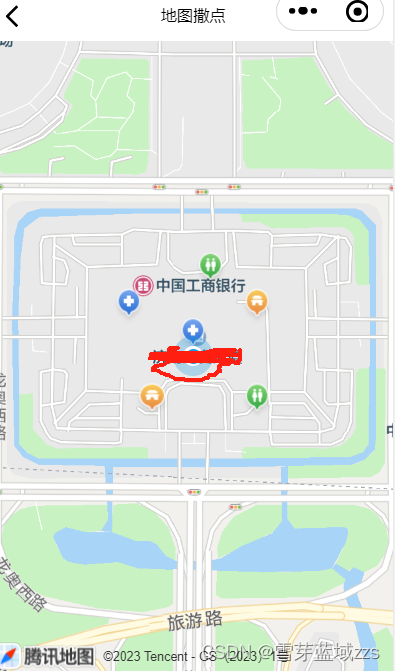
当用户进入该小程序页面时,就会显示一个地图,并在指定的经纬度上标记了一个地点。用户可以通过手指在地图上进行拖动、缩放等操作,实现地图的交互功能。当然,以上只是一个简单的示例,实际开发中可能还需要对地图进行更复杂的交互和数据处理。
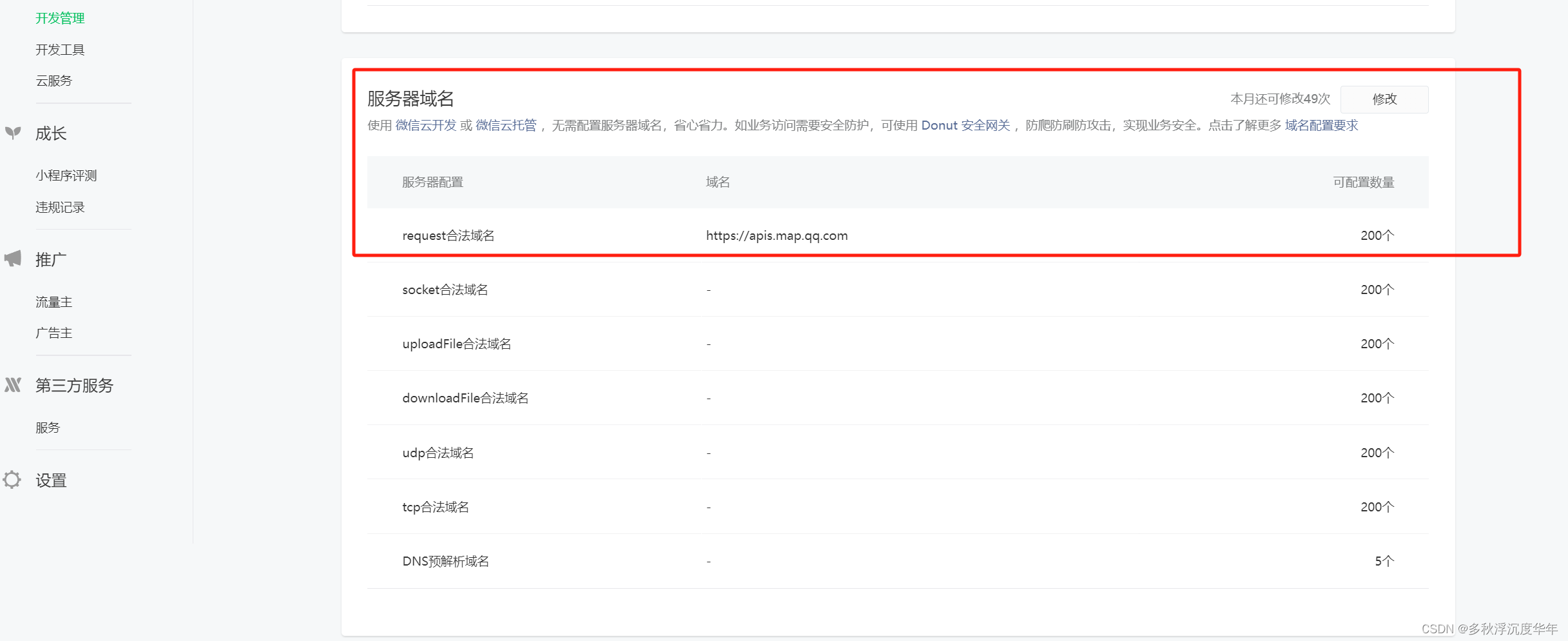
除了显示地图和标记地点,还可以通过腾讯地图 API 获取用户位置、搜索周边地点、路线规划等功能。要使用这些高级功能,可能需要注册腾讯地图开发者账号,并获取相应的 API 密钥。然后在小程序中调用腾讯地图 API 提供的接口,即可实现更丰富的地图功能。
总之,通过微信小程序和腾讯地图 API 的结合,我们可以很方便地实现地图展示和相关功能,为用户提供更丰富的地图服务