ok了家人们,经过这三天的端午假日,今天也是回到课堂了,闲话少叙,看看我们今天学了什么,
哦对了祝大家端午安康。
今天学习了边框,内外边距,我们一起来看看吧。
页面布局:就是利用CSS摆盒子
网页布局的步骤:
1.先把盒子摆放的位置
2.再往盒子里面填充内容
盒子模型的组成:边框 外边距 内边距 内容
边框(border):由
边框的粗细 :border
边框的颜色 :border-color
边框的样式 :border-style(solid实线 dashed虚线)
边框会影响盒子的实际大小
干看文字可能不清楚,我们来举个栗子

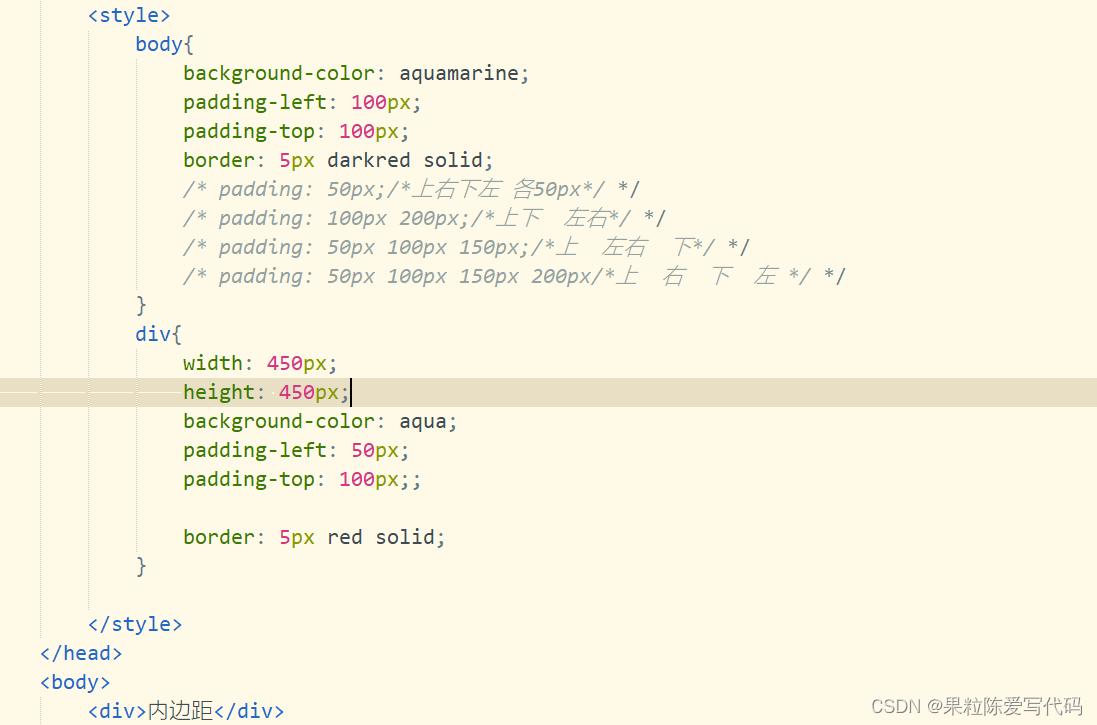
1,边框(border)

可以看到我们定义了一个div标签的盒子,定义了它的背景颜色和宽高,border有简写和详写两种
(黑色注释就是),后面就是定义边框(border)上下左右的样式,如果你只定义border它会默认边框上下左右都是一样的。

好我们看下一个。
2,内边距(padding)
内边距就是内容到边框的距离,
跟上面边框的写法是差不多的,话不多说我们看看例子。

当然padding也可以定义上下左右,也有详写和简写,注释里面就是,看你怎样去使用。我们看下运行结果。

可以看到全屏都是绿色,因为我们定义了body的背景颜色和边距,body的边距是由div盒子来改变的。div里面文字变动也是用padding标签来实现的。
3,外边距(margin)
外边距(margin):盒子与盒子之间的距离
margin: 0px auto 自动


老登今天出的题就中规中矩了,有道题有点小难度 🙃。

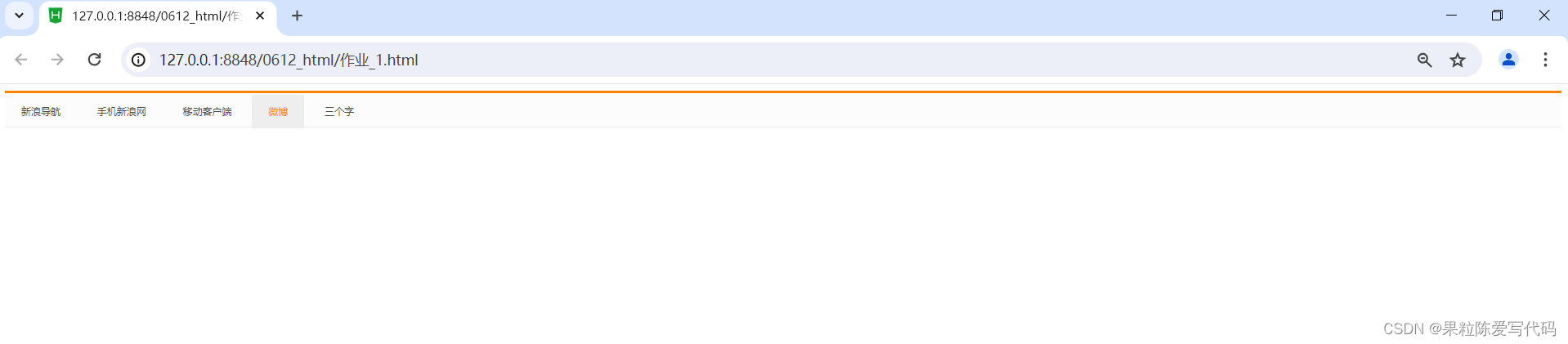
一,作业一
我们先看下我写的代码,

先用一个div标签,里面写内容。主要是css。
我用的是一个外部样式表,也可以写在style标签里面。

看css,在div'标签中定义高度为50px,然后上边框和下边框,定义a标签,先去掉下划线,再把字体变成黑色,padding:15px 20px(上下,左右),字体行间距50px,主要用于字体居中。
最后鼠标悬浮,背景颜色,字体颜色。
记住了老铁们,写之前记得先把默认边距清除了,然后写我们自己定义的边距,清除是将padding=0px,margin=0px。
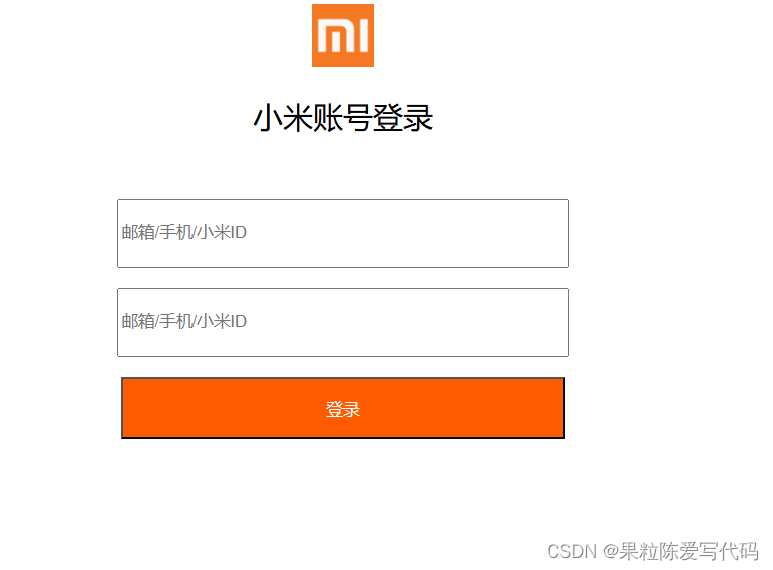
二,作业二
老样子先看代码
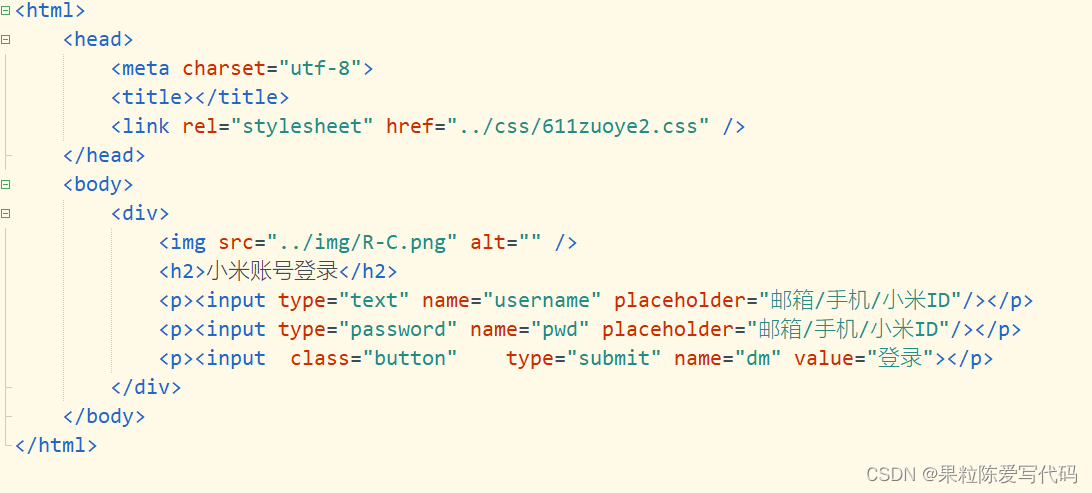
html

依旧是用一个div盒子里面写内容,
记住placeholder用来提示文本框里面要输入的内容,别忘了,
value是定义按钮上面的文字。
css

1.先将div‘盒子的内容居中,
2.定义图片大小
3.定义字体不加粗,外边距,离下面内容距离,
4,定义input标签,文本框,密码框,按钮的宽高。
5,定义按钮的背景颜色,字体颜色,
注意了按钮在浏览器上有一个黑边,我们可以添加一个和背景颜色一样的边框,让黑框消失。我们可以看下有和没有的效果。


这样可以让界面更好看一些。
三,作业三

这题很明显定义了盒子的宽高度,还有文字间的距离。
html

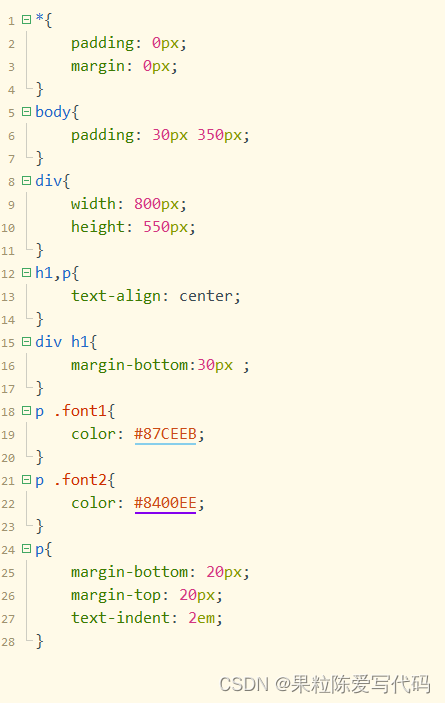
css

1,定义一个body,我们可以通过计算算出间距,然后使它盒子居中,不知道网页距离的铁汁们可以用FSCapture这软件来写,这个也可以取色蛮好用的。
2,定义盒子的宽高,
3,定义题目要求的间距,
4,定义字体颜色
5,定义首行缩进,定义外边距
当然内外边距和边框都可以通过软件量出来。
ok了家人们明天见!