前言
博主最近打算用Nuxt3重构了自己SSR博客,打算添加国际化功能,众所周知,实现国际化已是一个很常见的功能。用户可以根据自己的喜好,设置页面的自己合适的语言,从而实现国际化浏览。这样用户体验度会大大提升。博客用的nuxt3+vue3+vite+TS实现国际化,国际化用的vue-i18n,下面我给大家详细介绍。
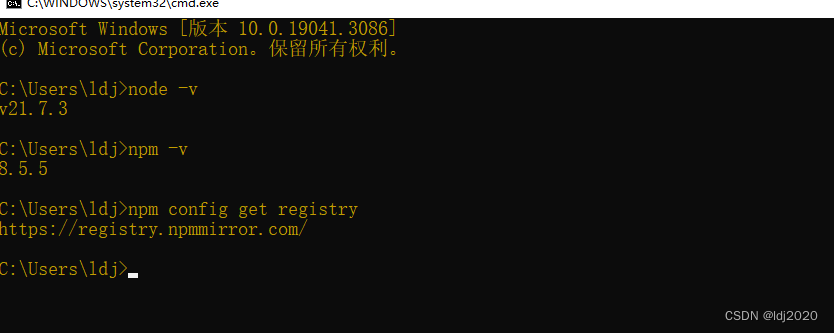
一、安装依赖
#npm安装依赖
npm i vue-i18n
npm i @nuxtjs/i18n@next -D
#或者yarn安装
yarn add vue-i18n
yarn add @nuxtjs/i18n@next -D
二、配置nuxt.config.ts
//nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxtjs/i18n',
],
i18n: {
strategy: 'no_prefix', // 添加路由前缀的方式
locales: ["en","zh"], //配置语种
defaultLocale: 'zh', // 默认语种
vueI18n: './i18n/config.ts', // 通过vueI18n配置
}
})
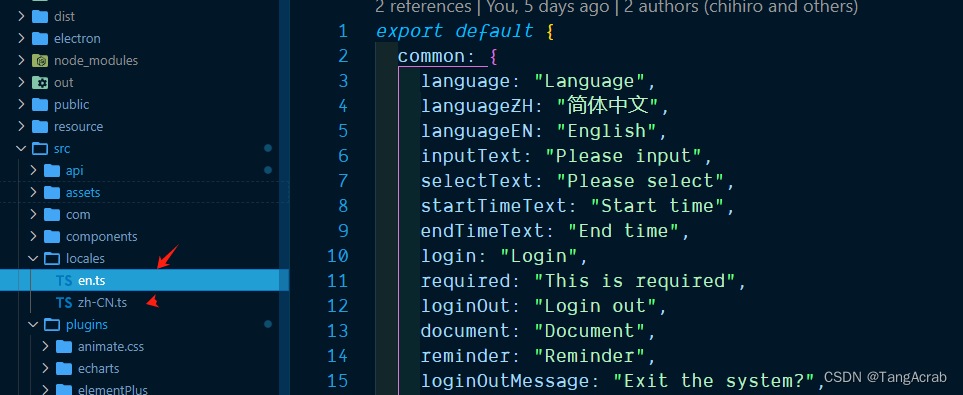
三、i18n配置
创建i18n文件件用来存放语种文件,以及语种的json翻译字典

config.ts配置
import en from './lang/en_us.json'
import zh from './lang/zh_cn.json'
export default defineI18nConfig(() => ({
legacy: false, // 是否兼容之前
fallbackLocale: 'en', // 区配不到的语言就用en
messages: {
en,
zh,
},
}))en_us.json
{
"name": "chaoyang",
"messages": "how are you!"
}zh_cn.json
{
"name": "朝阳",
"messages": "你好吗!"
}四、如何使用
<template>
<div>
<n-button tertiary type="primary" @click="setLocale('en')">
英文
</n-button>
<n-button tertiary type="primary" @click="setLocale('zh')">
中文
</n-button>
<p>{{ $t('name') }}</p>
<p>{{ $t('messages') }}</p>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import { NButton } from 'naive-ui'
export default defineComponent({
setup () {
const {locale, setLocale} = useI18n()
return {
locale,
setLocale
}
}
})
</script>
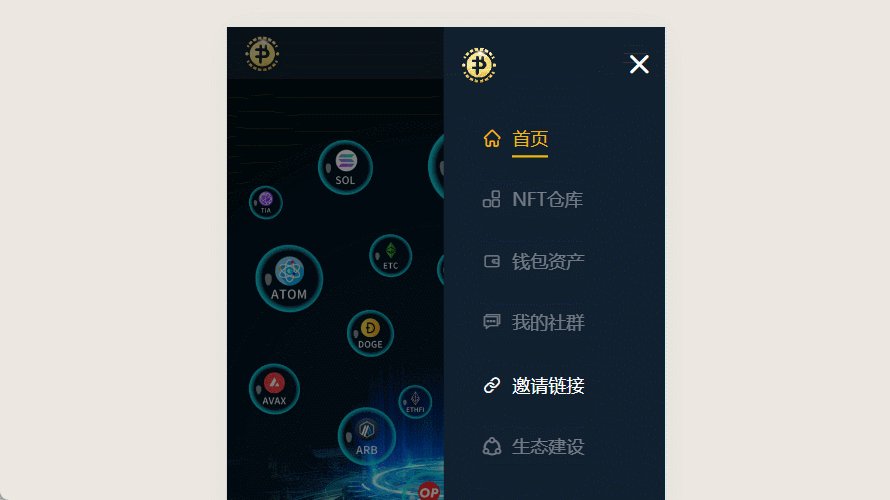
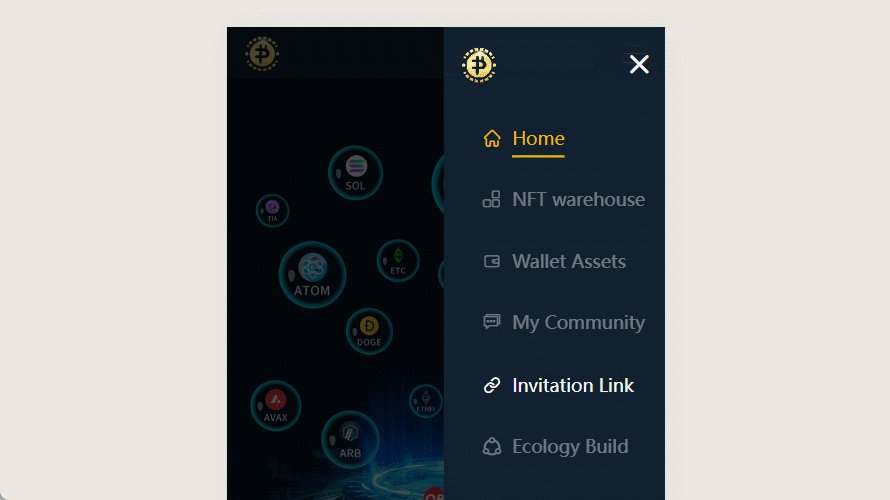
效果展示

如果你到了这一步,那代表你已经语言切换功能完美实现啦!恭喜恭喜!
用户体验度又上升啦!YYDS!
欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
主题切换功能在线体验链接:https://code-nav.top
往期回顾