什么是Vue?
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。官网:https://v2.cn.vuejs.org/
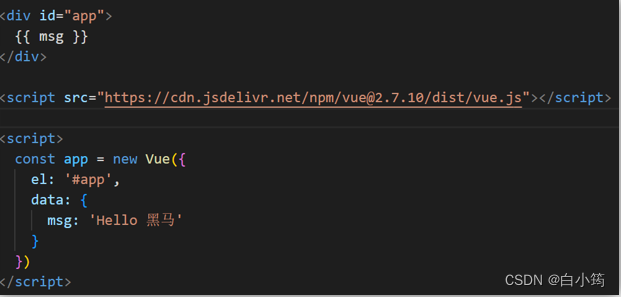
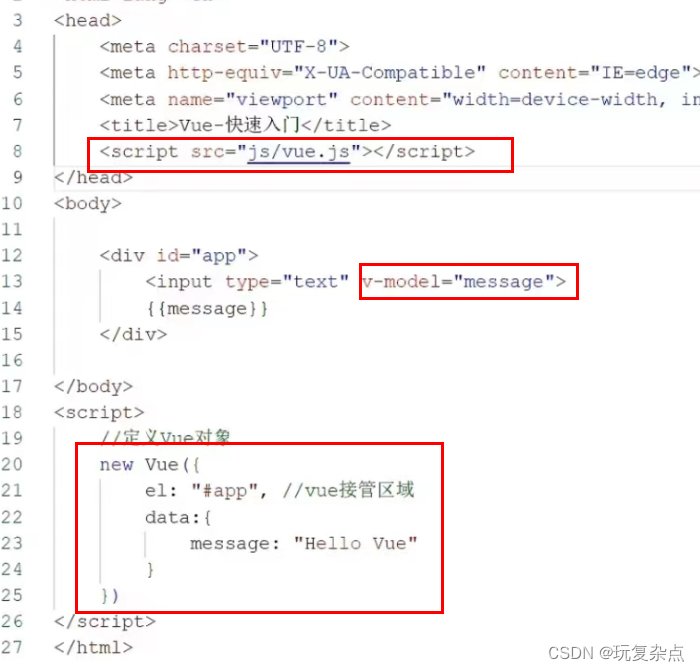
Vue快速入门


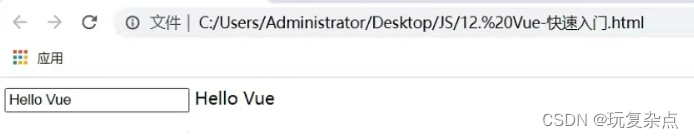
打开页面,可以看到输入框中内容即为绑定的vue对象中的message内容,输入框外的内容为message内容,如果改变输入框中内容,相应的后面的内容也会改变,即完成双向绑定

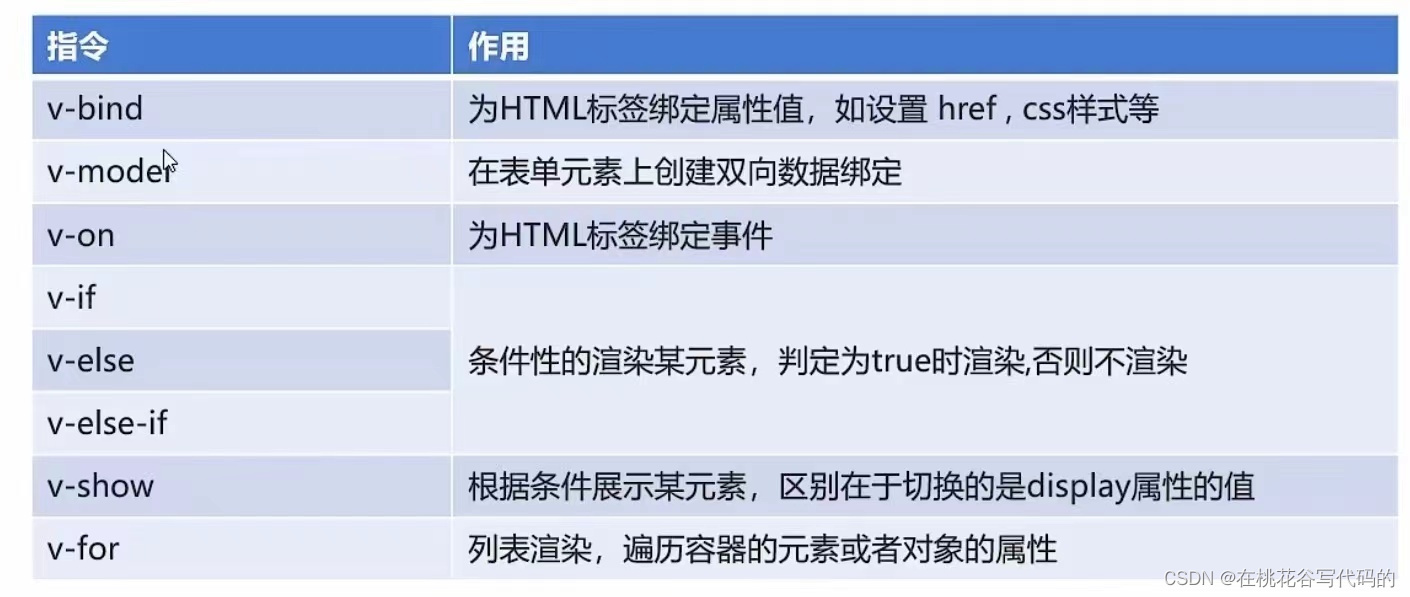
常用指令
指令:HTML标签上带有 V-前缀 的特殊属性,不同指令具有不同含义。例如:v-if,v-for...
常用指令

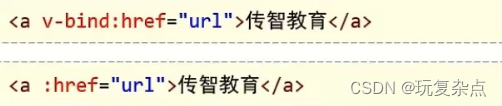
v-bind
为HTML标签绑定属性值,如设置href,css样式等

将a标签中的地址href绑定上vue对象中url的值

v-model
在表单元素止创建双向数据绑定,案例即上述快速入门中的案例
![]()
v-on
为HTML标签绑定事件

v-if、v-else-if、v-else、v-show

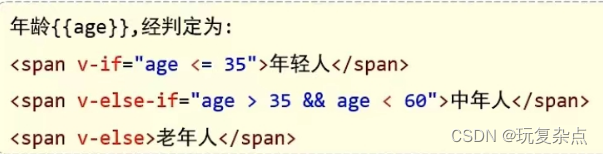
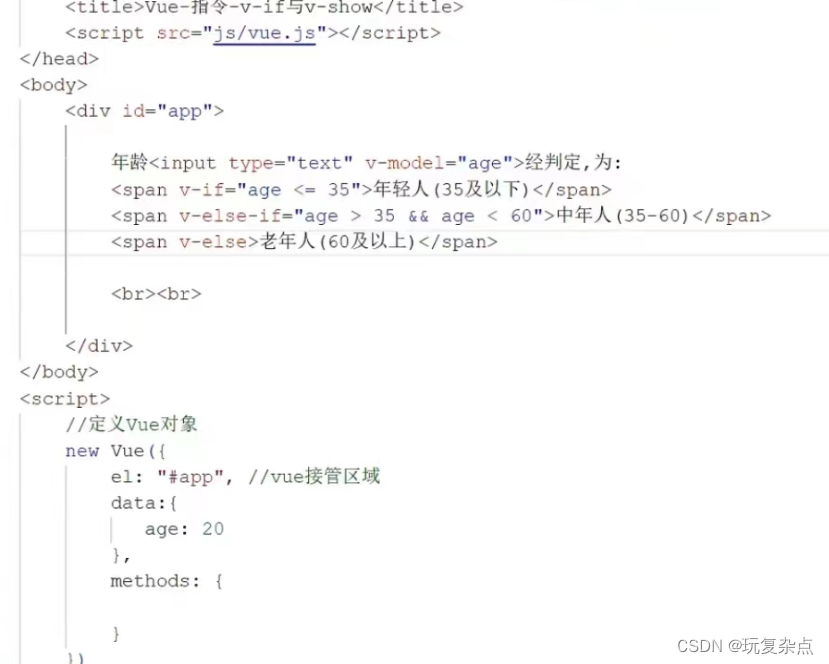
v-if

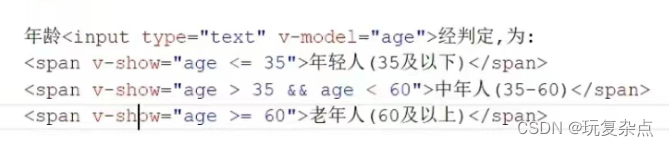
v-show

将一个输入框的内容与vue对象的age值双向绑定,然后根据这个值判断,为年轻人,还是中老年人去渲染内容显示。

输入框中此时为20,则渲染出年轻人的文本内容。更改文本框的年龄,会对应的显示出不同的内容


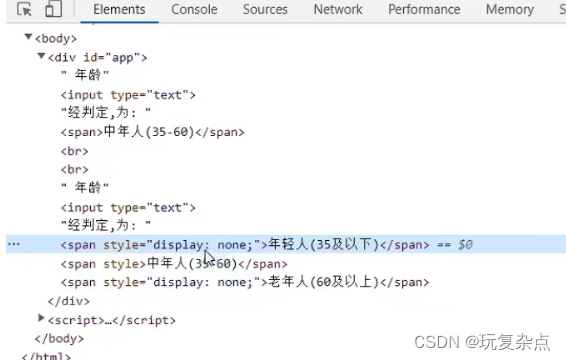
v-show也是类似的操作,不过该方式条件不成立时在页面源码中还有相应的文本内容,只不过是通过display属性为none而让相应的文本不显示,v-if是条件不符合直接不渲染,页面源码中就没有相应内容


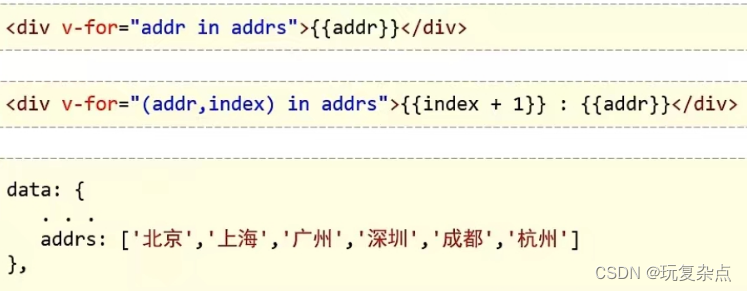
v-for
列表渲染,遍历容器的元素或者对象的属性

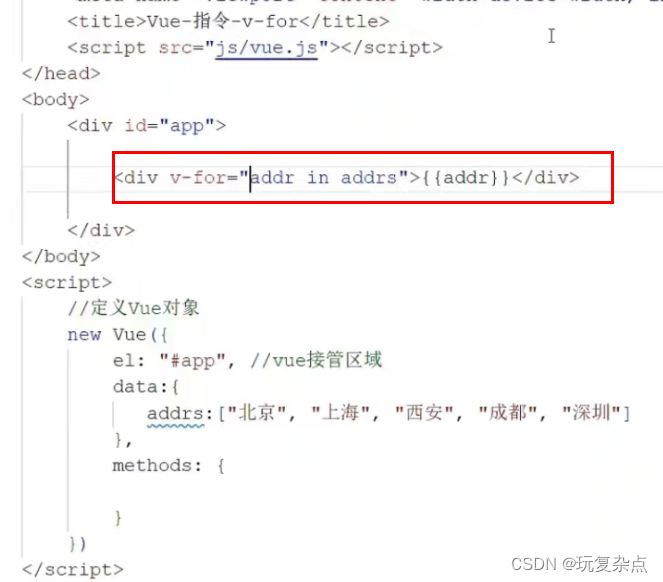
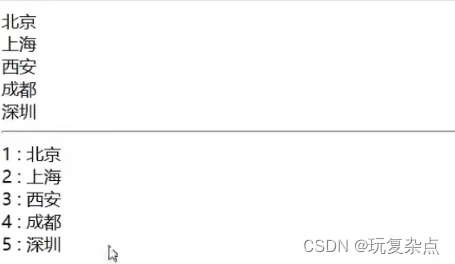
v-for可以把vue中addrs数组遍历一下,每个用addr接并显示在文本中


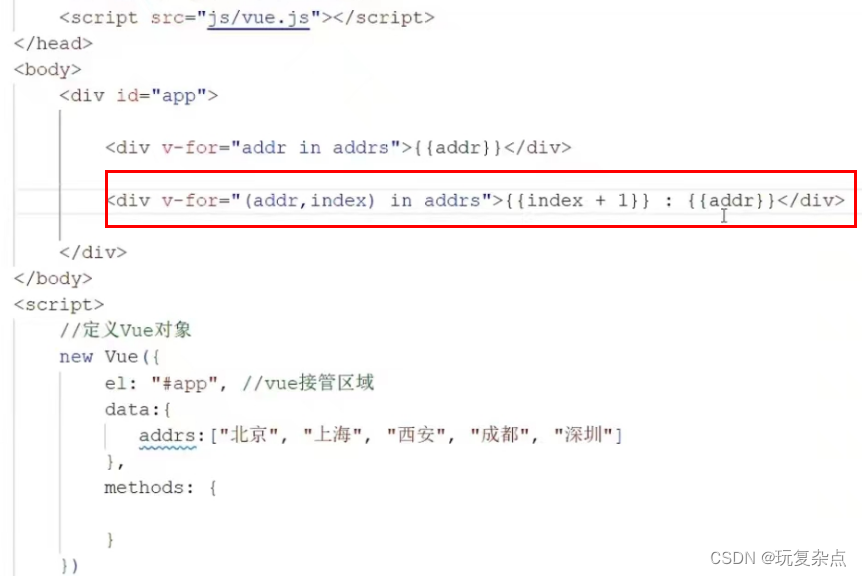
遍历的时候索引也可以接住,顺便显示出每个元素的索引


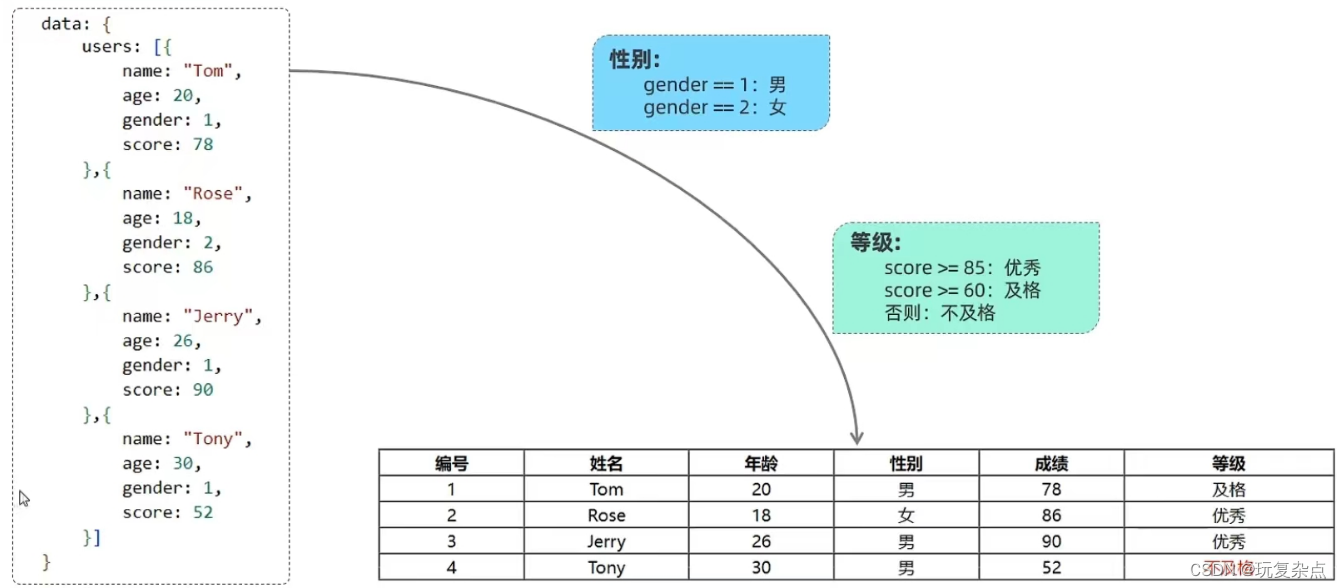
案例:通过Vue完成表格数据的渲染展示

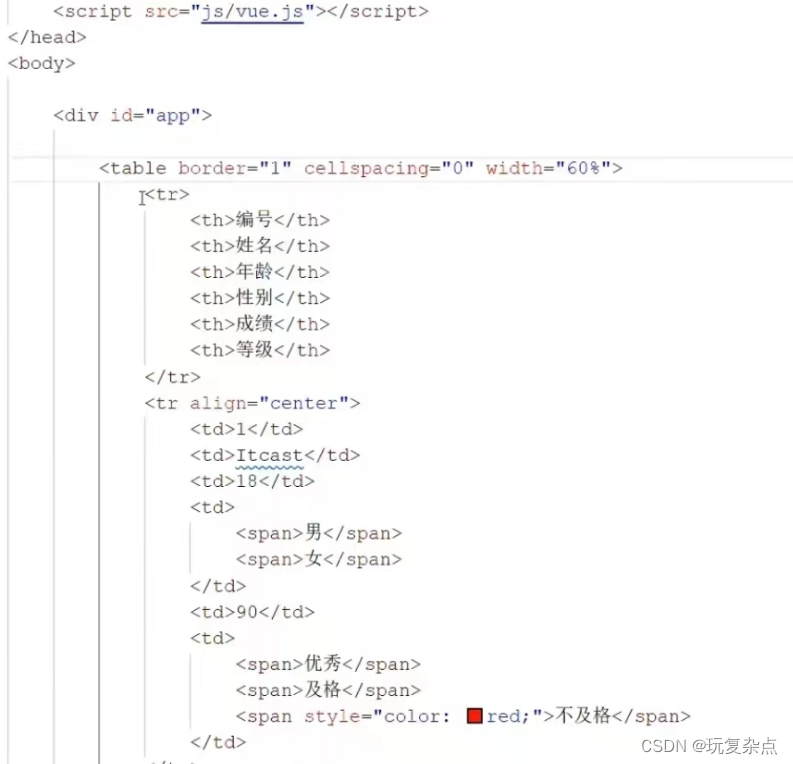
表格html代码

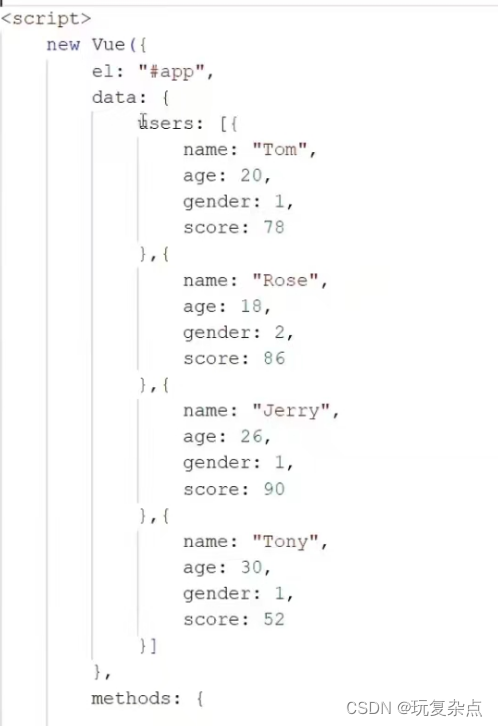
要渲染的数据在vue对象中的users对象中

表格未渲染数据前的样子

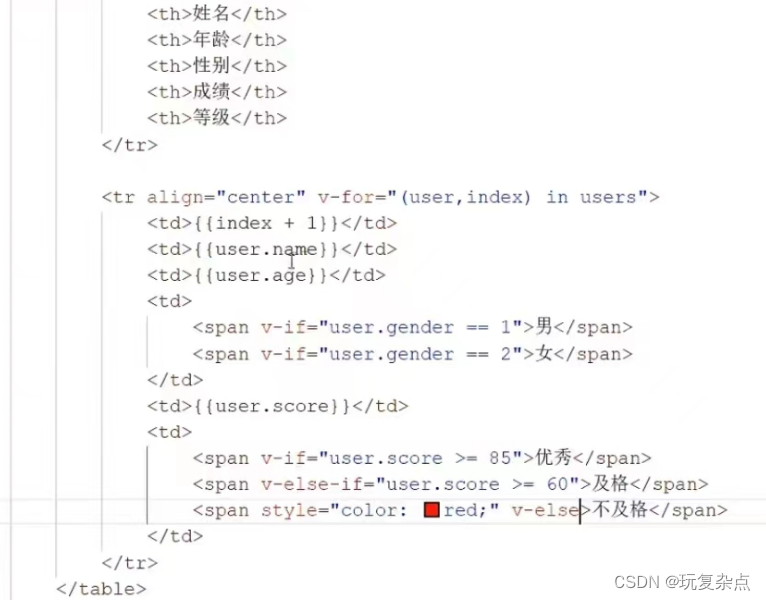
在tr标签中对users数据进行遍历

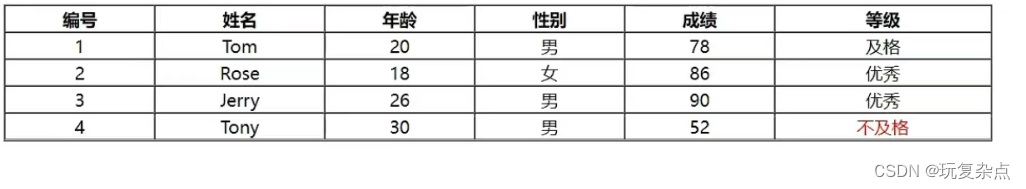
渲染完数据后的表格

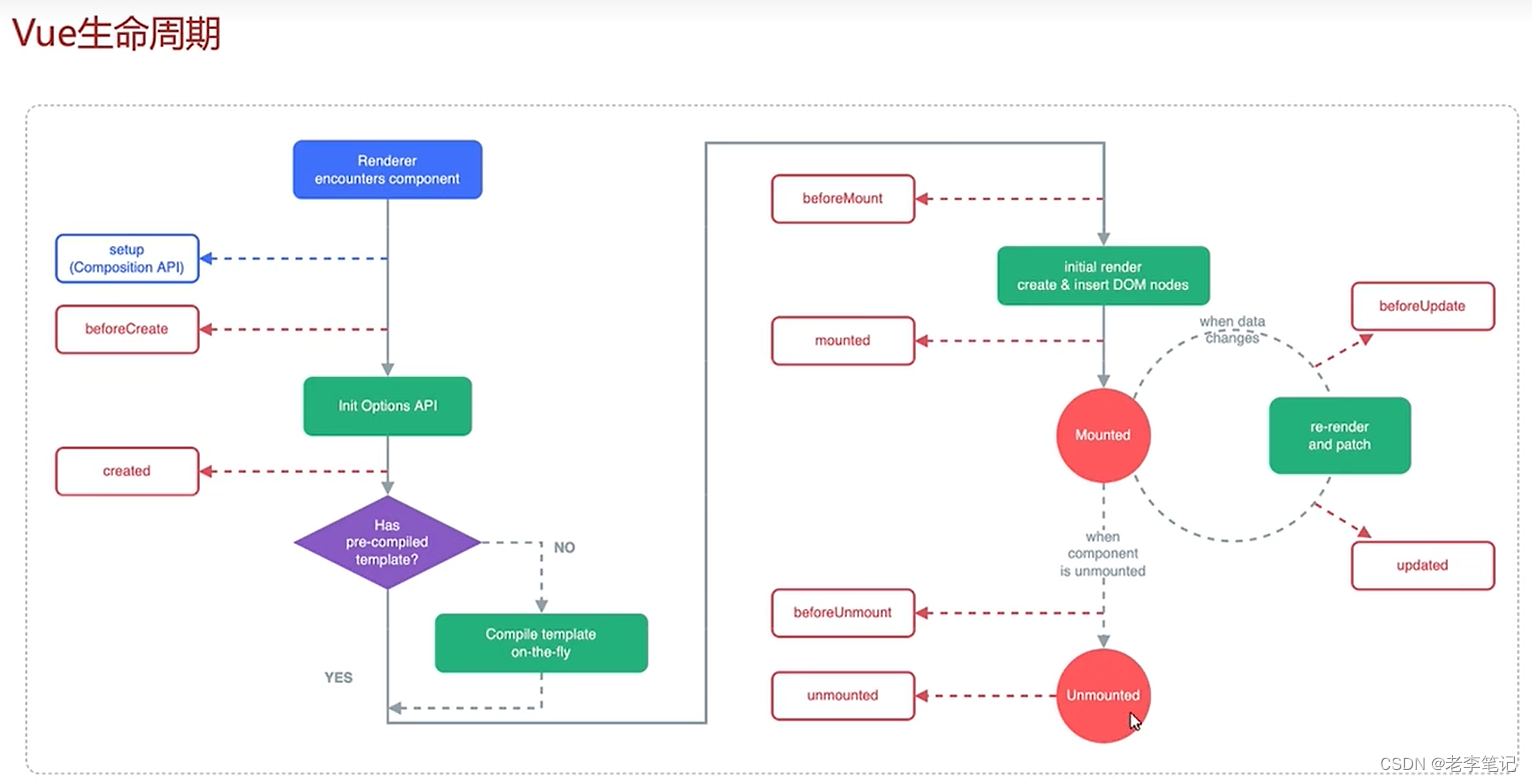
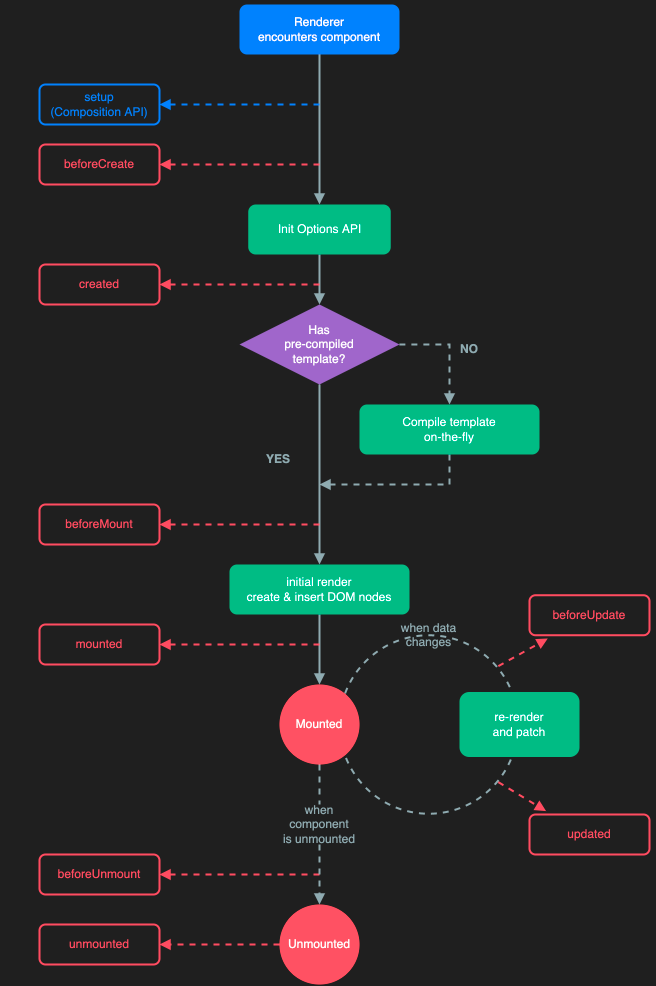
生命周期
生命周期:指一个对象从创建到销毁的整个过程。。
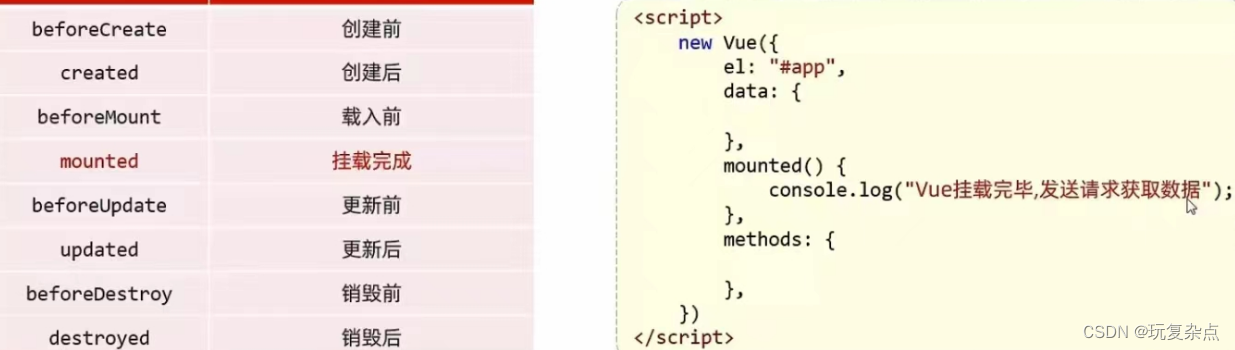
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。


mounted:挂载完成,Vue初始化成功,HTML页面染成功。(发送请求到服务端,加载数据)
Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML.
●作用:
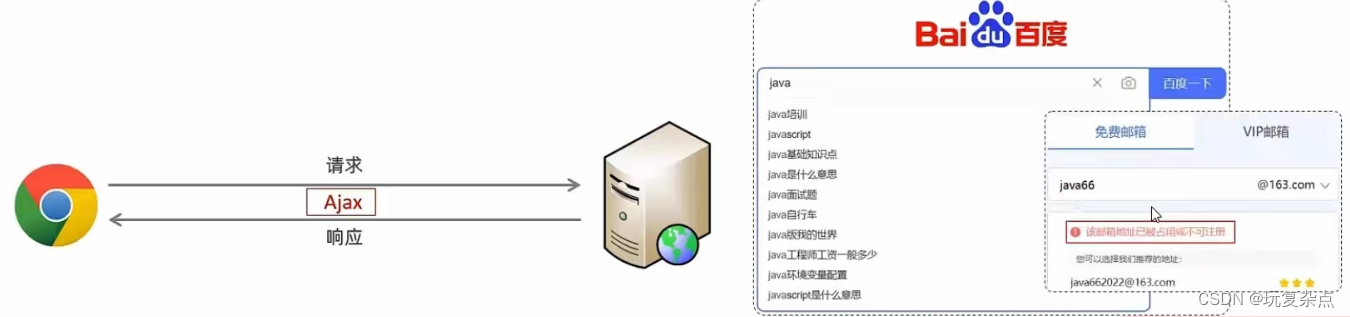
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。

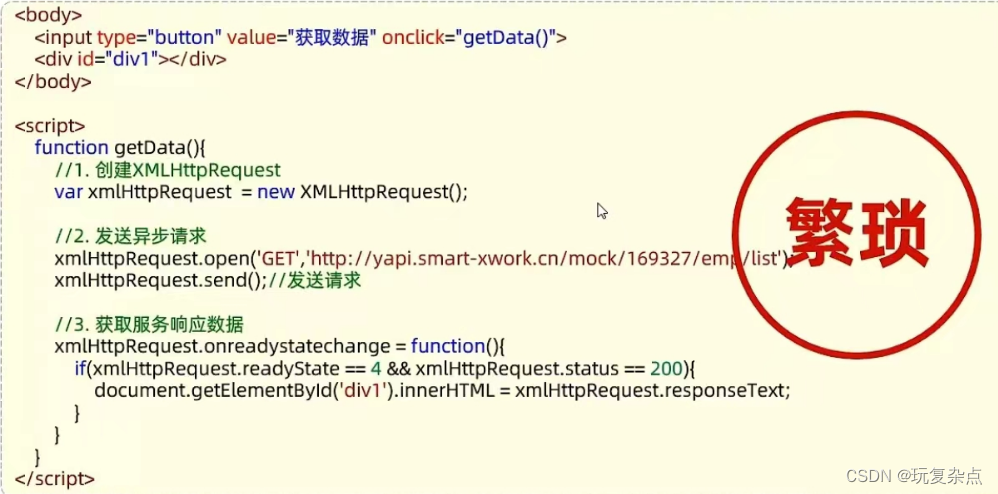
原生Ajax
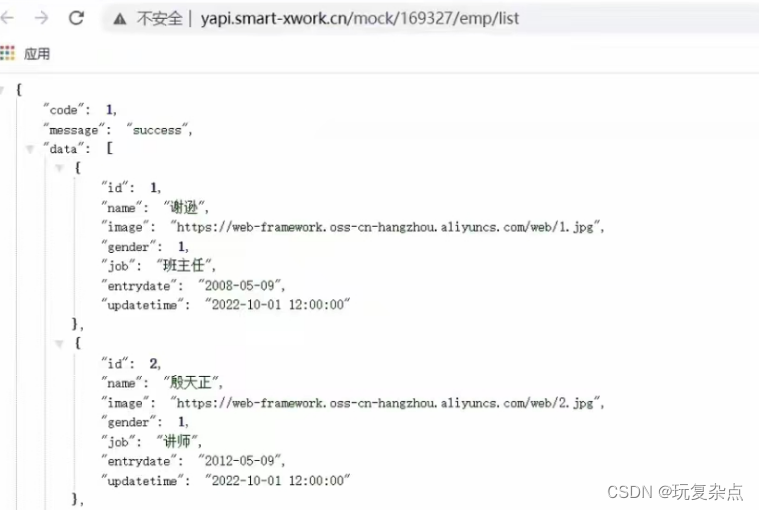
1.准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
2.创建XMLHttpRequest对象:用于和服务器交换数据
3.向服务器发送请求
4.获取服务器响应数据
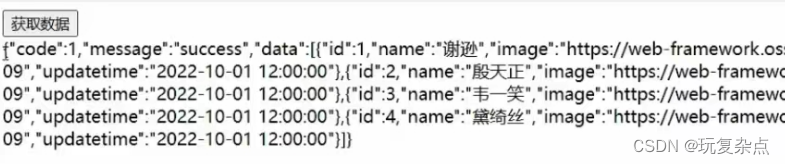
用该网址制造一些服务器能提供的数据,当请求这个网址时,可以模拟对后端相应接口请求后获取到相应数据。



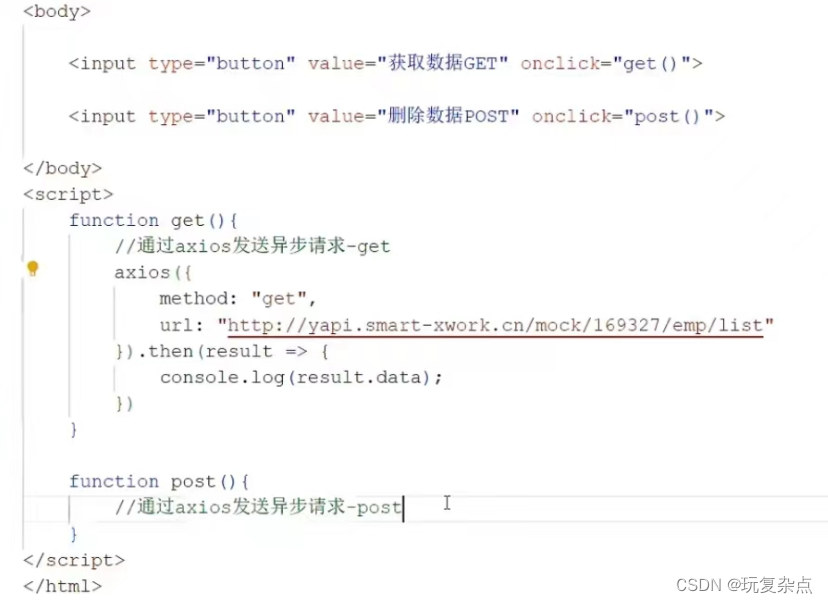
Axios
介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
官网:https://www.axios-http.cn/
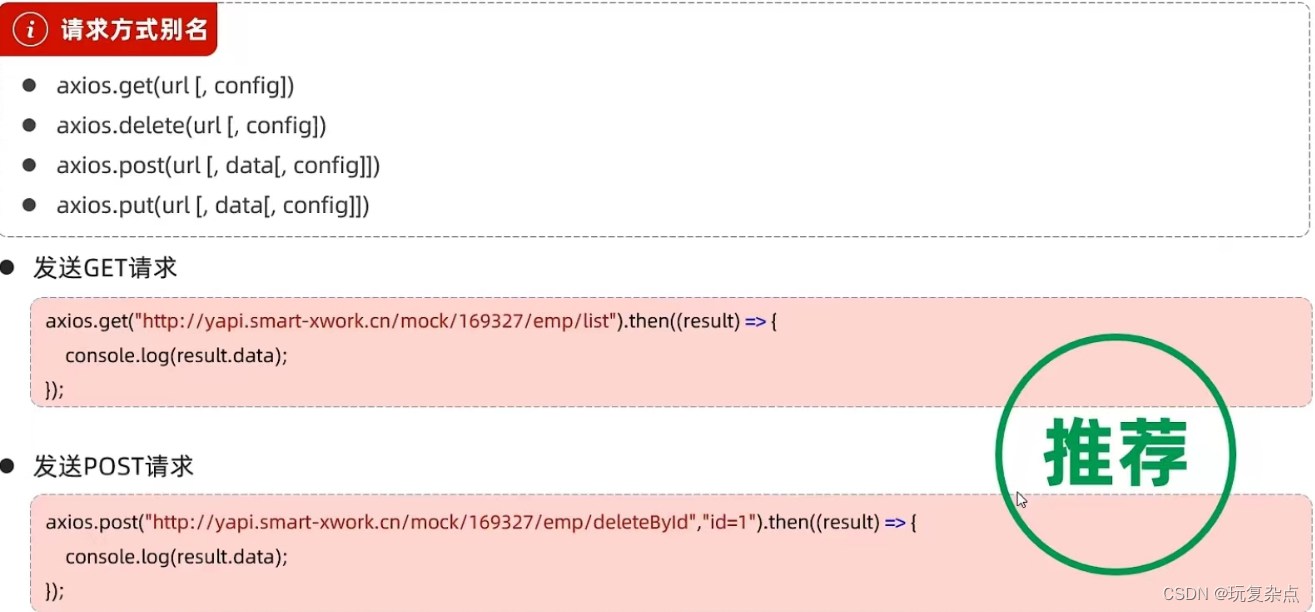
Axios入门


也可用一种更简化的方式发送请求

案例:基于Vue及Axios完成数据的动态加载展示
1.数据准备的url: http://yapi.smart-xwork.cn/mock/169327/emp/list
2.在页面加载完成后,自动发送异步请求,加载数据,染展示页面(性别:1代表男,2代表女)。

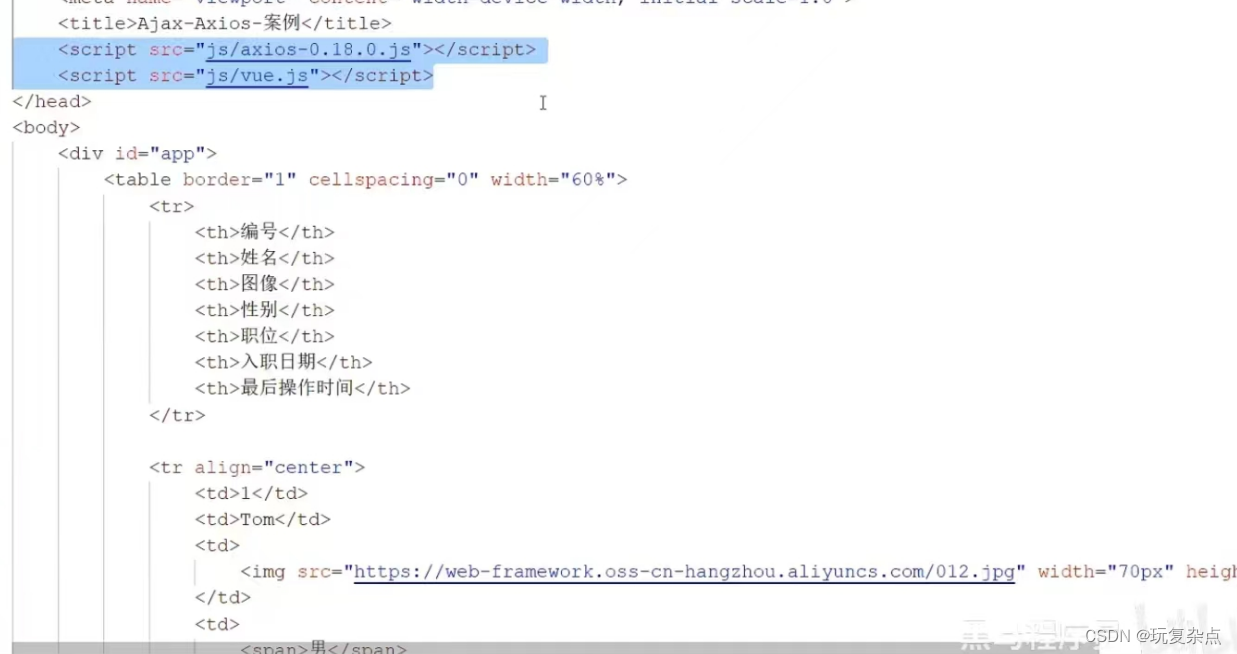
先把vue和axios的js文件引入页面

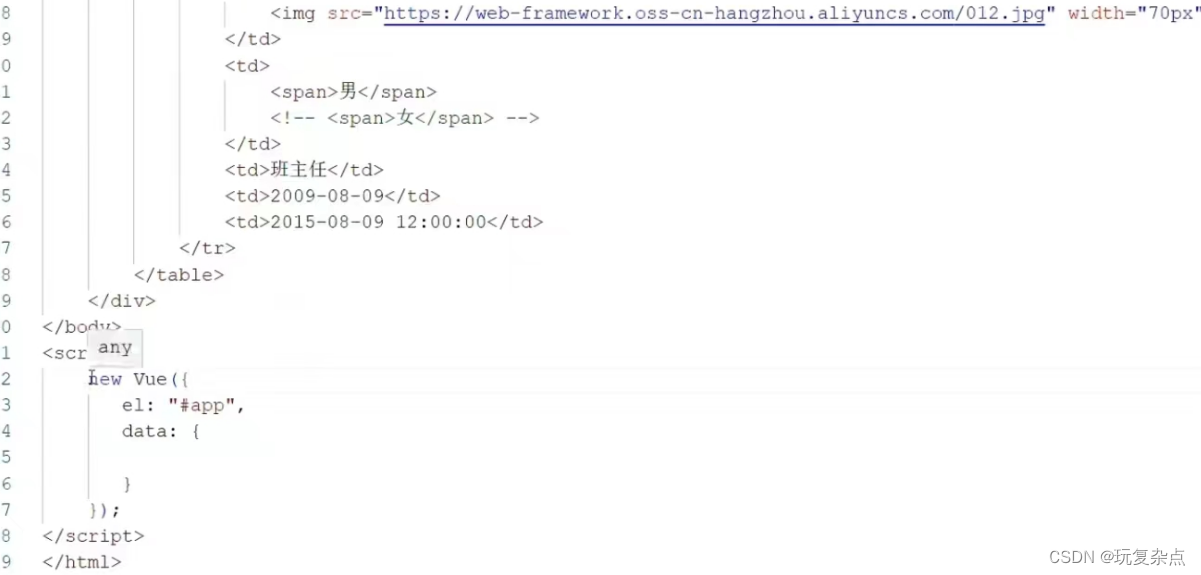
创建一个vue对象与该表格进行绑定

原始表格

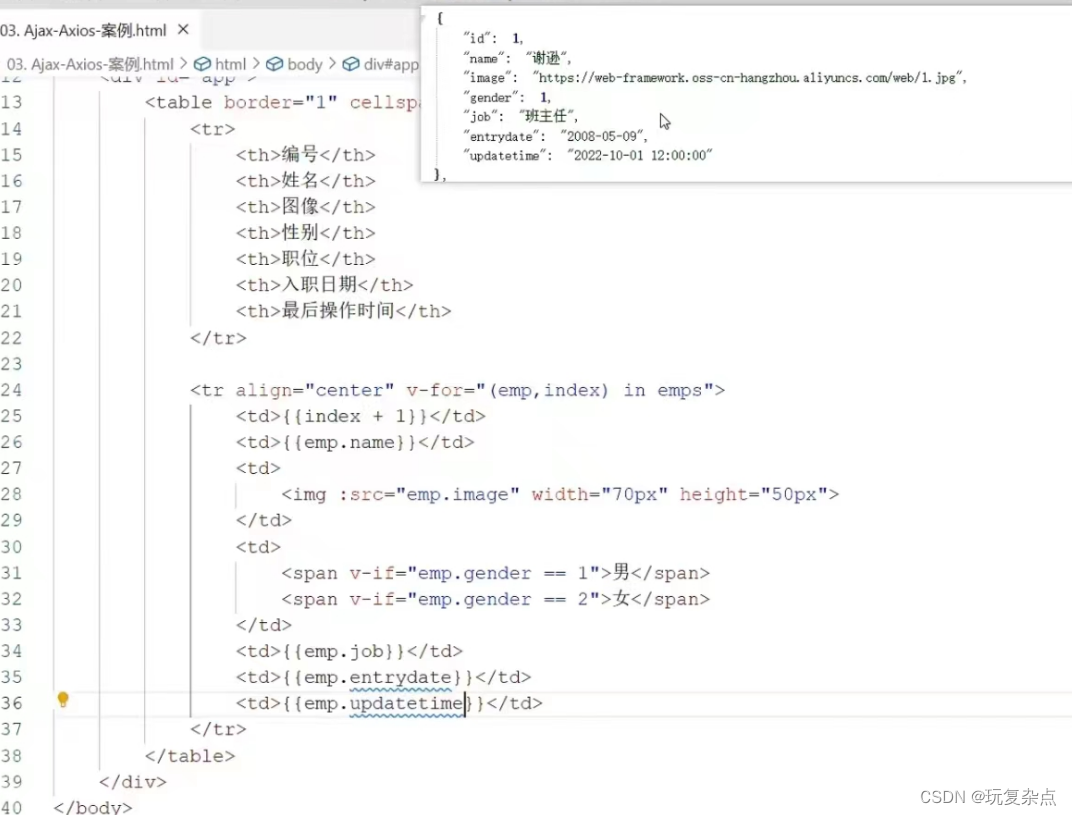
在钩子函数中用axios发送数据请求,结果用emps对象接着,该请求在vue完成绑定时就发起了

遍历emps内容,将相应信息填到表格中去

请求到数据后,表格被渲染后的样子