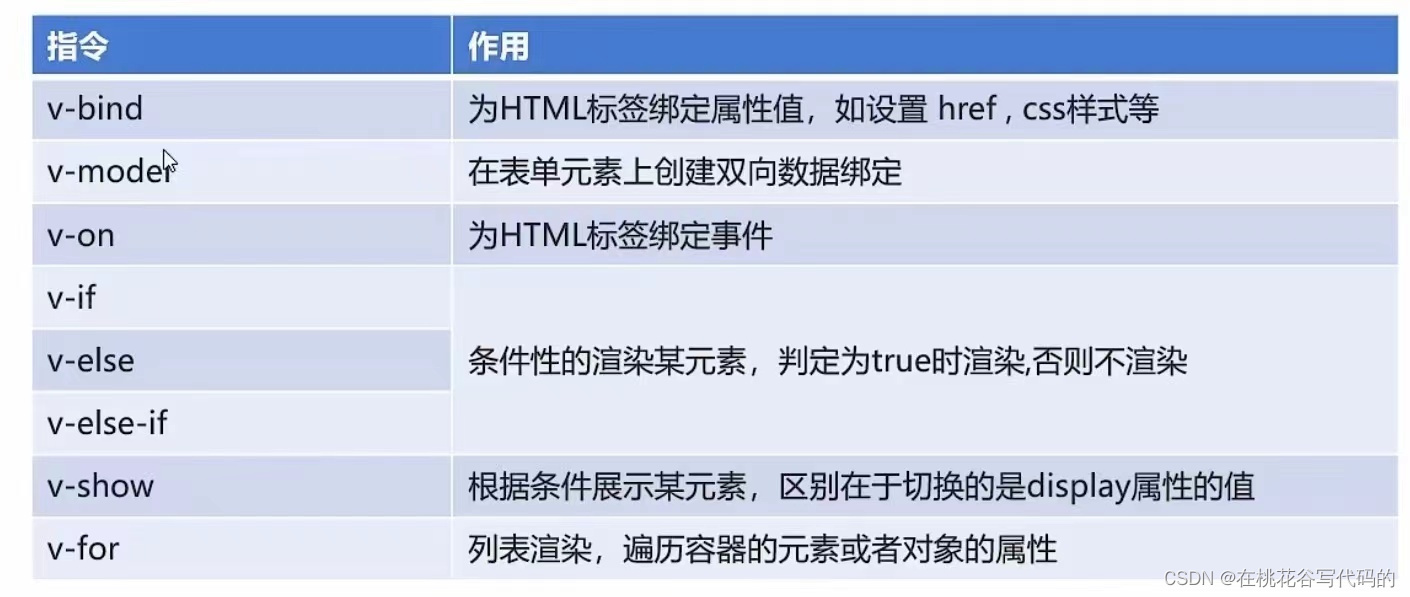
一、HTML标签上带有v-前缀的特殊属性,不同指令具有不同含义。例如:v-if、v-for...
常用指令:

二、生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
→发送异步请求,加载数据
三、Element-UI快速入门
1、安装:npm i element-ui -S

2、layout布局


2、Element组件

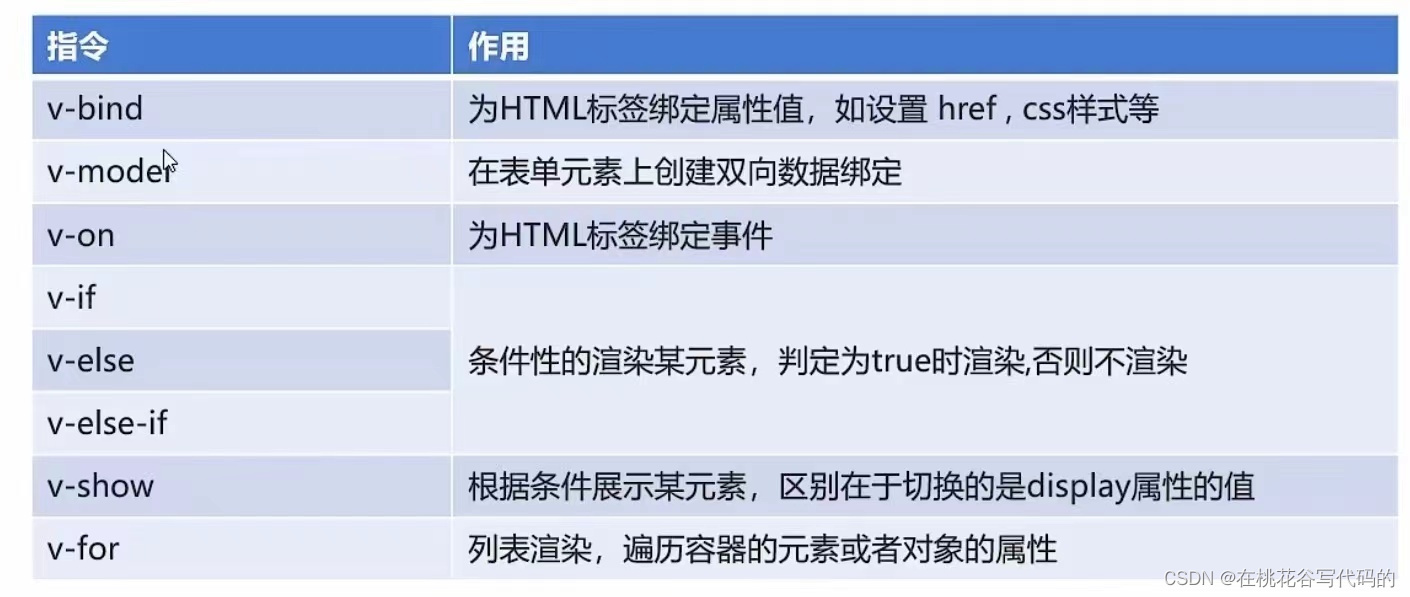
一、HTML标签上带有v-前缀的特殊属性,不同指令具有不同含义。例如:v-if、v-for...
常用指令:

二、生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
→发送异步请求,加载数据
三、Element-UI快速入门
1、安装:npm i element-ui -S

2、layout布局


2、Element组件
