HTML5 新元素
HTML5是最新版本的HTML,引入了许多新元素和功能,以更好地满足现代网页设计的需要。这些新元素不仅增强了网页的表现力,还提高了代码的可读性和可维护性。本文将详细介绍HTML5中的新元素,包括它们的功能和用法。
1. 结构元素
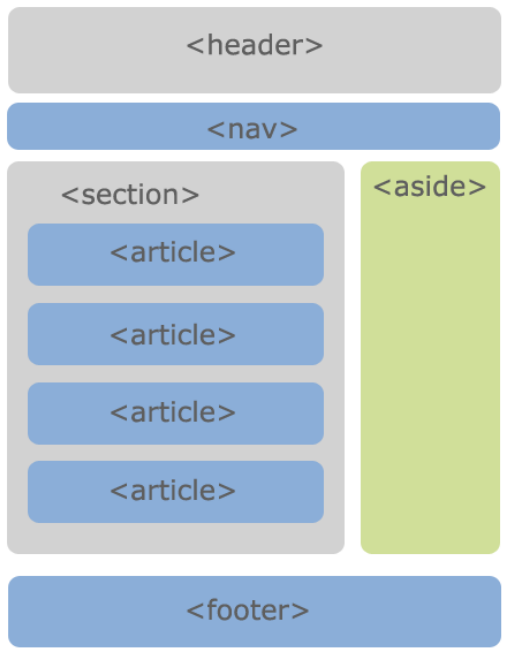
HTML5引入了一系列结构元素,以更好地组织页面内容。
<header>:定义文档或节的头部。<nav>:定义导航链接的部分。<section>:定义文档中的一个节。<article>:定义独立的自包含内容。<aside>:定义与页面内容轻微相关的辅助信息。<footer>:定义文档或节的页脚。
2. 表单元素
HTML5对表单进行了大量扩展,引入了新的输入类型和属性。
- 新的输入类型:包括
email、url、number、range、date等。 - 表单属性:如
placeholder、required、pattern等,用于增强表单的功能和验证。
3. 媒体元素
HTML5引入了新的媒体元素,以支持音频和视频内容。
<audio>:定义音频内容。<video>:定义视频内容。<source>:为<audio>和<video>元素指定多个媒体源。
4. 图形和绘画元素
HTML5引入了新的图形和绘画元素,以支持矢量图形和动态绘制。
<canvas>:通过JavaScript绘制图形和动画。<svg>:定义矢量图形。
5. 其他新元素
HTML5还引入了其他一些有用的元素。
<mark>:定义标记或高亮文本。<progress>:显示任务的进度。<meter>:显示已知范围内的标量值或百分比。
6. 废弃的元素
HTML5废弃了一些过时或不常用的元素,如<font>、<center>、<frame>等。
结论
HTML5的新元素为网页设计和开发带来了许多便利和可能性。它们不仅使代码更加清晰和结构化,还提供了更多的功能和灵活性。了解和掌握这些新元素对于现代网页开发至关重要。