
import {
request
} from '../../utils/request';
Page({
data: {
tabClickIndex: '',
page: 1,
limit: 10,
listData: []
},
onLoad(options) {
this.getList()
},
onReady() {
},
onShow() {
},
getList() {
request('/api/list', 'get', {
page: this.data.page,
limit: this.data.limit,
status: this.data.tabClickIndex
}).then((res) => {
console.log(res);
if (res.msg === 'success') {
const newData = res.data;
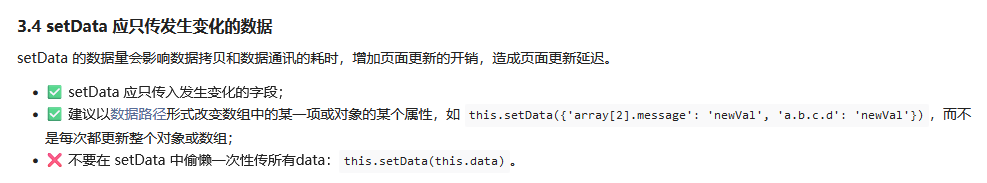
this.setData({
listData: this.data.listData.concat(newData),
hasMore: newData.length === this.data.limit,
});
}
})
},
listItemClcik() {
wx.navigateTo({
url: '/pages/Details/Details',
})
},
tabClcik(e) {
console.log(e);
this.setData({
page: 1,
listData: [],
tabClickIndex: e.target.dataset.index
})
wx.pageScrollTo({
scrollTop: 0,
duration: 300
})
this.getList()
console.log(this.data.tabClickIndex, 'tabClickIndex');
},
onHide() {
},
onUnload() {
},
onPullDownRefresh() {
},
onReachBottom() {
console.log('onReachBottom');
if (this.data.hasMore) {
this.setData({
page: this.data.page + 1
})
this.getList()
} else {
wx.showToast({
title: '没有更多数据啦!',
icon: 'none'
})
}
console.log(this.data.page);
},
onShareAppMessage() {
}
})